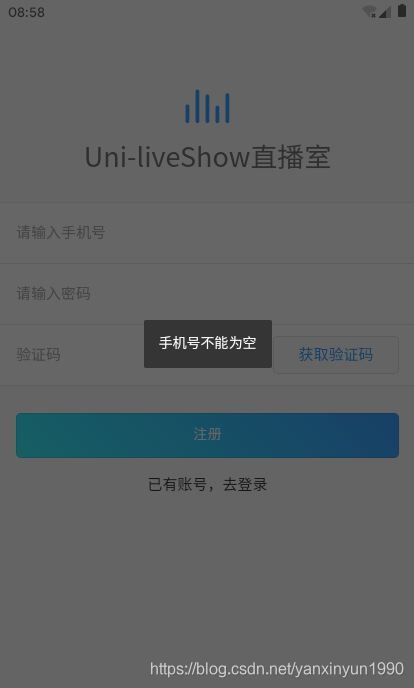
优直播uni-liveShow是基于vue+uni-app+vuex+nvue+swiper等技术开发仿制抖音|火山小视频/陌陌直播实战项目,支持编译到三端(H5、小程序、App端) 且兼容效果一致。

使用技术
- 编码器+技术:HBuilderX + vue/NVue/uniapp/vuex
- iconfont图标:阿里字体图标库
- 自定义导航栏 + 底部Tabbar
- 弹窗组件:uniPop(uni-app封装自定义弹出窗)
- 测试环境:H5端 + 小程序 + App端

















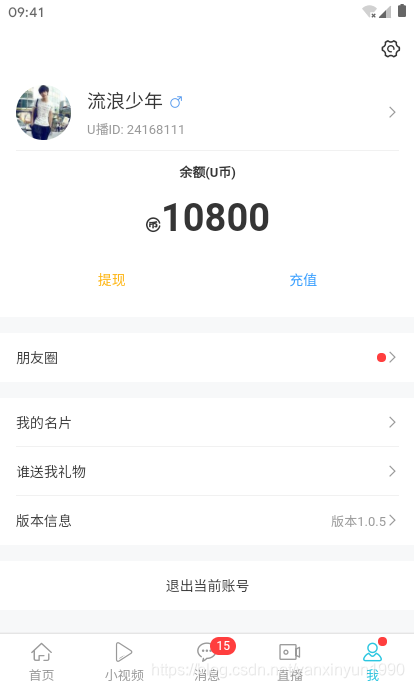
◆ uniapp透明导航栏
顶部导航栏采用的是自定义模式,可设置透明背景(如:个人主页/朋友圈动态) 具体可参看这篇文章:uni-app自定义导航栏按钮|uniapp仿微信顶部导航条

/**
* @desc uni-app主入口页面
* @about Q:282310962 wx:xy190310
*/
import Vue from 'vue'
import App from './App'
// ***引入css
import './static/fonts/iconfont.css'
import './assets/css/reset.css'
import './assets/css/layout.css'
// ***引入状态管理
import store from './store'
Vue.prototype.$store = store
// ***引入公共组件
import headerBar from './components/header/header.vue'
import tabBar from './components/tabbar/tabbar.vue'
import popupWindow from './components/popupWindow.vue'
Vue.component('header-bar', headerBar)
Vue.component('tab-bar', tabBar)
Vue.component('popup-window', popupWindow)
// ***引入自定义弹窗组件uniPop
import uniPop from './components/uniPop/uniPop.vue'
Vue.component('uni-pop', uniPop)
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()◆ uniapp实现抖音小视频界面
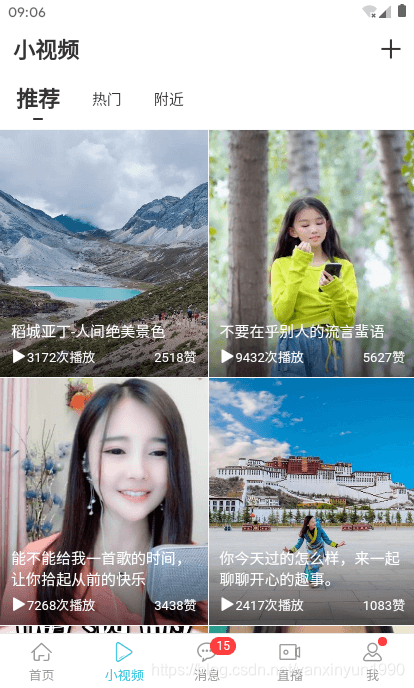
项目中小视频界面功能效果类似抖音/火山小视频,使用swiper组件实现上下滑动切换视频播放。

<swiper :indicator-dots="false" :duration="200" :vertical="true" :current="videoIndex" @change="handleSlider" style="height: 100%;">
<block v-for="(item,index) in vlist" :key="index">
<swiper-item>
<view class="uni_vdplayer">
<video :id="'myVideo' + index" :ref="'myVideo' + index" class="player-video" :src="item.src"
:controls="false" :loop="true" :show-center-play-btn="false" objectFit="fill">
</video>
<!-- 中间播放按钮 -->
<view class="vd-cover flexbox" @click="handleClicked(index)"><text v-if="!isPlay" class="iconfont icon-bofang"></text></view>
<!-- 底部信息 -->
<view class="vd-footToolbar flexbox flex_alignb">
<view class="vd-info flex1">
<view class="item at">
<view class="kw" v-for="(kwItem,kwIndex) in item.keyword" :key="kwIndex"><text class="bold fs_18 mr_5">#</text> {{kwItem}}</view>
</view>
<view class="item subtext">{{item.subtitle}}</view>
<view class="item uinfo flexbox flex_alignc">
<image class="avator" :src="item.avator" mode="aspectFill" /><text class="name">{{item.author}}</text> <text class="btn-attention bg_linear1" :class="item.attention ? 'on' : ''" @tap="handleAttention(index)">{{item.attention ? '已关注' : '关注'}}</text>
</view>
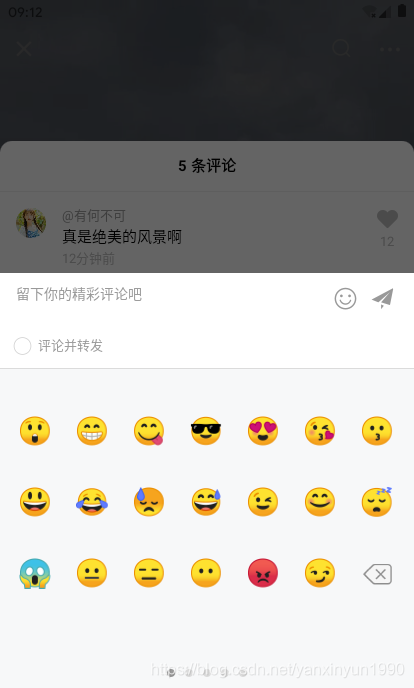
<view class="item reply" @tap="handleVideoComment"><text class="iconfont icon-pinglun mr_5"></text> 写评论...</view>
</view>
<view class="vd-sidebar">
<view v-if="item.cart" class="ls cart flexbox bg_linear3" @tap="handleVideoCart(index)"><text class="iconfont icon-cart"></text></view>
<view class="ls" @tap="handleIsLike(index)"><text class="iconfont icon-like" :class="item.islike ? 'like' : ''"></text><text class="num">{{ item.likeNum+(item.islike ? 1: 0) }}</text></view>
<view class="ls" @tap="handleVideoComment"><text class="iconfont icon-liuyan"></text><text class="num">{{item.replyNum}}</text></view>
<view class="ls"><text class="iconfont icon-share"></text><text class="num">{{item.shareNum}}</text></view>
</view>
</view>
</view>
</swiper-item>
</block>
</swiper>视频video不能覆盖的问题,使用nvue页面就可以解决view覆盖在video之上,更多关于nvue页面开发,可以参看:uniapp开发nvue页面
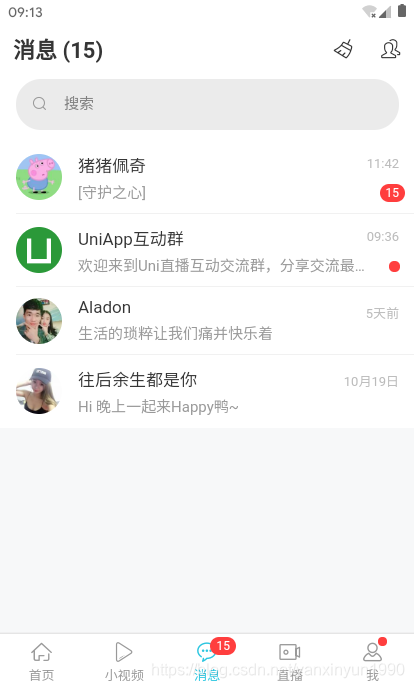
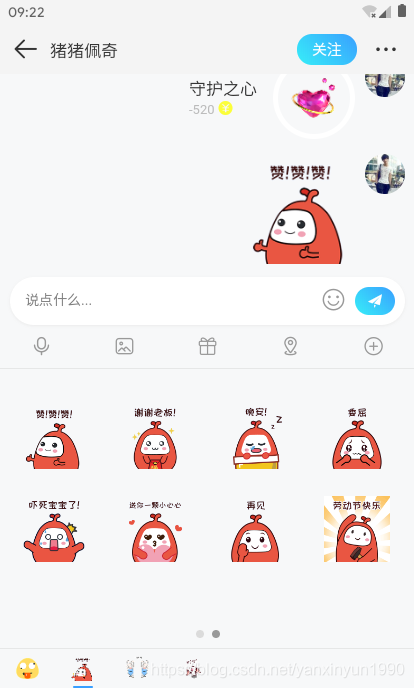
项目中的聊天页面,功能效果这里就不详细介绍了,可参看这篇:uni-app聊天室|vue+uniapp仿微信聊天实例
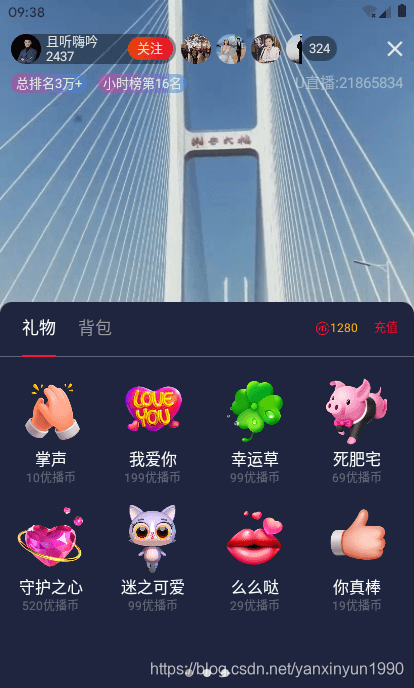
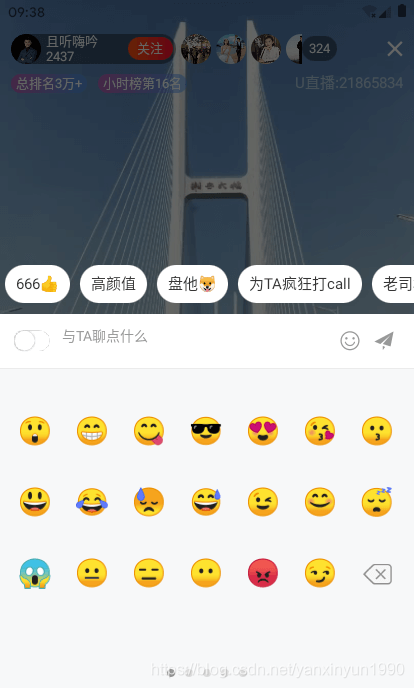
◆ uniapp仿陌陌直播页面
解决video不能覆盖问题,直播页面采用的是nvue编写

<template>
<div class="nlv__container">
<view class="nlv_main">
<swiper class="nlv-swiper" :indicator-dots="false" :vertical="false" :current="videoIndex" @change="handleSlider">
<swiper-item v-for="(item, index) in vlist" :key="index">
<!-- //直播区 -->
<view class="nlv-playerbox">
<video :id="'myVideo' + index" :ref="'myVideo' + index" class="player-video" :src="item.src" :autoplay="index == videoIndex"
:controls="false" :loop="true" :show-center-play-btn="false" objectFit="fill" :style="{height: winHeight, width: winWidth}">
</video>
<!-- //顶部 -->
<view class="nlv_topbar" :style="{ height: headerBarH, 'padding-top': statusBarH }">
...
</view>
<!-- //排名信息 -->
<view class="nlv-rankbox" :style="{top: headerBarH}">
<view class="nlv-rkls">
<text class="rkitem">总排名{{item.allRank}}</text>
<text v-if="item.hourRank" class="rkitem">小时榜第{{item.hourRank}}名</text>
</view>
<text class="nlv-uid">U直播:{{item.uid}}</text>
</view>
<!-- 底部信息栏 -->
<view class="nlv-footToolbar">
<!-- 送礼物提示 -->
...
<!-- 滚动msg信息 -->
<scroll-view class="nlv-rollMsgPanel" scroll-y show-scrollbar="false">
<block v-for="(msgitem, msgidx) in item.rollmsg" :key="msgidx">
<view class="nlv-msglist"><view class="msg_bg"><text class="msg_name">{{msgitem.uname}}</text> <text class="msg_text">{{msgitem.content}}</text></view></view>
</block>
</scroll-view>
<view class="nlv-infobox">
<view class="nlv_reply" @tap="handleRollMsg(index)"><text class="nlv_reply_text">说点什么...</text></view>
<view class="nlv_btntool">
<view class="btn-toolitem"><text class="iconfont i-btntool"></text></view>
<view v-if="item.cart" class="btn-toolitem" @tap="handleLiveCart(index)"><text class="iconfont i-btntool" style="color: #ff4e0e;font-size: 20px;"></text></view>
<view class="btn-toolitem btn-toolitem-cart" @tap="handleLiveGift"><text class="iconfont i-btntool"></text></view>
<view class="btn-toolitem"><text class="iconfont i-btntool"></text></view>
<view class="btn-toolitem"><text class="iconfont i-btntool"></text></view>
</view>
</view>
</view>
</view>
</swiper-item>
</swiper>
</view>
<!-- 商品广告、滚动消息、礼物 -->
...
</div>
</template>
<script>
// 引入视频数据
const liveJson = require('../mock-live.js')
// 引入商品广告、滚动消息json、礼物
import liveCart from './cp-live/cart.vue'
import rollMsg from './cp-live/rollmsg'
import liveGift from './cp-live/gift'
let timer = null
export default {
data() {
return {
statusBarH: '',
headerBarH: '',
winHeight: '',
winWidth: '',
videoIndex: 0,
vlist: liveJson,
clickNum: 0, //记录点击次数
}
},
components: {
liveCart, rollMsg, liveGift
},
beforeCreate() {
// 引入iconfont字体
// #ifdef APP-PLUS
const domModule = weex.requireModule('dom')
domModule.addRule('fontFace', {
fontFamily: "nvueIcon",
'src': "url('../../../static/fonts/iconfont.ttf')"
});
// #endif
},
created() {
// 获取设备宽、高、状态栏高度
let _sH = uni.getSystemInfoSync().statusBarHeight
let _hH = _sH + 50
let _wH = uni.getSystemInfoSync().windowHeight
let _wW = uni.getSystemInfoSync().windowWidth
this.statusBarH = `${_sH}px`
this.headerBarH = `${_hH}px`
this.winHeight = `${_wH}px`
this.winWidth = `${_wW}px`
},
onLoad(option) {
// 获取列表页索引
this.videoIndex = parseInt(option.index)
},
onReady() {
this.init()
},
methods: {
init() {
this.videoContextList = []
for(var i = 0; i < this.vlist.length; i++) {
// this.videoContextList.push(uni.createVideoContext('myVideo' + i, this))
// #ifdef APP-PLUS-NVUE
this.videoContextList.push(this.$refs['myVideo' + i][0])
// #endif
// #ifndef APP-PLUS
this.videoContextList.push(uni.createVideoContext('myVideo' + i, this))
// #endif
}
},
// >>> 【视频播放处理模块】-------------------------------------
// 滑动切换
handleSlider(e) {
let curIndex = e.detail.current
if(this.videoIndex >= 0){
this.videoContextList[this.videoIndex].pause()
this.videoContextList[this.videoIndex].seek(0)
}
if(curIndex === this.videoIndex + 1) {
console.log('向左滑动')
this.videoContextList[this.videoIndex + 1].play()
}else if(curIndex === this.videoIndex - 1) {
console.log('向右滑动')
this.videoContextList[this.videoIndex - 1].play()
}
this.videoIndex = curIndex
},
// 播放
play(index) {
this.videoContextList[index].play()
},
// 暂停
pause(index) {
this.videoContextList[index].pause()
},
...
}
}
</script>至此,基于uniapp+vue直播项目就介绍这么多了,希望能够喜欢!!
◆ 最后附上react、RN项目实战案例
RN仿微信聊天室:https://blog.csdn.net/yanxinyun1990/article/details/100573360
react+redux网页版聊天实例:https://blog.csdn.net/yanxinyun1990/article/details/94143575
