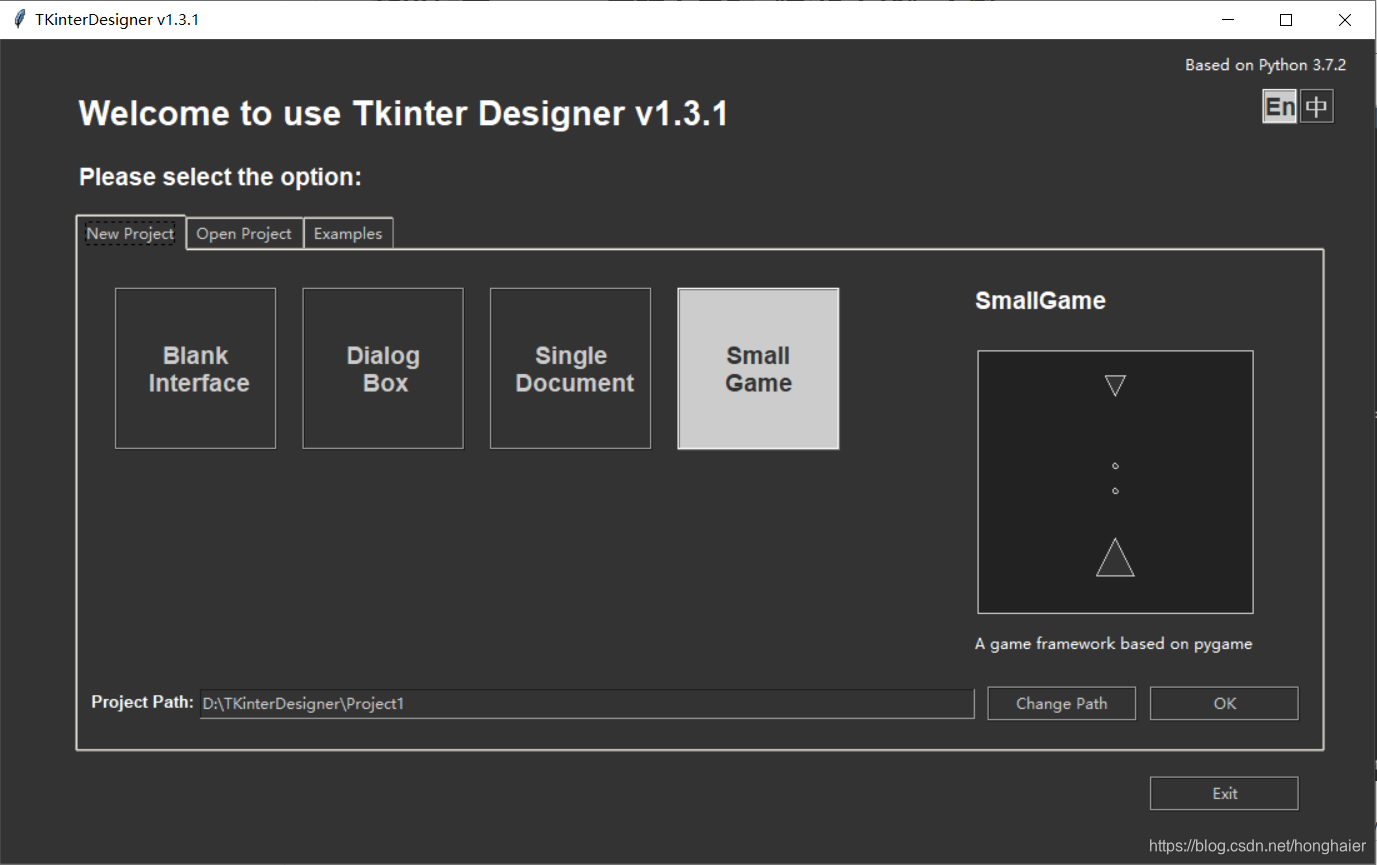
大家好,在将近沉寂了一个月的时间,TkinterDesigner V1.3.1于今日发版。
| 开发者 | Honghaier |
|---|---|
| 版本号 | V1.3.1 |
| 更新日期 | 2020-05-15 |
GitHub: https://github.com/honghaier-game/TKinterDesigner.git
主要功能更新包括:
1.新增加了Pygame工程向导和《飞机大战》实例。



实话讲,用Python开发游戏并不是最好的选择,但是未来对于图形显示的诉求一定会越来越多,我在梳理了Pygame的一些功能之后,对其进行了简单的封装,代码在GameFun.py中,建议你进行阅读理解,也可以随意拿走用于其它项目,目前我将游戏的开发流程整理为:
1.创建工程:也就是创建一个游戏工程项目,并将资源导入res目录,设置显示分辨率等。在这一步,会生成一个GameApp实例。
2.创建场景:在文件树右键操作增加一个场景,即可生成Scene类实例,Scene类可以提供场景容器,内置Layer层容器,对2D显示进行隔离,设置好Layer后,你可以在场景中为Layer增加界面和角色。通过GameApp的接口可以设置当前要显示的场景,不过固定第一场景为Scene1.
3.创建界面:在文件树右键操作增加一个界面,即可生成GamUI类实例,通过TKinter的界面编辑可以对GameUI进行简单的设计和设置,但它目前还比较弱,只提供Label,Button,CheckButton,Progress几种控件的支持。
4.创建角色:在文件树右键操作增加一个角色,即可生成Character类实例,你可以调取res中的图片进行播放。并为它编写逻辑。
下面是运行起来的样子:

这一步分的开发,我近期会进行视频教程的录制,有兴趣的同学可以关注博客和QQ群公告。
2.增加了界面的快速化嵌入设置。
在一个界面中嵌入其它的界面,是一个非常有用的功能, V1.3.1对其进行了完善。你可以在一个Canvas中嵌入另一个界面,也可以为一个Notebook嵌入多个界面作为Page.而这一切,并不需要写一行代码。我在实例工程中加入了一个新的演示,名称为Embedding,你可以打开并看到它的实现。
在主界面中有两个控件,上面的是Canvas,下面的是NoteBook.通过对Canvas的Import项进行双击,可以调取一个界面文件嵌入。

而对于NoteBook的设置,也是如此,只不过它支持多页,你需要在弹出的对话框里为NoteBook增加页标题并选择嵌入的界面。

好,运行起来。

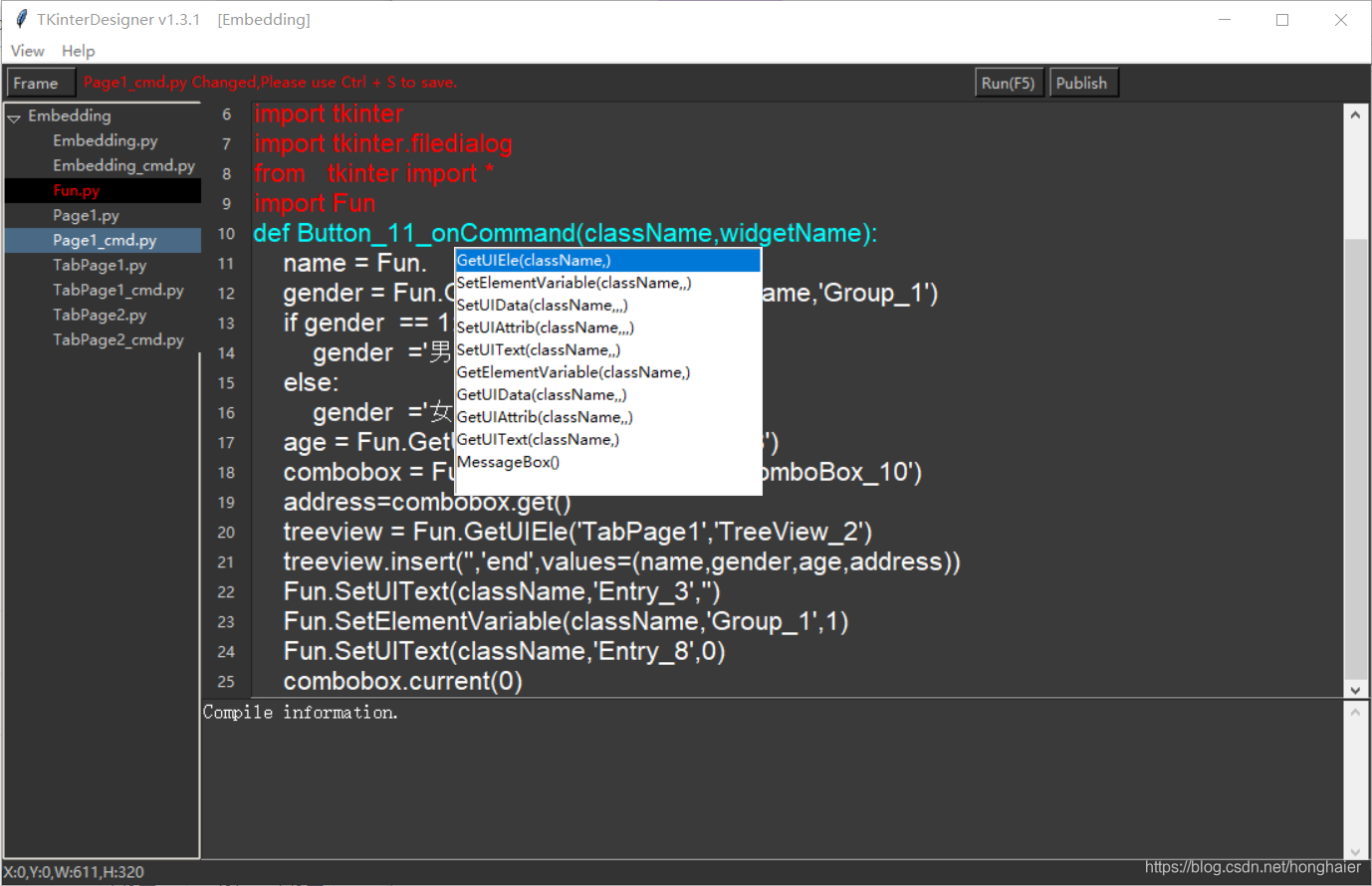
你不但可以看到嵌入的效果,还可以为它们编写逻辑,将上面页面中的数据插入到下面的表格里。不过在这里要注意的时,所有涉及界面的Fun函数库的接口函数前,多了一个className,用于指定对应的UI界面。不过不用担心写代码费劲,因为新增了下面的功能。
3.智能输入提示和代码库调取。
所谓智能输入提示,就是在你写代码时,编辑框里会跳出对应可选的符合输入预测的函数。就比如这样,在获取编辑框的文本时,当你开始输入Fun.GetUIText(..)时,它就会跳出来供你选择,可以极大的提升你的开发效率。

另外,我还对代码编辑框进行了完善,比如Tab键空四格,回退键如果前面是空格,也回退四格,回车键按下直接计算空格对齐等等。
除此外,你也可以试试在编辑框里用鼠标右键点击,来调取一些有用的自动功能代码补全。比如如果你代码也不想写,那就直接从菜单项中选吧。它会自动生成出来。。。

这些功能同样适用在Pygame游戏项目中,你可以多试一试,体验一下。
好吧,就到这里吧,一个月的时间,说长不长,说短不短,感谢各位的静静等待和建议反馈,我会继续加油!

 博客专家
博客专家