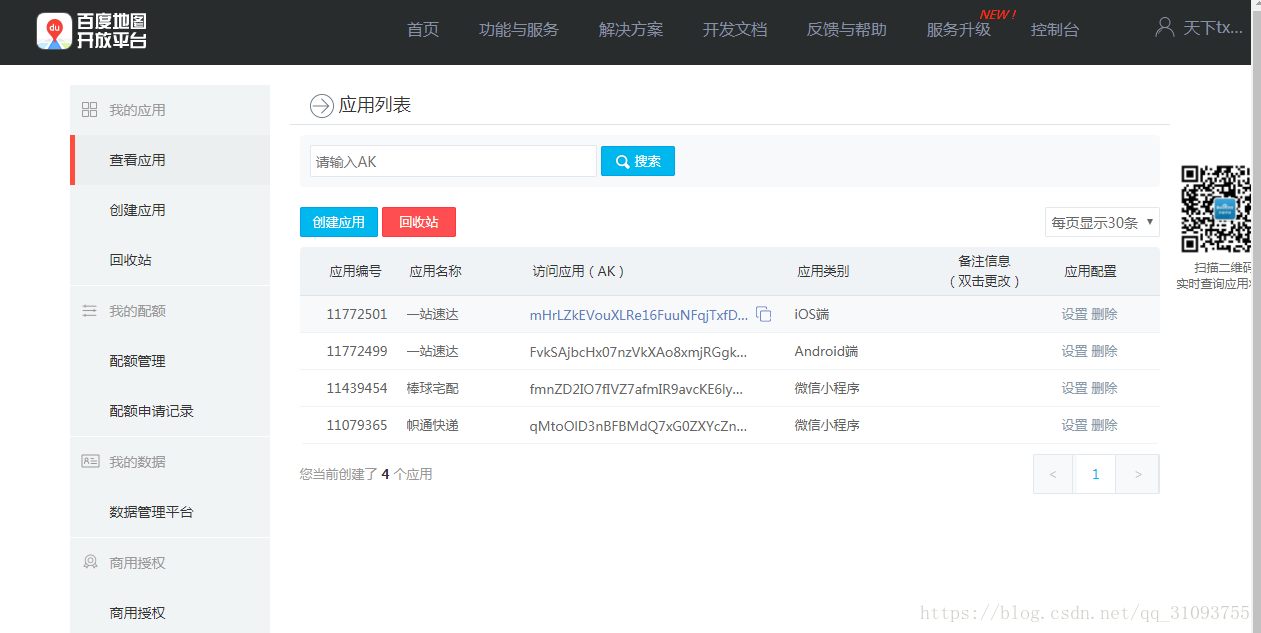
1.首先,登录百度开放平台 http://lbsyun.baidu.com,进入控制台,然后创建应用,获取到所需的AK;
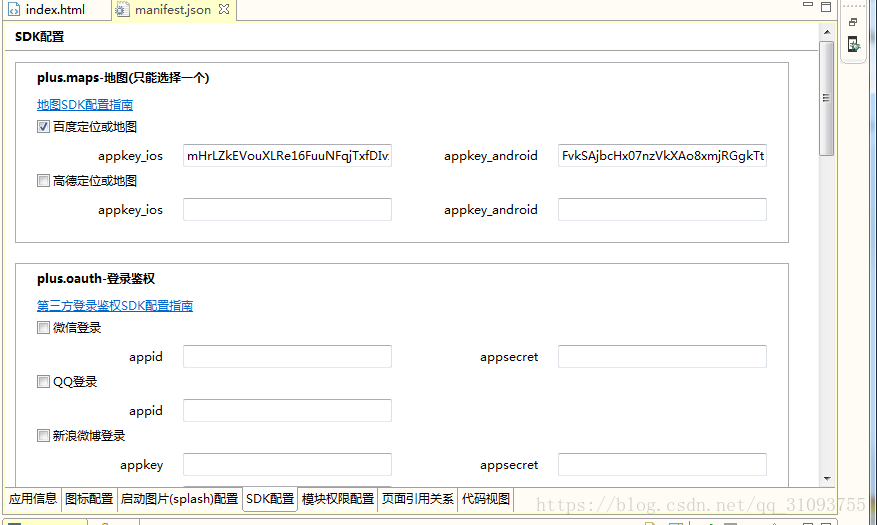
2.在项目的manifest.json中的SDK配置中,配置地图SDK;
3.引入百度地图JS
<div id="map"></div>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=应用的ak"></script>
<script type="text/javascript" src="http://developer.baidu.com/map/jsdemo/demo/convertor.js"></script>// 示例代码
// 获取定位的方法 ------------------------
plus.geolocation.getCurrentPosition(translatePoint,function(e){
mui.toast("异常:" + e.message);
});
function translatePoint(position){
var currentLon = position.coords.longitude; // 当前经度
var currentLat = position.coords.latitude; // 当前纬度
var gpsPoint = new BMap.Point(currentLon,currentLat); // 经纬度
BMap.Convertor.translate(gpsPoint,0,initMap); // 坐标转换【起初第二个参数传的2,定位有些偏移,换成0后定位准确】
}
function initMap(point){
map = new BMap.Map("map"); //创建地图
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.OverviewMapControl());
map.centerAndZoom(point,16); // 地图中心点移到定位点上
map.addOverlay(new BMap.Marker(point)); // 在点上加标记
var myGeo = new BMap.Geocoder(); // 创建地理编码实例
// 根据坐标点获取地址信息
myGeo.getLocation(point, function(result){
if (result){
console.log(JSON.stringify(result));
}
});
// 拖动地图的方法
map.addEventListener("dragend", function(){
var center = map.getCenter(); // 获取地图移动后的中心点
map.clearOverlays(); // 删除标记
map.addOverlay(new BMap.Marker(center)); // 在移动后的中心点添加标记
});
}更多功能,请参考官方API:
百度地图API:http://lbsyun.baidu.com/index.php?title=jspopular
H5+ Maps:http://www.html5plus.org/doc/zh_cn/maps.html