1、vue介绍
百度去吧!!
2、vue安装步骤
2.1、首先安装node.js(前提)
这个安装就不说了,网上有很多教程!!
验证安装成功
node -v

终端输入 npm -v

3、安装VueCLI 脚手架
注意: V 是大写
VueCLI能够帮助我们快速搭建一个webpack的项目。
这一步,通常会安装淘宝的npm(使用cnpm淘宝镜像)
1、国内直接使用 npm 的官方镜像是非常慢的,所以推荐使用淘宝 NPM 镜像。
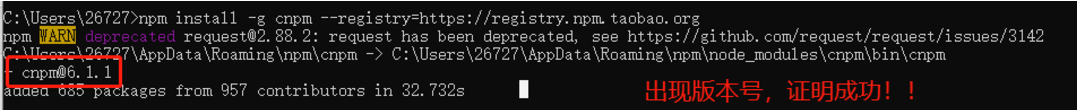
npm install -g cnpm --registry=https://registry.npm.taobao.org

#升级或安装 cnpm ,一般使用上边的方法!!(这一步可跳过!!)
npm install cnpm -g
2、在用 Vue.js 构建大型应用时推荐使用 NPM 安装:
#最新稳定版
$ cnpm install vue
在已经安装好node.js的前提上,在终端输入:npm install vue-cli -g开始安装VueCLI。
如果安装完成,请在终端输入:vue -V,会出现版本信息

安装成功!!
遇见问题:
1、vue create不成功!!

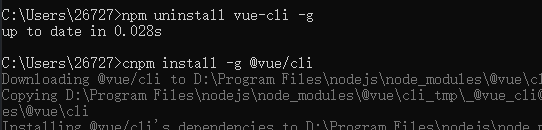
卸载vue cli,重新安装
cnpm uninstall vue -cli -g
cnpm install -g @vue/cli


好了!!
2、未安装vue

3、没有安装cnpm