Unable to preventDefault inside passive event listener due to target being treated as passive.(代码解决篇)
报错 · 内容:
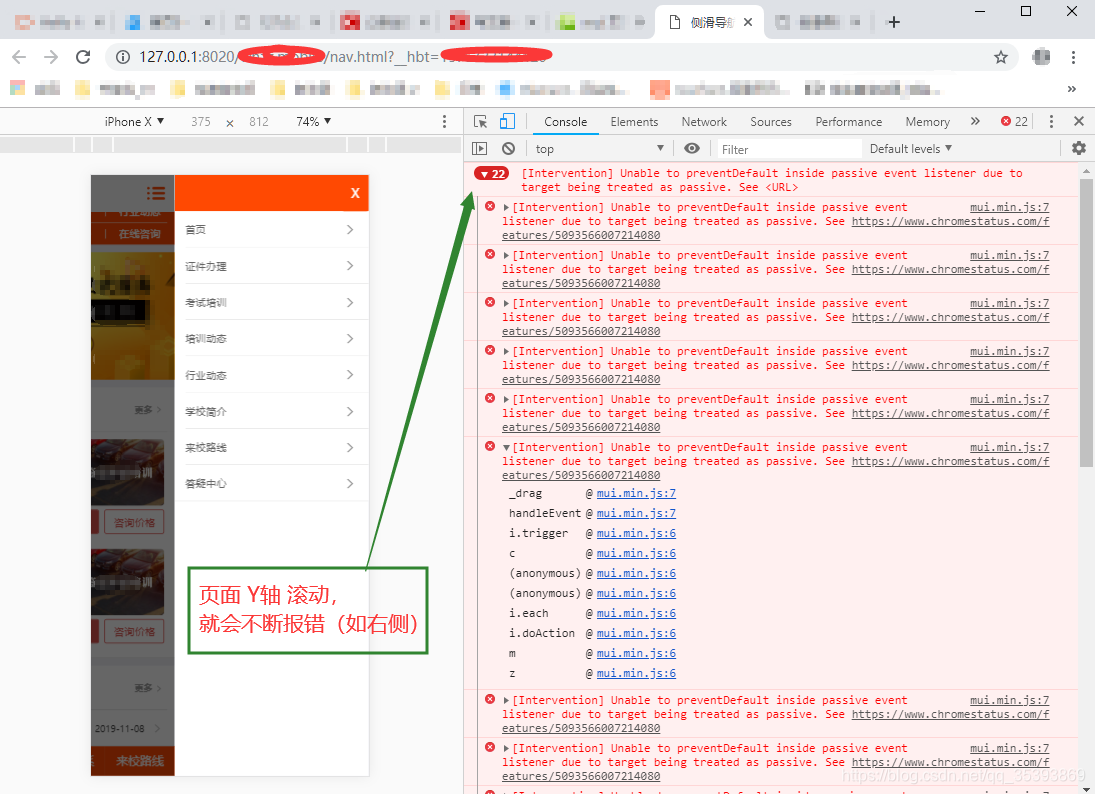
mui.min.js:7 [Intervention] [Intervention] Unable to preventDefault inside passive event listener due to target being treated as passive. See <URL>
报错 · 截图如下:

相关文章导读:
- https://blog.csdn.net/qq_34129814/article/details/79015150【推荐】
- https://www.cnblogs.com/crazycode2/p/9521818.html【不推荐】
- http://bbs.aircheng.com/read-40635【强烈推荐 · CSS】【解决之道】
- https://www.chromestatus.com/features/5093566007214080
- https://dcloud.io/hellomui/examples/offcanvas-drag-left.html
解决办法 · 代码贴示:
在你的css样式中加入下面的样式即可解决去掉错误提示。
CSS样式里面设置一下,就可以了。
/*解决mui框架操作+提示性bug*/
*{ touch-action: none; }
以上就是关于“ MUI(侧滑导航)组件使用【报错: Unable to preventDefault inside passive event listener due to target bei】” 的全部内容。
