我的情况:封装请求,指定header中的content-type字段以及自定义字段token,token是登录后存在localStorage中的,之后调接口均会用到。
问题: 登录后进首页调用接口时,发现token老是为上一次登录时的token,与现存token不一致,需要刷新页面才能更新到现存token。
解决: 将封装请求中的header里的.common去掉即可
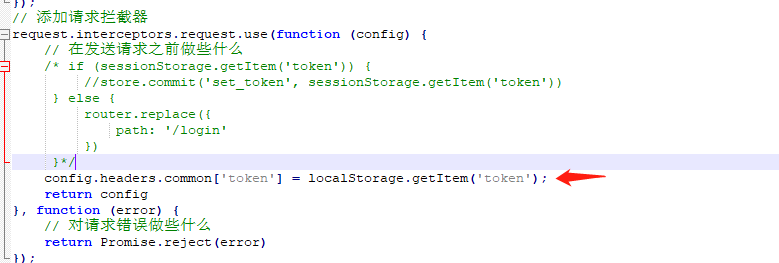
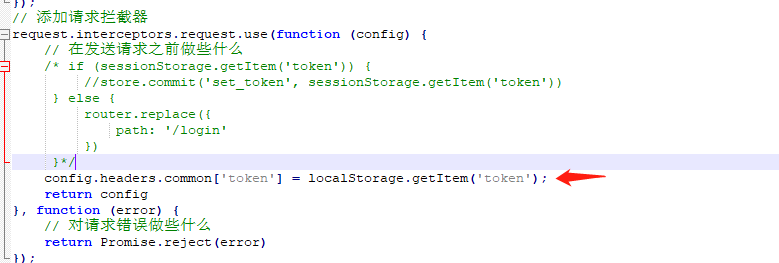
原封装请求:


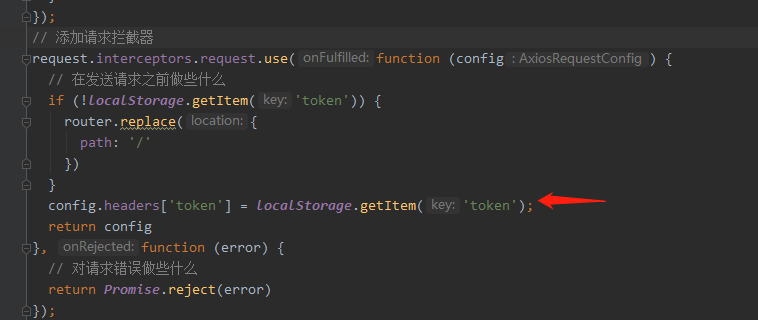
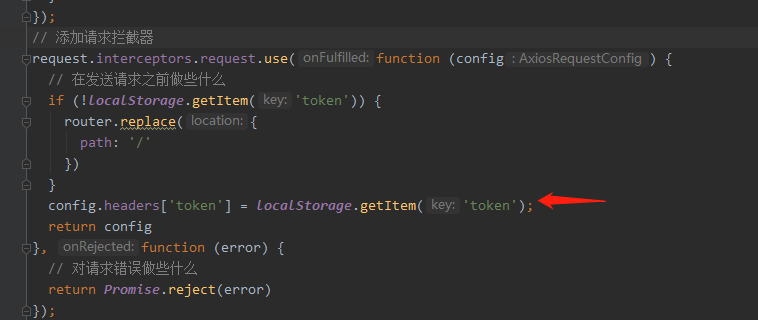
改后:

我的情况:封装请求,指定header中的content-type字段以及自定义字段token,token是登录后存在localStorage中的,之后调接口均会用到。
问题: 登录后进首页调用接口时,发现token老是为上一次登录时的token,与现存token不一致,需要刷新页面才能更新到现存token。
解决: 将封装请求中的header里的.common去掉即可
原封装请求:


改后: