首先我们新建一个项目,之前没有使用过vue的,我们首先需要安装node.js和vue
首先:先从nodejs.org中下载nodejs

下载完成之后点击安装,直接下一步就好,安装完成之后,打开控制命令行程序(CMD),检查是否正常!

然后使用淘宝NPM 镜像
大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用cnpm 命令来安装模块了:
第一步:安装vue-cli
cnpm install vue-cli -g //全局安装 vue-cli
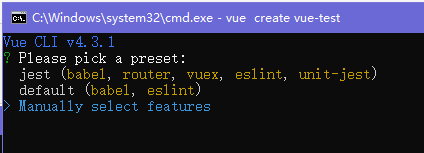
第二步:创建项目 vue create vue-test //vue-test是项目名称

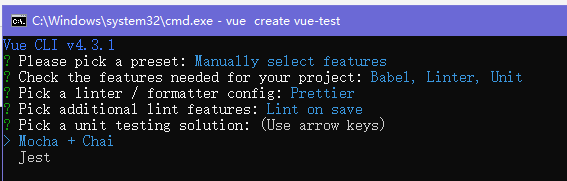
我们选择Manually select features ,新建项目的时候,根据自己使用到的具体组件进行安装,点击回车进行下一步。

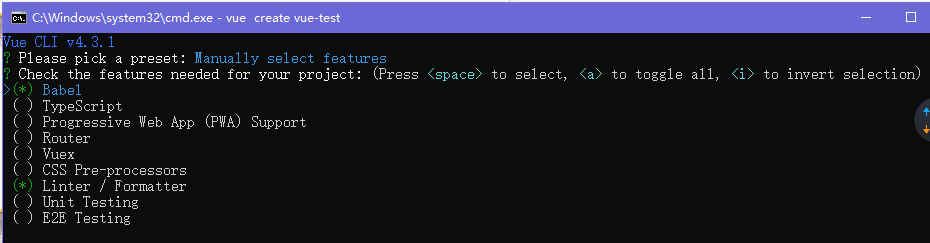
根据项目使用到的组件进行安装,我们主要学习单元测试,一定要选择Unit Testing ,选择的时候点击空格键就可以选择,上下键进行切换。

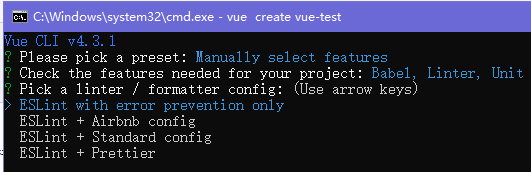
回车进行下一步,就是EsLint的安装,这个主要是对代码规范和格式验证,我们可以选择最后一个,prettier是对代码自动格式化的工具。

这一步是对测试框架选择,mocha是JavaScript的一种单元测试框架,既可以在浏览器环境下运行,也可以在Node.js环境下运行。
Jest对于Node.js 、Vue、Angular、Rect、Label等项目都可以使用。我们选择Jest,回车进行下一步

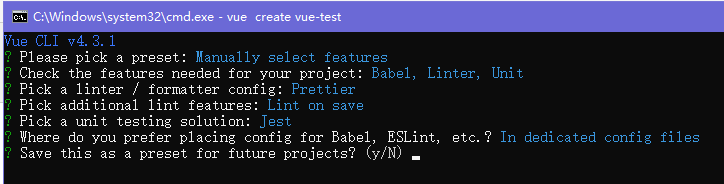
这一步是生成配置文件,第一个是生成单独的配置文件,第二个是直接加入package.json配置文件。我们可以选择第一个。

这一步,是否需要记住这一次新建项目时选择项,下次新建项目时可以直接快速使用,无需第二次选择。回车之后,项目自动生成,

根据提示,进入项目(cd vue-test)之后,启动项目(npm run serve)就ok了!
根据运行成功后,提示的地址访问项目就ok啦!