【目录】
一、变量的定义
二、变量的命名规范
三、基本数据类型
1、值类型
2、引用类型
四、运算符
1、算数运算符
2、赋值运算符
3、比较运算符
4、逻辑运算符
5、三目运算符
一、变量的定义
# 在js中 首次定义一个变量名的时候需要用关键字声明
1.es5 :关键字var 定义变量,没有常量的概念
var name='jason'
2.es6 :推出的新语法,使用关键字 let 定义变量,使用 const 定义常量
let name='jason'
如果你的编辑器支持的版本是5.1那么无法使用let
如果是6.0则向下兼容 var let
"""
# var与let的区别
n = 10
for n in range(5):
print(n)
print(n)
# var 5 let 10"""
var 在for循环里面定义也会影响到全局
let 在局部定义只会在局部生效
"""
// ES5定义变量:var是关键词、num是变量名、=为赋值符、10为变量值、;为JS语言语句的结束标识符 var num = 10; // ES6定义变量 let count = 100; const PI = 3.14;
二、变量的命名规范
1. 由字母,数字,_,$组成,不能以数字开头(可以包含中文字符)
2. 区分大小写
3. 不能出现关键字及保留字
4、驼峰式命名
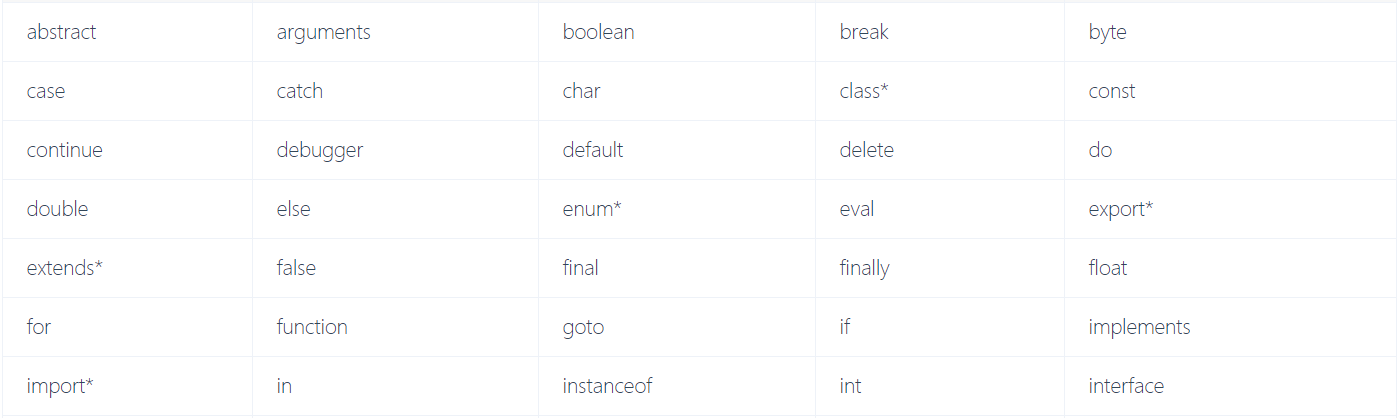
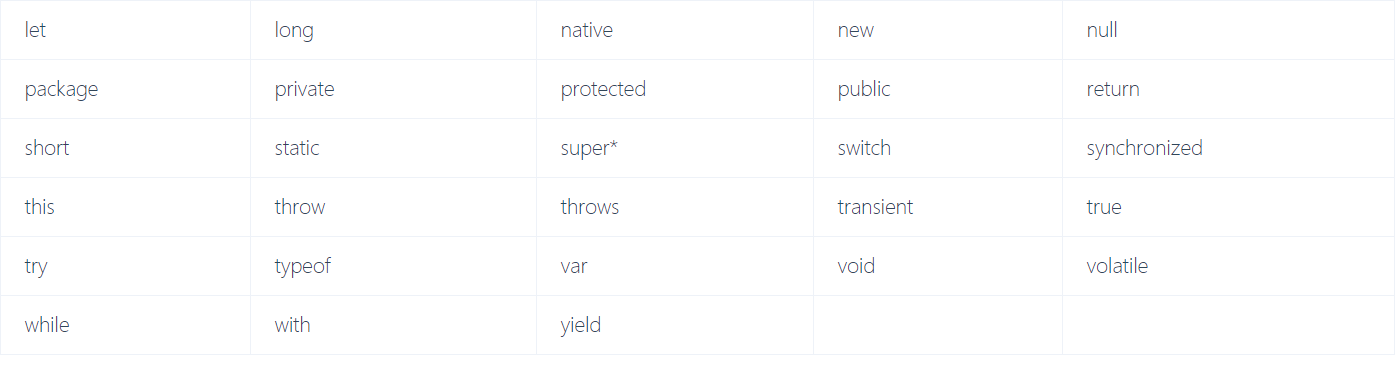
关键字: