(含代码、效果图)侧滑导航:“div下拉导航”
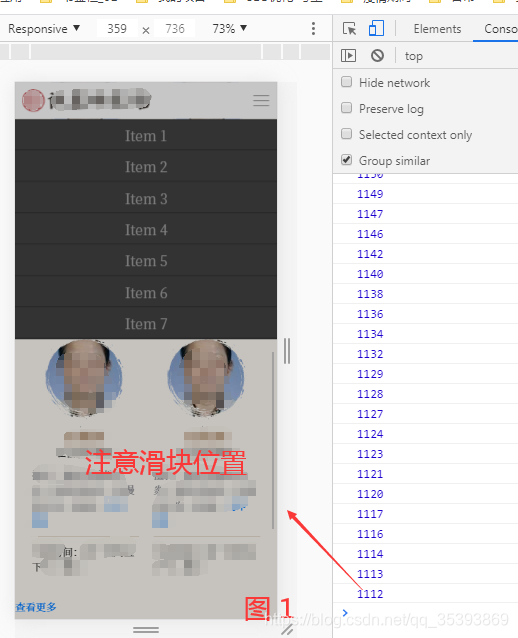
截图如下:


重要代码 · 如下:
//下拉菜单定位:动态锁定
window.onscroll = function(){
let scrollHeight = document.documentElement.scrollTop; // 滚动条的滚动行程
//console.log(scrollHeight);
document.getElementById("menu-wrapper").style.top = (scrollHeight + 50 ) + 'px'
}
全部js代码如下:
//mui鍒濆鍖�
mui.init({
swipeBack:true //鍚敤鍙虫粦鍏抽棴鍔熻兘
});
// 椤堕儴涓嬫媺瀵艰埅
var menuWrapper = document.getElementById("menu-wrapper");
var menu = document.getElementById("menu");
var menuWrapperClassList = menuWrapper.classList;
var backdrop = document.getElementById("menu-backdrop");
//var info = document.getElementById("info");
backdrop.addEventListener('tap', toggleMenu);
document.getElementById("icon-menu").addEventListener('tap',toggleMenu)
//涓嬫矇鑿滃崟涓殑鐐瑰嚮浜嬩欢
mui('#menu').on('tap', 'a', function() {
// $(window).scrollTop(0);
toggleMenu();
//info.innerHTML = '浣犲凡閫夋嫨锛�'+this.innerHTML;
window.location.href=this.href;
});
var busying = false;
function toggleMenu() {
if (busying) {
return;
}
busying = true;
if (menuWrapperClassList.contains('mui-active')) {
document.body.classList.remove('menu-open');
menuWrapper.className = 'menu-wrapper fade-out-up animated';
menu.className = 'menu bounce-out-up animated';
setTimeout(function() {
backdrop.style.opacity = 0;
menuWrapper.classList.add('hidden');
}, 500);
} else {
document.body.classList.add('menu-open');
menuWrapper.className = 'menu-wrapper fade-in-down animated mui-active';
menu.className = 'menu bounce-in-down animated';
backdrop.style.opacity = 1;
// 涓嬫媺瀵艰埅鑷姩瀹氫綅锛氳窡闅弚indows婊氬姩
console.log(window.pageYOffset);
document.getElementById("menu-wrapper").style.top = (window.pageYOffset + 50 ) + 'px'
}
setTimeout(function() {
busying = false;
}, 500);
}
//下拉菜单定位:动态锁定
window.onscroll = function(){
let scrollHeight = document.documentElement.scrollTop; // 滚动条的滚动行程
console.log(scrollHeight);
document.getElementById("menu-wrapper").style.top = (scrollHeight + 50 ) + 'px'
}
以上就是关于“mui 组件:“div下拉导航”【scroll固定位置】- 案例篇” 的全部内容。
