
一、表格——<table></table>
1.1 创建表格
表格的作用:表格不是用来布局的,而是用来展示数据的,可以让数据显示整齐规范
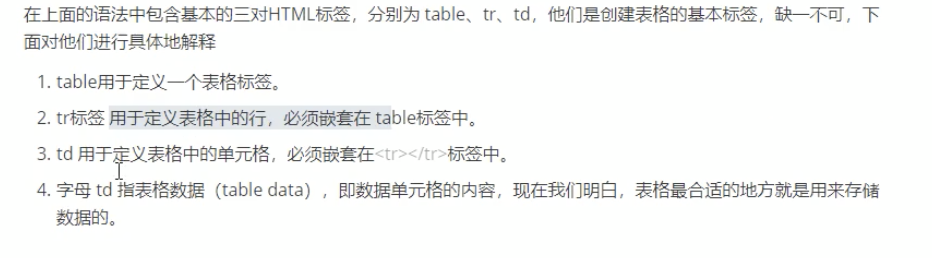
表格的基本结构组成:表格(table)、行(tr)、单元格(td)

1.2 表格属性

1.3 表头单元格标签 <th></th>
th也是一个单元格,只不过与普通td不同之处在于,th单元格会让文字居中加粗
1.4 表格标题 <caption></caption>
<table border="1" width="500" height="100" align="center" cellspacing="0" cellpadding="20"> <caption>个人信息表</caption> <tr> <th>姓名</th> <th>年龄</th> <th>性别</th> </tr> <tr> <td>张三</td> <td>20</td> <td>男</td> </tr> </table>
1. caption元素定义表格标题,通常这个标题会被居中且显示在表格之上
2. caption标签必须紧随table标签之后
3. 这个标签只存在表格里面才有意义
1.5 合并单元格
1)合并单元格的两种方式

2)合并单元格的顺序
从上到下,从左到右
3)合并单元格三部曲
- 先确定跨行还是跨列合并
- 根据先上后下,先左后右的原色找到目标单元格,写上合并方式以及要合并的单元格数量 <td colspan="3">
- 删除多余的单元格

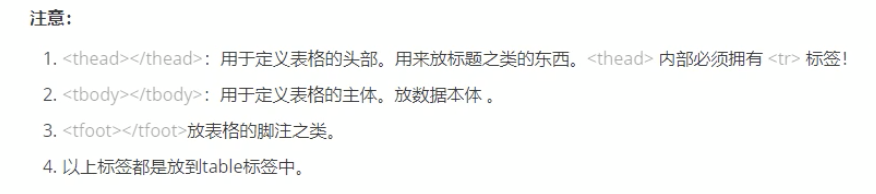
1.6 表格划分结构


如果不写这些会自动生成
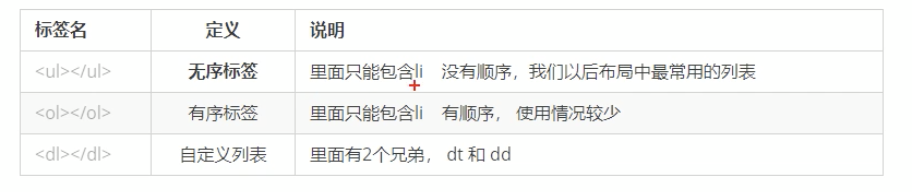
二、列表
是一个容器,里面装载着结构、样式一致的文字或图表的一种形式,可组合自由度会更高
2.1 无序列表
<ul> <li>1</li> <li>2</li> <li>3</li> </ul>

2.2 有序列表
<ol> <li>1</li> <li>2</li> <li>3</li> </ol>
2.3 自定义列表
dt和dd是兄弟并列关系,但是dd使用来解释dt的

<dl> <dt>北京</dt> <dd>昌平区</dd> <dd>海淀区</dd> <dd>西城区</dd> </dl>

三、表单标签
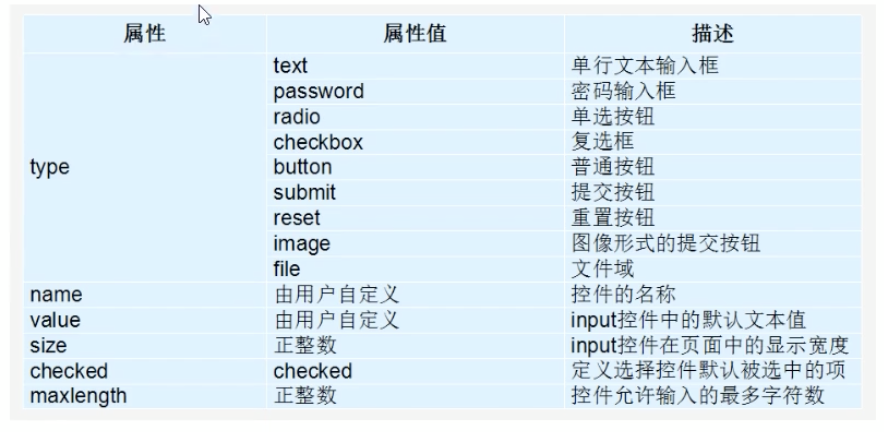
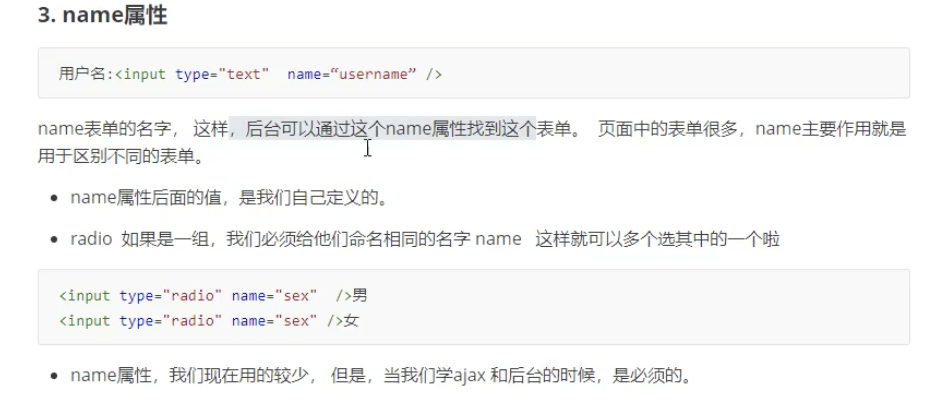
3.1 input控件
<input type="属性值" value="你好">


3.2 label标签
label标签为input元素定义标注
作用:用于绑定一个表单元素,当点击label标签的时候,被绑定的表单元素就会获得输入焦点

3.3 textarea控件(文本域)
<textarea></textarea>

3.4 select下拉列表
<select> <option>--请选择省份--</option> <option>北京</option> <option>上海</option> <option>天津</option> </select>

实际开发中用的比较少
四、表单域
收集的用户信息需要通过form表单域传递给服务器
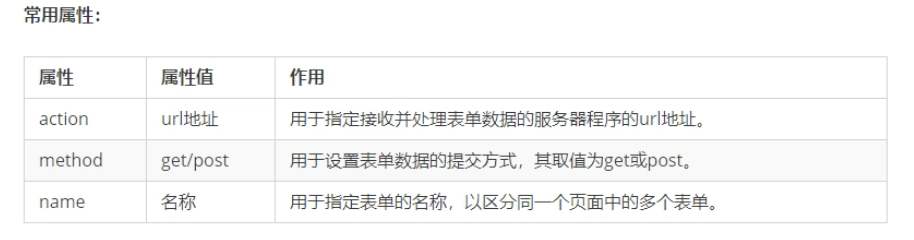
目的:在HTML中,form标签被用于定义表单域,已实现用户信息的收集和传递,form中的所有内容都会被提交给服务器
<form action="url地址" method="提交方式" name="表单名称"> 各种表单控件 </form>