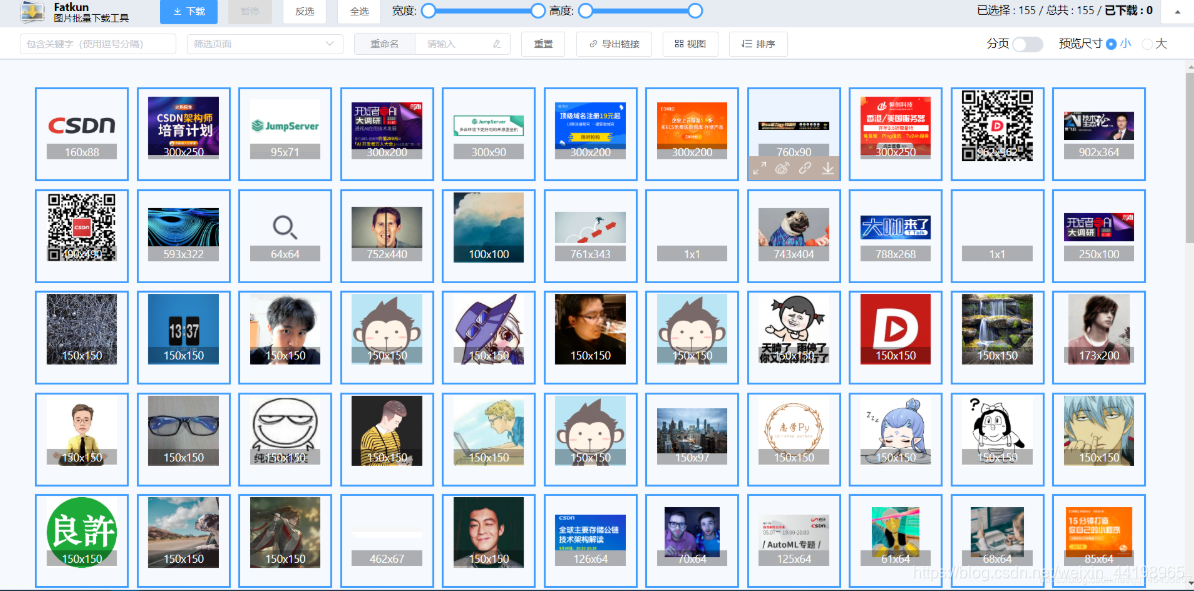
一、Fatkun
一款网页图片批量下载工具,非常适合做仿站的时候用,能够下载当前页面的所有图片和所有标签页的图片,也支持拖拽下载。

二、Fehelper
国人开发的一款功能强大的插件,包含多个独立小应用,人称前端小助手,比如:Json工具、代码美化、代码压缩、二维码、Postman、markdown、网页油猴、便签笔记、信息加密与解密、随机密码生成、Crontab等等。

三、Octotree
这个是程序员必备的,可以将GitHub中的项目进行树结构化,非常方便浏览GitHub上的项目。

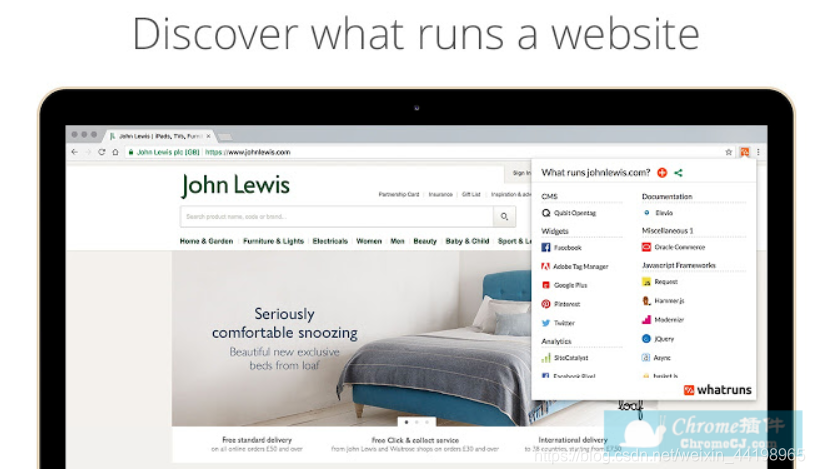
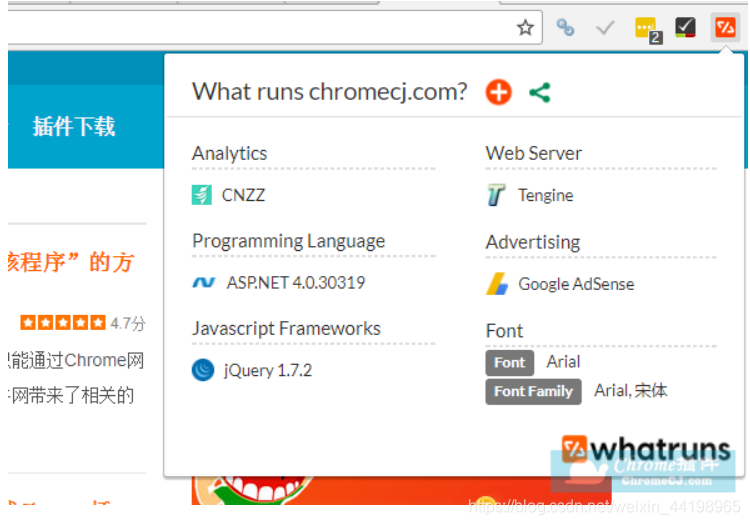
四、WhatRuns
在 Chrome 浏览器中安装了这款插件后,我们就可以通过点击 WhatRuns 图标来打开插件窗口,通过该窗口使用者可以轻松了解网站的技术信息,让你不用自己慢慢挖掘分析网站源码,点一下按钮就会立即显示出来。
主要功能:
- 一键点击即可找到您访问的任何网站上使用的技术。
- 可分析网站框架、网络技术、Wordpress 插件、字体以及主题等。
- 几乎可以检测到运行网站的所有内容。
- WhatRuns 允许使用者输入 Email 来订阅通知,例如你想监测某个网站是否有技术调整或使用其他新的第三方服务,也可透过 WhatRuns 接收通知,完全免费。


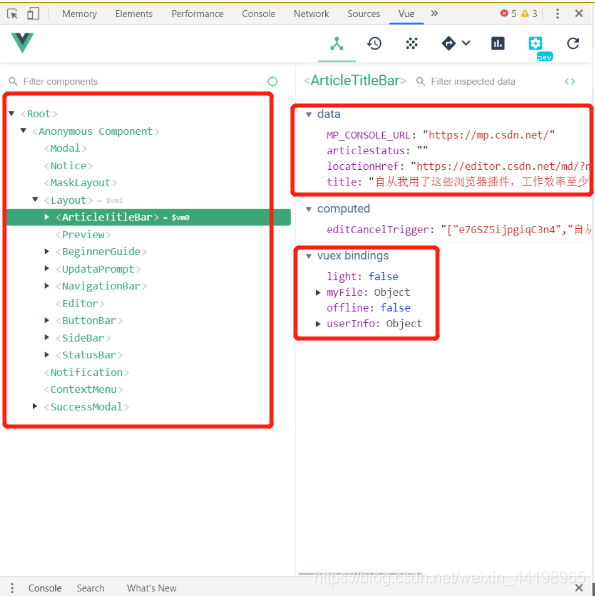
五、Vue Devtools
Vue 开发工具,能很清晰的展示结构信息,非常方便。

六、Adblock Plus 广告拦截
广告拦截插件,很棒,能过滤掉 90% 的广告。