一.API的概念
API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,无需理解其内部工作机制细节,只需直接调用使用即可。
二. Web API的概念
Web API 是浏览器提供的一套操作浏览器功能和页面元素的 API ( BOM 和 DOM )。
对于浏览器讲解常用的 API , 主要针对浏览器做交互效果。比如我们想要浏览器弹出一个警示框, 直接使用 alert(‘弹出’)等等…
API接口文档:点击跳转

三. 什么是DOM
文档对象模型(Document Object Model,简称DOM)

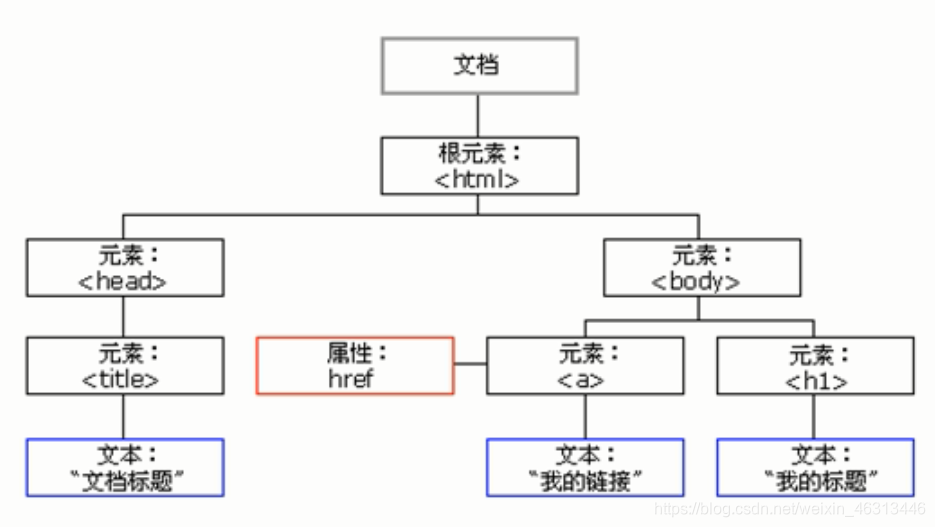
==DOM树 又称为文档树模型,==把文档映射成树形结构,通过节点对象对其处理,处理的结果可以加入到当前的页面。
- 文档:一个页面就是一个文档,DOM中使用document表示
- 节点:网页中的所有内容,在文档树中都是节点(标签、属性、文本、注释等),使用node表示
- 标签节点:网页中的所有标签,通常称为元素节点,又简称为“元素”,使用element表示。
1.根据ID获取
语法:document.getElementById(id)
作用:根据ID获取元素对象
参数:id值,区分大小写的字符串
返回值:元素对象 或 null
2. 根据标签名获取元素
语法:document.getElementsByTagName(‘标签名’) 或者 element.getElementsByTagName(‘标签名’)
作用:根据标签名获取元素对象
参数:标签名
返回值:元素对象集合(伪数组,数组元素是元素对象)
注意:getElementsByTagName()获取到是动态集合,即:当页面增加了标签,这个集合中也就增加了元素。
3.H5新增获取元素方式(IE9以上适用)
1.getElementsByClassName 根据类名获得某些元素集合
2. querySelector 返回指定选择器的第一个元素对象 切记 里面的选择器需要加符号 .box #nav
3. querySelectorAll()返回指定选择器的所有元素对象集合
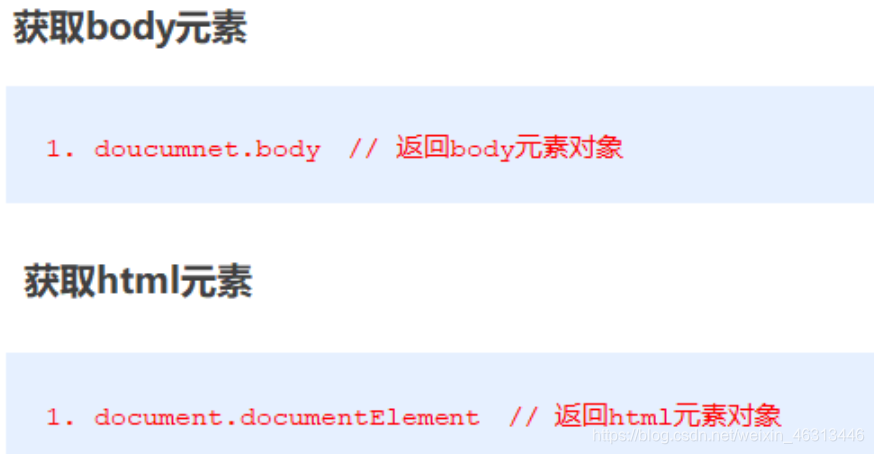
4.获取body or html元素

四.事件三要素☆
- 事件源(谁):触发事件的元素
- 事件类型(什么事件): 例如 click 点击事件
- 事件处理程序(做啥):事件触发后要执行的代码(函数形式),事件处理函数
常见的鼠标事件

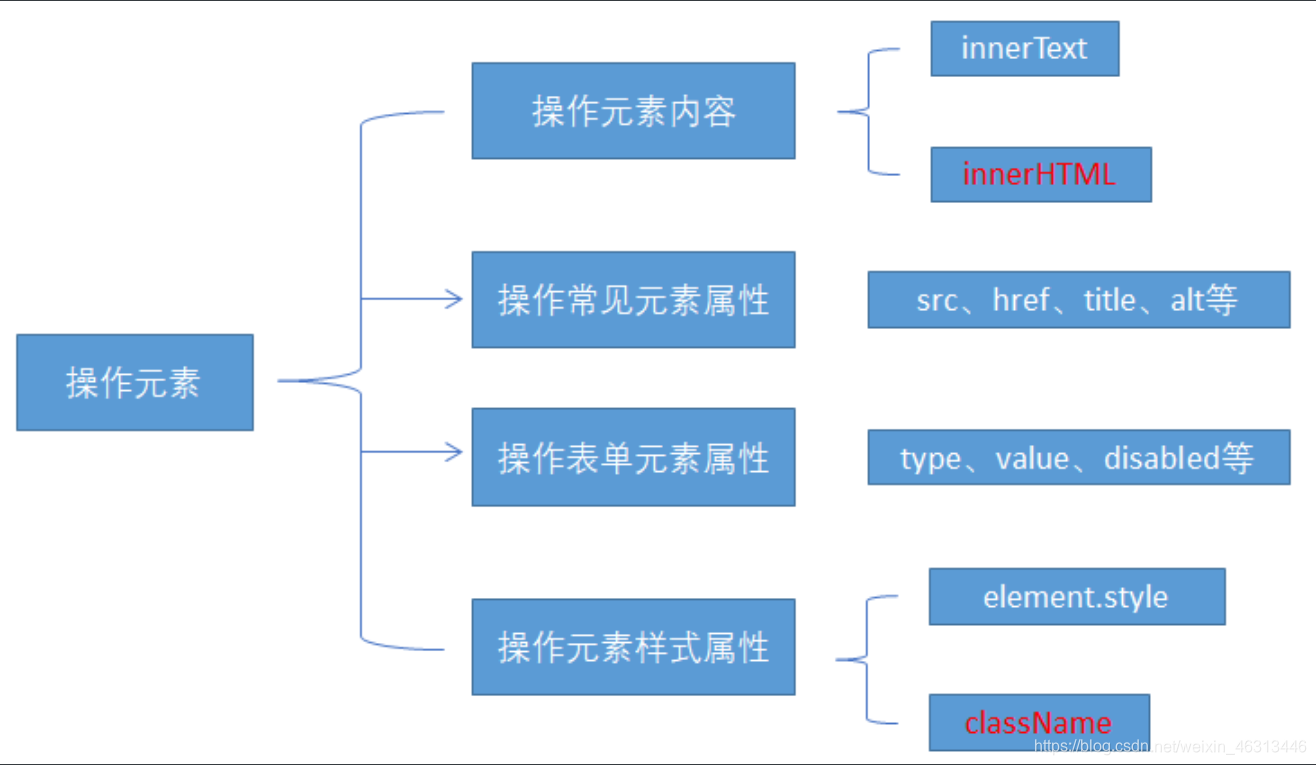
5 . 改变元素内容(获取或设置)

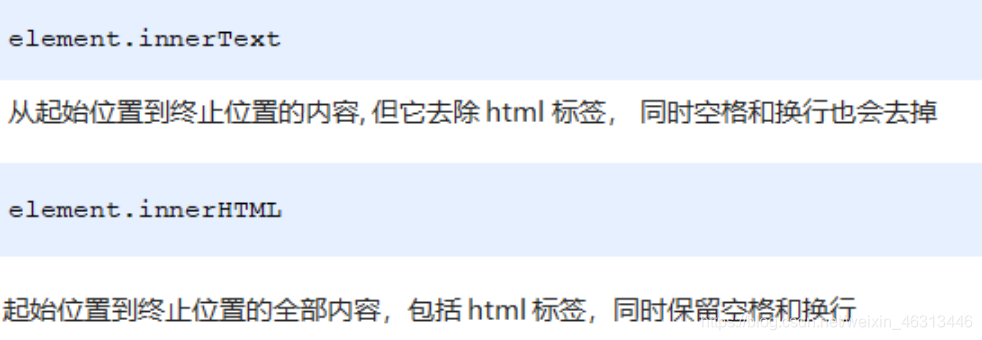
innerText和innerHTML的区别
- 获取内容时的区别:
innerText会去除空格和换行,而innerHTML会保留空格和换行
- 设置内容时的区别:
innerText不会识别html,而innerHTML会识别
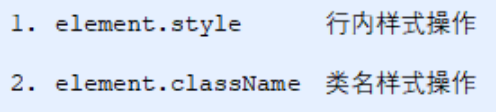
6 . 样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
常用方式

五.总结

此部分为作业部分:
点击前往每日作业
