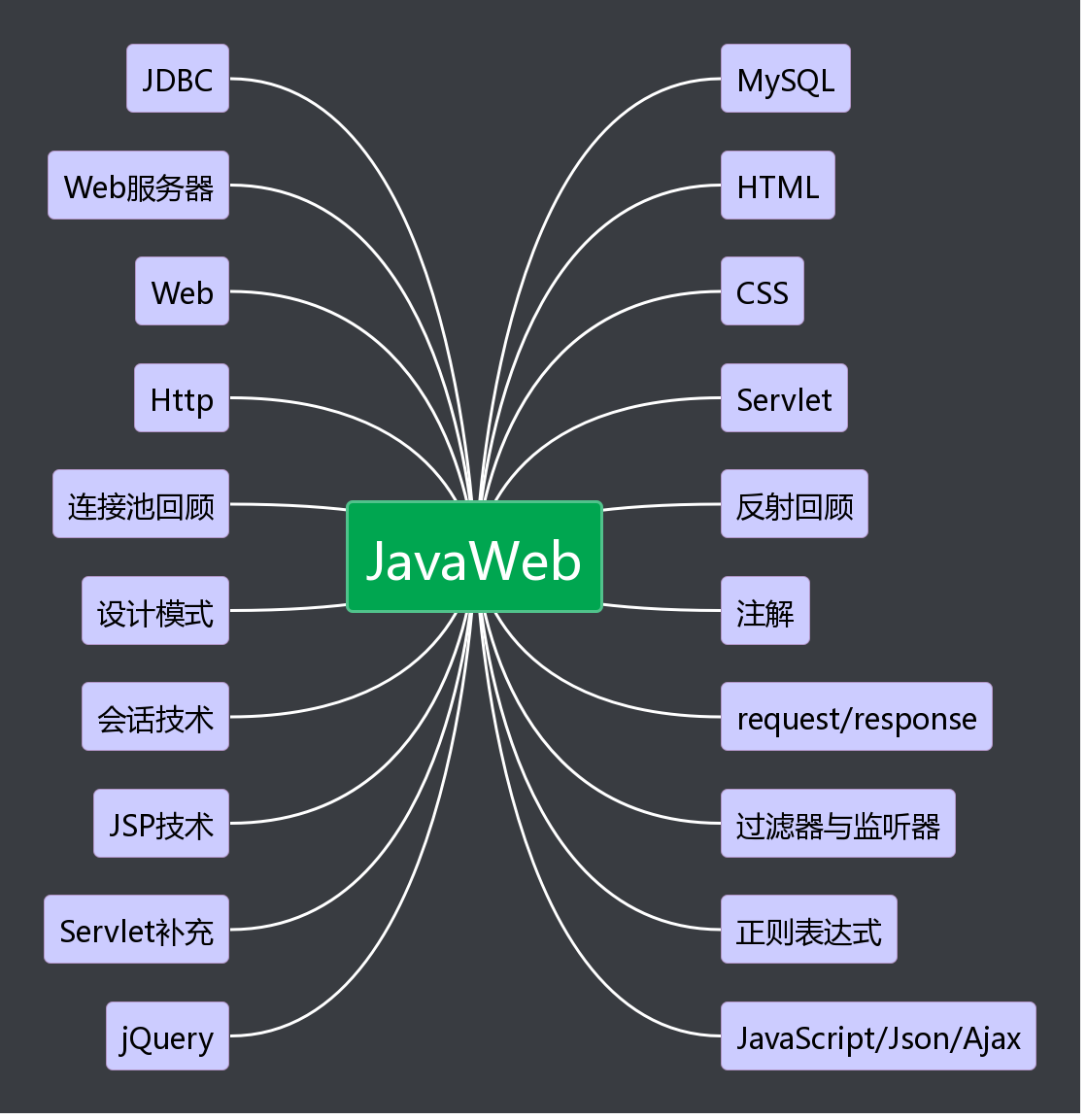
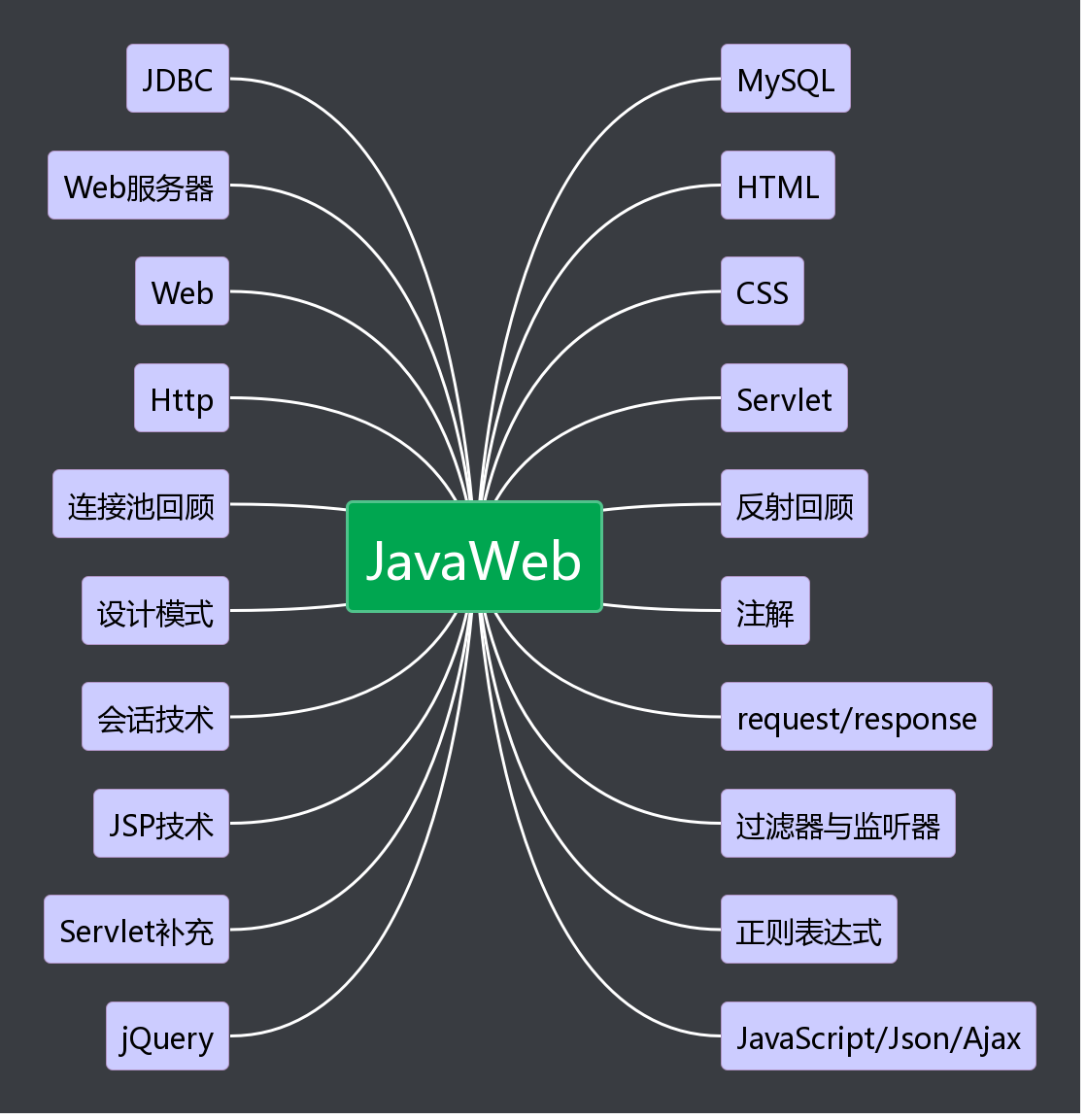
1.思维导图

2.代码部分
Lombok
@Target({ElementType.FIELD, ElementType.TYPE})
@Retention(RetentionPolicy.SOURCE)
public @interface Getter {
AccessLevel value() default AccessLevel.PUBLIC;//更改get方法的权限修饰符
}
@Target({ElementType.FIELD, ElementType.TYPE})
@Retention(RetentionPolicy.SOURCE)
public @interface Setter {
AccessLevel value() default AccessLevel.PUBLIC;//更改set方法的权限修饰符
}
@Target({ElementType.TYPE})
@Retention(RetentionPolicy.SOURCE)
public @interface ToString {
String[] exclude() default {};//排除某些属性
String[] of() default {};//包含某些属性
}
- @NoArgsConstructor、@AllArgsConstructor
@Target({ElementType.TYPE})
@Retention(RetentionPolicy.SOURCE)
public @interface NoArgsConstructor {
AccessLevel access() default AccessLevel.PUBLIC;//设置方法的权限修饰符
}
@Target({ElementType.TYPE})
@Retention(RetentionPolicy.SOURCE)
public @interface AllArgsConstructor {
AccessLevel access() default AccessLevel.PUBLIC;//设置方法的权限修饰符
}
@Target({ElementType.TYPE})
@Retention(RetentionPolicy.SOURCE)
public @interface Data {
String staticConstructor() default "";
}
@Data
@NoArgsConstructor
@AllArgsConstructor
public class User {
private Integer id;
private String username;
private String password;
private String email;
}
Bootstrap
<head>
<title>Bootstrap的入门</title>
<!-- Bootstrap的样式文件 -->
<link href="${pageContext.request.contextPath}/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- Jquery的类库文件 -->
<script src="${pageContext.request.contextPath}/js/jquery-3.2.1.min.js"></script>
<!-- Bootstrap的类库文件 -->
<script src="${pageContext.request.contextPath}/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<h1>你好,世界!</h1>
</body>
<head>
<title>Bootstrap的栅格系统</title>
//导入bootstrap的样式文件
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
//导入jquery
<script src="js/jquery-3.2.1.min.js"></script>
//导入bootstrap的脚本文件
<script src="bootstrap/js/bootstrap.min.js"></script>
<style>
.one{
background-color: pink;
}
.two{
background-color: dodgerblue;
}
.three{
background-color: green;
}
.four{
background-color: orange;
}
</style>
</head>
<body>
//定义栅格容器
<div class="container-fluid">
//定义行
<div class="row">
<div class="one col-lg-1 col-md-2 col-sm-3 col-xs-6">1</div>
<div class="two col-lg-1 col-md-2 col-sm-3 col-xs-6">2</div>
<div class="three col-lg-1 col-md-2 col-sm-3 col-xs-6">3</div>
<div class="four col-lg-1 col-md-2 col-sm-3 col-xs-6">4</div>
<div class="one col-lg-1 col-md-2 col-sm-3 col-xs-6">5</div>
<div class="two col-lg-1 col-md-2 col-sm-3 col-xs-6">6</div>
<div class="three col-lg-1 col-md-2 col-sm-3 col-xs-6">7</div>
<div class="four col-lg-1 col-md-2 col-sm-3 col-xs-6">8</div>
<div class="one col-lg-1 col-md-2 col-sm-3 col-xs-6">9</div>
<div class="two col-lg-1 col-md-2 col-sm-3 col-xs-6">10</div>
<div class="three col-lg-1 col-md-2 col-sm-3 col-xs-6">11</div>
<div class="four col-lg-1 col-md-2 col-sm-3 col-xs-6">12</div>
</div>
</div>
//按钮
<!-- Standard button -->
<button type="button" class="btn btn-default">(默认样式)Default</button>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary">(首选项)Primary</button>
<!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success">(成功)Success</button>
<!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info">(一般信息)Info</button>
<!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning">(警告)Warning</button>
<!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger">(危险)Danger</button>
<!-- Deemphasize a button by making it look like a link while maintaining button behavior -->
<button type="button" class="btn btn-link">(链接)Link</button>
//图片
<img src="img/girl.jpg" class="img-rounded">
<img src="img/girl.jpg" class="img-circle">
<img src="img/girl.jpg" class="img-thumbnail">
//表格
<table class="table" >
<tr class="danger">
<td>ID</td>
<td>账户</td>
<td>密码</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>root</td>
<td>
<a href="javascript:void(0);" class="btn btn-success">删除</a>
</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>root</td>
<td>
<a href="javascript:void(0);" class="btn btn-default">删除</a>
</td>
</tr>
</table>
//表单
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">账户</label>
<div class="col-sm-10">
<input type="email" class="i1 form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class=" col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="i1 form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 记住
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">登录</button>
</div>
</div>
</form>
//导航条
<nav class="navbar navbar-default navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Epic Games</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">商城 <span class="sr-only">(current)</span></a></li>
<li><a href="#">新闻</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">常见问题</a></li>
<li><a href="#">帮助</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="请输入想要搜索的名称">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">联系我们</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">我的 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">个人中心</a></li>
<li><a href="#">我的订单</a></li>
<li><a href="#">游戏库</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">退出登录</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
//分页工具条
<nav aria-label="Page navigation">
<ul class="pagination">
<li class="disabled">
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
//轮播图
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/b1.jpg" alt="...">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="img/b2.jpg" alt="...">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="img/b3.jpg" alt="...">
<div class="carousel-caption">
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>