作者:❄️固态二氧化碳❄️ (主页)
链接:#FF00FF应该是紫色,把#FF00FF称为"品红"(“洋红”)是一种误称 - 固态二氧化碳的博客 - CSDN博客
来源:CSDN博客
发表时间:2019年06月02日 18:31:06
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
在开头,我先送上几句关于质疑的名人名言
1.什么都不懂的人,什么都不怀疑。([英国] 赫伯特)
2.只有大规模的怀疑主义才能够揭开把我们同真理隔开的帷幕。([英国] 罗素)
3.自然知识的每一个大进步都包括对权威的绝对否定。([英国] 赫胥黎)
4.哪里有怀疑,哪里就有真理——怀疑是真理的影子。([英国] 贝利)
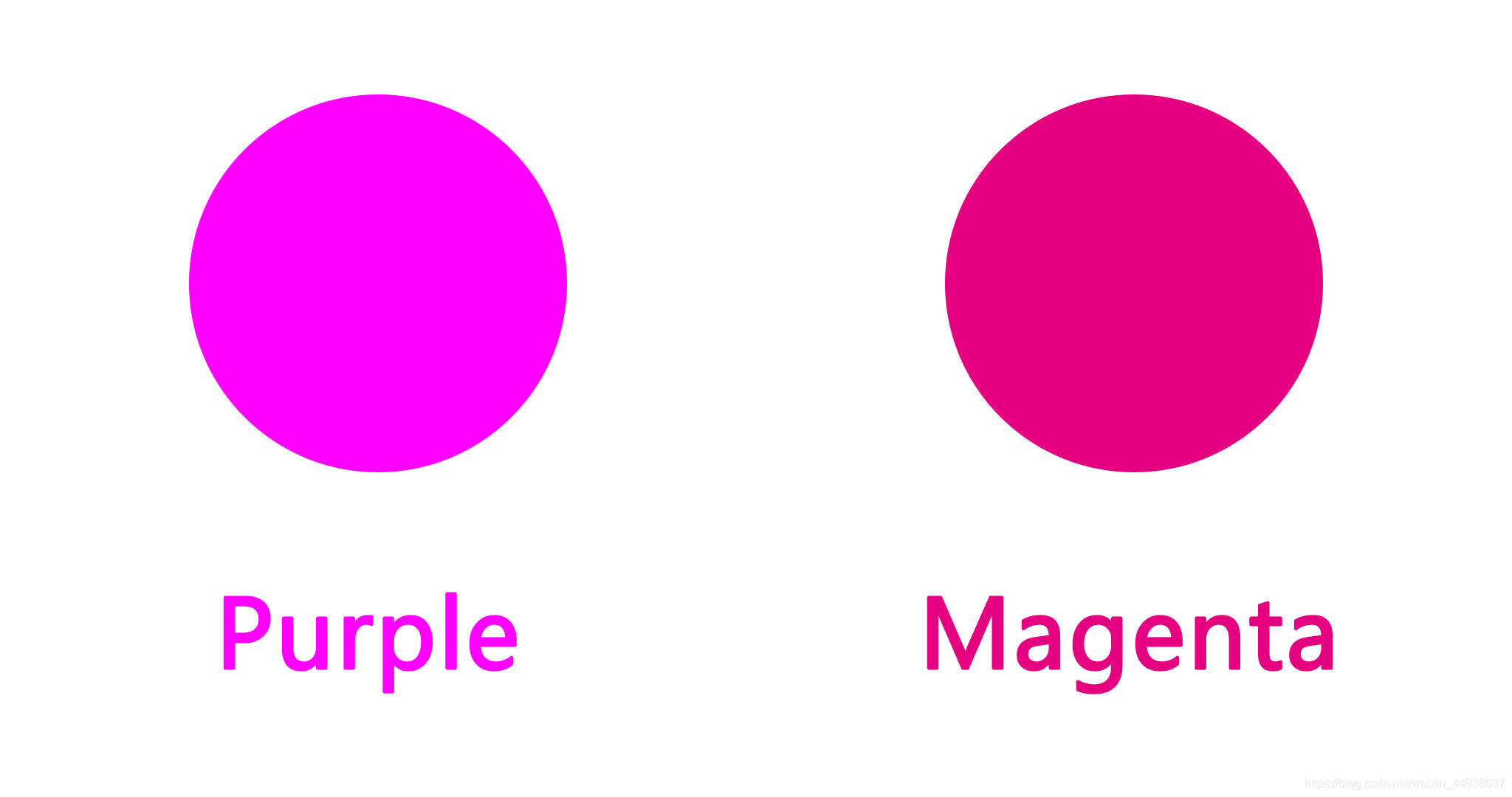
我们从小都知道红蓝得紫的道理,这似乎是一件天经地义的事情。然而许多和计算机有关的书,或者某些教程网站上,都会把#FF00FF(二次色的一种,与黄色,青色并列)称为"品红"(“洋红”)(这似乎有点颠覆我们的认知),但是我第一次看到这种说法时,觉得很古怪,因为我觉得它一点也不红,而是非常的紫,很标准的紫,很符合红蓝得紫的定义(HTML中的紫色(深紫色)是#800080,与#FF00FF色相相同,只是明度的区别,把#FF00FF这样称呼也显得有些把两者区别对待的感觉)。而且明明可以用一个字描述的颜色,非要用两个字表示,有种舍近求远的感觉,并且和其他颜色放在一起说也感觉比较突兀,违和感很强。莫非是因为很多人把某种紫色叫做红色,就好像把某种绿色叫做蓝色一样的道理,只是命名上的问题?
后来知道了CMYK四色印刷系统,里面的M(Magenta),对应的中文也是品红(其色值为(228,0,127),代码为#E4007F,对应RGB色相327°)。但这种品红和#FF00FF完全不一样(紫色(FF00FF)色相为300°),差别十分明显。这让我产生了怀疑,因为CMYK里的那个品红是玫红色,是真正的红,而那个所谓的"品红"明显是紫色,而不是红色。到底是像把某种绿色叫做蓝色的问题一样,只是命名上的问题,还是本身就叫错了,把两种差异显著,毫无关系的颜色混为了一谈呢?

要回答这个问题,就得追根溯源,从品红这个颜色的来源说起。品红(洋红)(Magenta)最初的含义是一种化学染料的名称,其名称源于意大利一次独立战争(1859年)的地名,这种染料呈玫红色,也就是现在印刷业中常用的CMYK系统中的颜色之一 ,品红溶液在化学中也是一种常见的试剂,比如用于检验二氧化硫的存在,做过实验的人都知道这种溶液是玫红色,而不是紫色。也就是说,化学和印刷业(CMYK)中的品红这个染料名称出现的时间(19世纪)是先于把FF00FF误称为"品红"的时间(计算机发明以后)的,因为那时连计算机和显示器都没有。所以品红最初的含义就是一种玫红色的染料,和紫色没有任何关系。
还记得我们高中时化学中检验二氧化硫的方法吗?就是把气体通入品红溶液,观察是否褪色,因为二氧化硫具有漂白性。还有高中生物里的醋酸洋红液和改良苯酚品红染液(低温诱导染色体加倍实验中的),它们的作用都是给染色体染色的。如果你亲自做过实验,就知道这些溶液的颜色是什么了,它们和印刷业中的品红颜色十分相似,然而和#FF00FF却完全不像。

真相总算浮出水面了,CMYK里的品红是真正的品红,没有问题,但是#FF00FF被叫做"品红",则绝对是一种误称,因为这种紫色和化学品红溶液的颜色毫不相干,差异显著。把FF00FF称为"品红"反而会与化学和印刷业中的真正的品红发生混淆,造成误解。然而这种说法在书籍,网络上广为流传,一些不明真相的人也就默许了这种说法(毕竟他们想紫色里面有红色成分,把它叫做"X红色",错得也不是那么远)。这些人只会人云亦云,把某些"专家"的话奉为圭臬,只要是书上说的都认为是权威的,然后就这样以讹传讹,不停地传下去,一传十,十传百,误导了越来越多的人。那究竟是什么原因导致这种这种误称的形成呢?
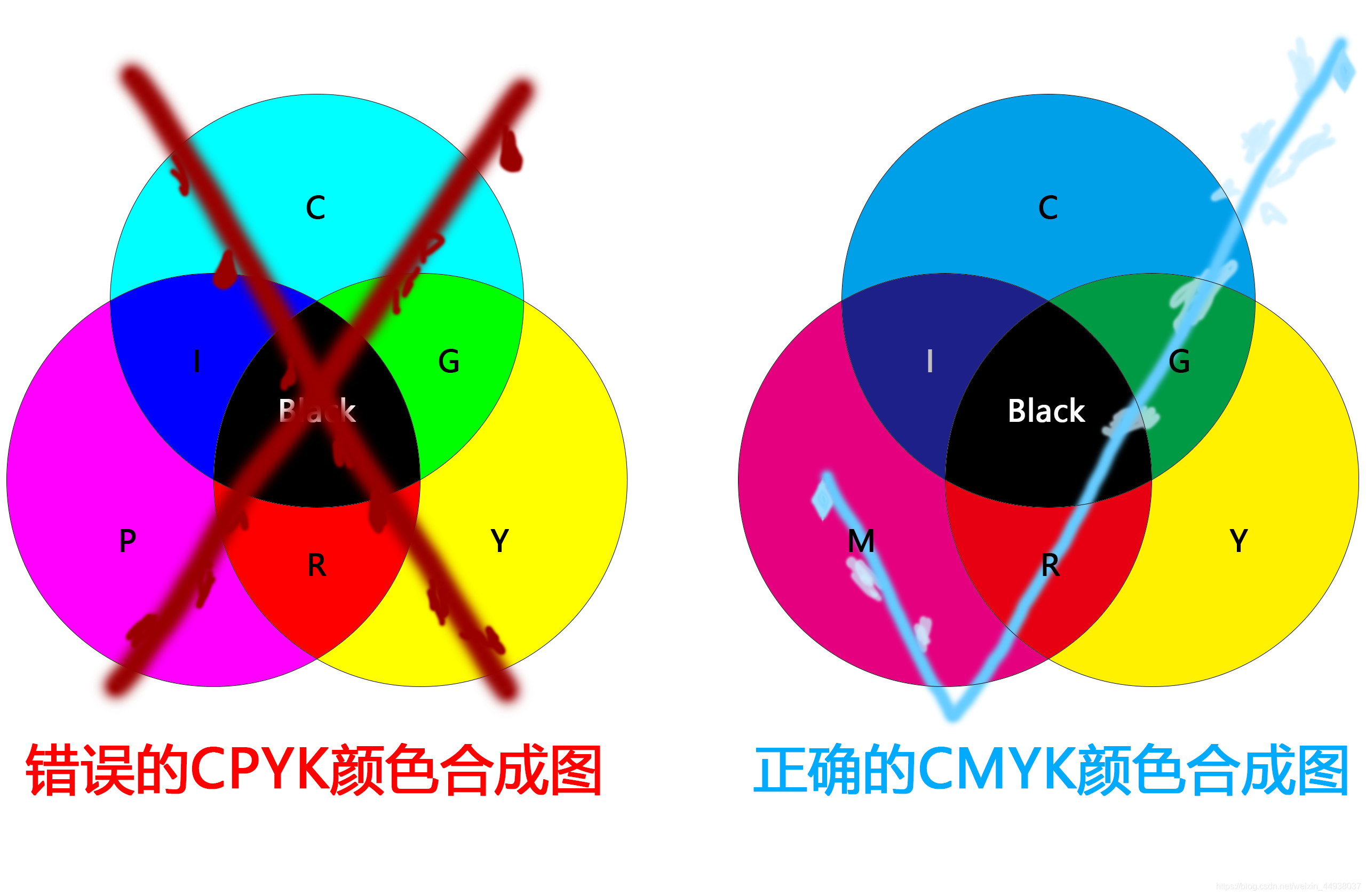
原因很简单,RGB里的二次色黄色(Yellow),青色(Cyan)和紫色(Purple),在RGB(RGI)色相上(不是美术中的红黄蓝(RYB)色相环)与RGB(RGI)正好相对,也就是所谓的光学互补色(不是美术互补色),CMYK里的CMY则是吸收光的,因此理论上RGB(RGI)的光和青(C),紫(P),黄(Y)的颜料是对应的,但实际上并不是。CMYK里的Y和RGB(RGI)里的黄色很接近,C和青色有一定的差别(C比青色更偏蓝),但差得也不远。重点来了,最值得注意的M,也就是品红,与RGB(RGI)里的二次色YCP(Yellow,Cyan,Purple)并不对应,Purple明显是紫色,与M差得十分远,是偏离得最厉害的颜色。M吸收也是绿光,没问题,但是是偏春绿色(原色绿和青色之间的颜色)的光,导致反射光B(I)分量减少,颜色从紫色偏移到玫红色,也就是印刷中M的颜色。
当初这样叫的人,估计是为了偷懒,把RGB里的二次色和CMYK直接对应了起来,解释起来也就方便了:CMY吸收RGB,一个是减法色,一个是加法色。这种解释看上去比较"完美",他们也就觉得自己发明了一套"完备的理论",殊不知这种理论漏洞百出,有明显的错误,RGB里的二次色实际上是CPY,而并非CMY。但是如果按照他们的说法,CMY的M就和P(#FF00FF)对应了,也成了等价的颜色了,所以干脆就把#FF00FF称为"品红"(“M”)了,这就是这种错误叫法的来源。而这种对应是基于错误的理论的,所以对应的称呼也是错误的。所以我平时说#FF00FF的时候都会说成紫色,或者Purple,简称P。RGB和CMYK之间并没有任何直接的关系,将RGB与CMYK不加思索,(无脑)强行直接对应起来的理论是毫无根据,极其荒谬可笑的。

正确的理论应该是,CMYK里的M是吸收的是Green,但是并不是RGB(RGI)里的Green,而是偏春绿色的Green,春绿色属于绿色的一种,所以也可以实现减法混色。如果按照理想情况,则是紫色的颜料,但是理想的紫色颜料比较难合成,成本较高(古代紫色可是高贵的象征,是贵族专属的颜色,一般人用不起的,原因也是天然紫色颜料比较稀少,同时也难以合成)。而品红染料成本比较低,合成比较方便,印出来的颜色也比较理想,所以印刷业就采用品红作为油墨颜色之一了。
所以,我们得出结论,#FF00FF其实就是紫色,把#FF00FF称为"品红"只不过是一种以讹传讹的误称罢了。
此外,现在网上的RGB转CMYK的转换工具和公式99%都是错的,它们都是基于那个偷懒的错误理论,将RGB和CMYK无脑直接对应起来的(也就是最弱智无脑的Y=(255-X)/255*100之类的公式),如果按照这个公式计算,结果将会错得离谱,和Photoshop里的值完全对不上。然而发布这个工具或者公式的人可能自己都不知道这个问题,就晕晕乎乎地把工具和公式放在网上,导致计算出错误的值,并且还误人子弟(我在网上可以说是基本上找不到一个能够正确地将RGB转换为CMYK的工具和公式的,所以我平时转换主要还是靠Photoshop)。真正的能够将RGB转换为CMYK的算法(也就是Photoshop里的那个算法),应该是先将RGB转换为Lab,再将Lab转换为CMYK。这之间的转换关系非常的复杂,我将会在以后的博文中专门讲解这个算法的。
在这里给大家推荐一个网站,里面有介绍RGB和CMYK之间转换的正确的方法和工具的,并且讲解得十分详细,希望大家不要再被FF00FF等价于"品红"之类的说法所误导了。
链接:1.CMYK转换RGB(iCC转换) - ColorTell色彩管理
2.RGB转换CMYK(iCC转换) - ColorTell色彩管理
3.应该如何正确地将RGB转成CMYK颜色? – 色彩管理网
总结:
HTML中紫色RGB为(128,0,128) (#800080 对应RGB色相300°),是一种深紫色,如果将明度提高,变成(255,0,255) (#FF00FF 对应RGB色相300°),则得到偏亮的紫色,也可以叫紫色(Purple)。#FF00FF与HTML中的紫色(#800080)具有相同的色相,因此属于紫色的一种。如果非要将两者区分,则可以将#FF00FF称为「亮紫」(Light Purple)。在一般情况下,#FF00FF完全可以称为紫色(Purple),没有任何问题。
而品红(Magenta)最初的含义是一种化学染料的名称,其名称源于意大利一次独立战争(1859年)的地名,这种染料呈玫红色,也就是现在印刷业中常用的CMYK系统中的颜色之一,其色值为(228,0,127) (#E4007F 对应RGB色相327°),是一种玫红色(Rose)。而有的人把亮紫色称为"品红",但是事实上这种所谓的"品红"与最初含义的品红,也就是和化学和印刷业中的品红相去甚远,有明显的差异,并非真正意义上的品红,实际上是一种误称。
此外,有的地方把#FF00FF称为Fuchsia也是一种误称,因为Fuchsia对应的是紫红色,也就是#FF00BF(对应RGB色相315°),并非#FF00FF(紫色,Purple)。
所以,真正意义上的Purple是#FF00FF,Fuchsia是#FF00BF,Magenta是#E4007F。这种把与#800080(深紫色,网页紫色)位于同一色相,只是明度区别的#FF00FF称为"品红",将两者区别对待的说法,荒谬至极,毫无根据,实属无稽之谈。
图片实验
事实胜于雄辩,下面我们会来几幅图片来证明我的观点,也就是证明FF00FF是紫色,它更接近于蓝色而不是红色(并且和红色相去甚远)。这些图片是模仿色盲色弱最讨厌的游戏:泡泡龙和祖玛,做出来的,它们和色盲检测图也很相似。图中有很多小圆圈,相当于泡泡龙和祖玛里面的彩色小球。色盲和色弱在泡泡龙和祖玛里分不清楚的球大多数都是黄色小球和绿色小球,以及蓝色小球和紫色小球。如果对着屏幕盯着看比较长的时间,可能还可以区分出来,但是在游戏中这种快速变化,小球众多,颜色混杂的环境里,是很难快速辨别这些小球的,因此很容易把小球颜色搞混,导致消除错误。
<为了叙述简便,以下所说的色盲(色弱)均指最常见的红绿色盲(色弱)>
甲(色弱):咦,明明是几个相同颜色的球,为什么消除不了呢?
乙(正常视觉者):(善意地提醒)你可能是有轻微的色弱,这几个球颜色不一样,一些是黄色球/蓝色球,另一些是绿色球/紫色球,这种游戏对色弱是比较不友好的,我建议你开开电脑/手机里的色盲模式,这样的话这些球的颜色你就能区分得更清楚了。
甲:谢谢你了!我这就去试一试。
乙:不用谢的!
在色盲和色弱的世界里,颜色可以分为三组,A组颜色包括红色,橙色,黄色和绿色,也可以称为"暖色组",B组颜色包括青色(绿蓝色),蓝色,靛色(蓝紫色)和紫色,也可以称为"冷色组",C组颜色包括浅玫红色和青绿色(蓝绿色),这些颜色色盲和色弱看上去都会偏灰,称为"中性组"。
色盲和色弱可能会将A组内部的两个颜色(如红色和绿色),或者B组内部的两个颜色(如青蓝色和紫色)搞混,C组则会与灰色混淆,但是,绝对不会将A组的一个颜色和B组的一个颜色(如红色和紫色,绿色和青蓝色)弄混,这两组颜色是有着天壤之别的颜色。
(其实Photoshop里面的Lab模式也就反映了这个问题,L分量为明度分量,a分量为红(+)/绿(-)分量,b分量为橙黄(+)/蓝紫(-)分量,色盲和色弱对a分量的变化不敏感(所以容易混淆A组或者B组内部的颜色),但是对b分量的变化相对于视觉正常者更加敏感,如果某个颜色的b分量为正数,负数,接近零的数,则它们分别对应我刚才所说的A组,B组,C组颜色)
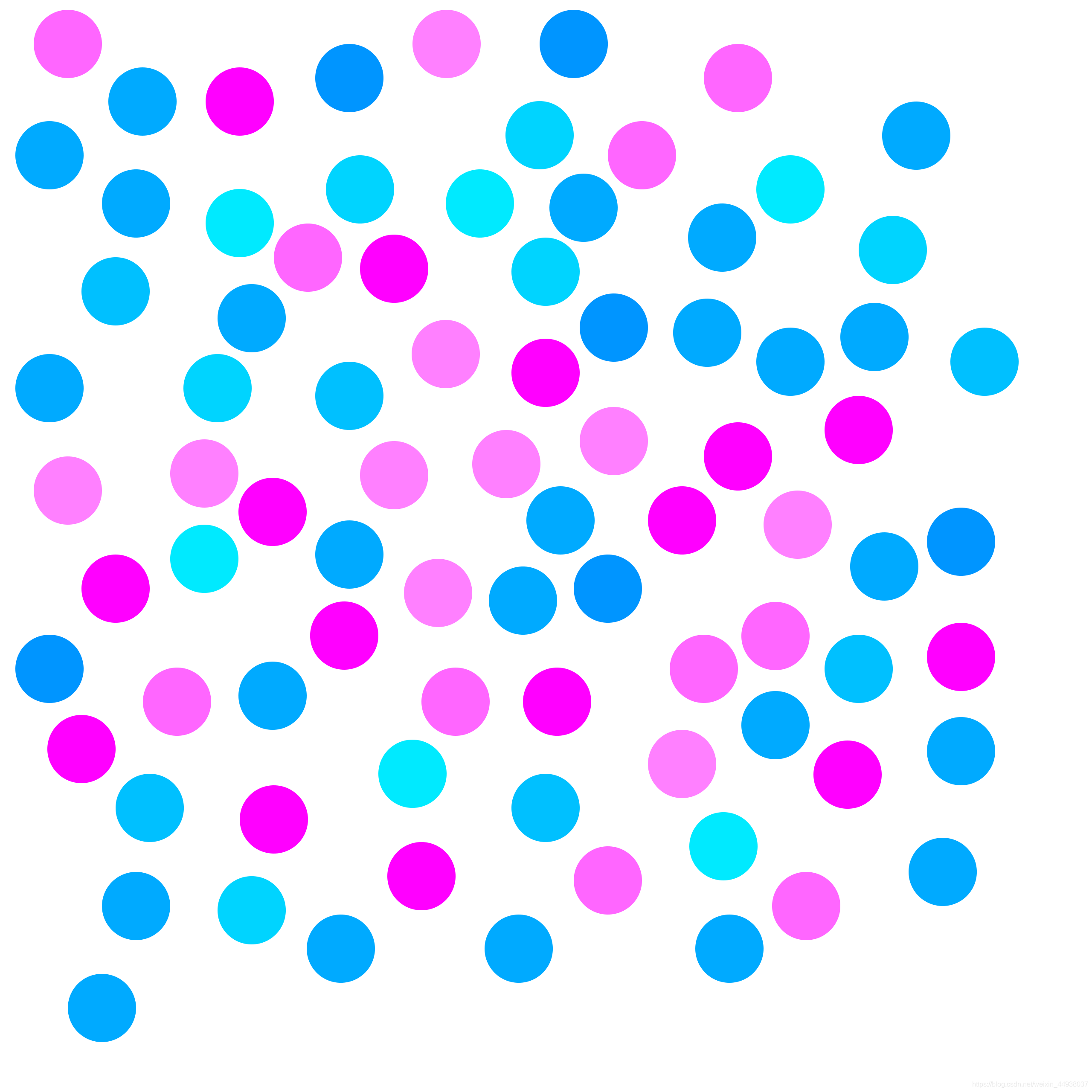
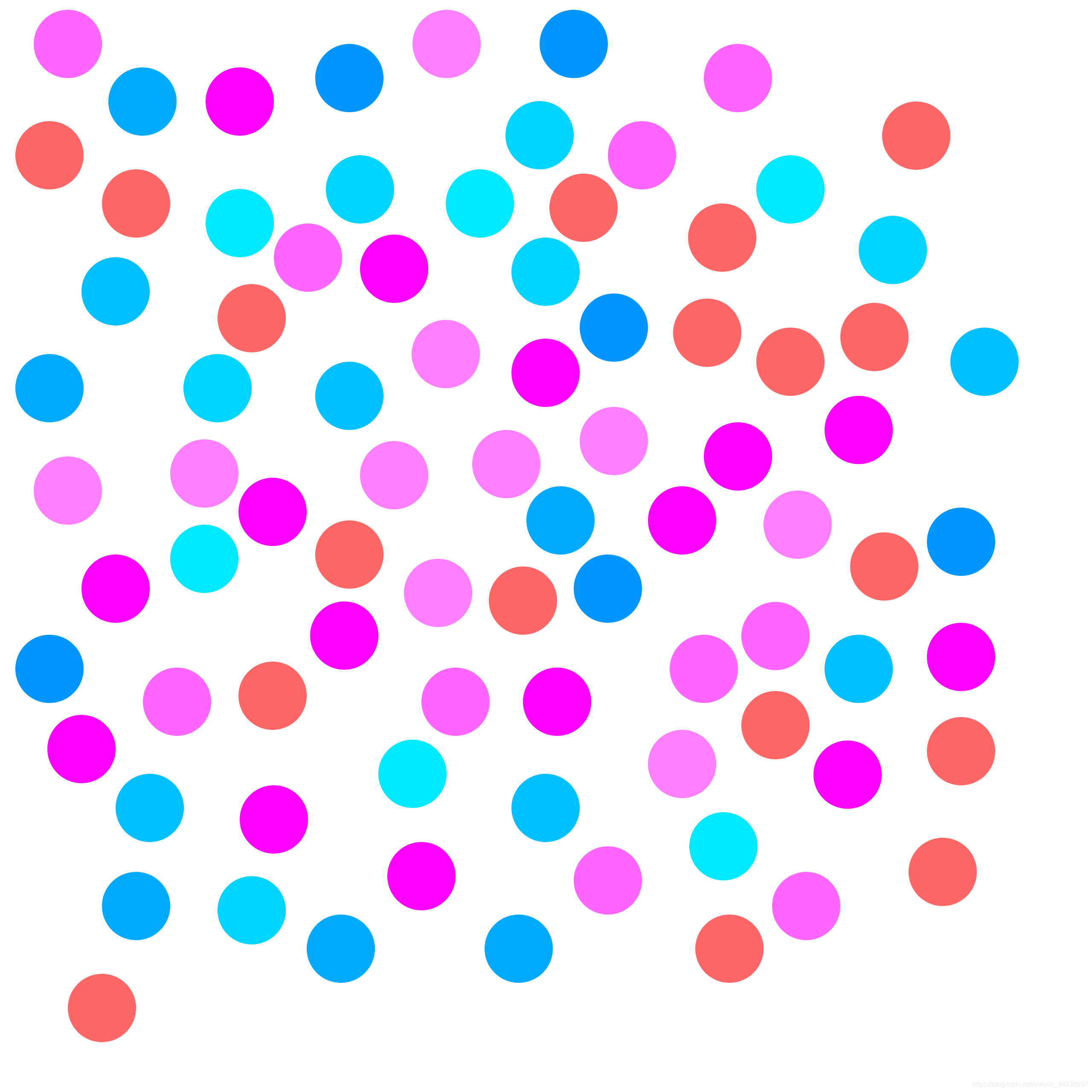
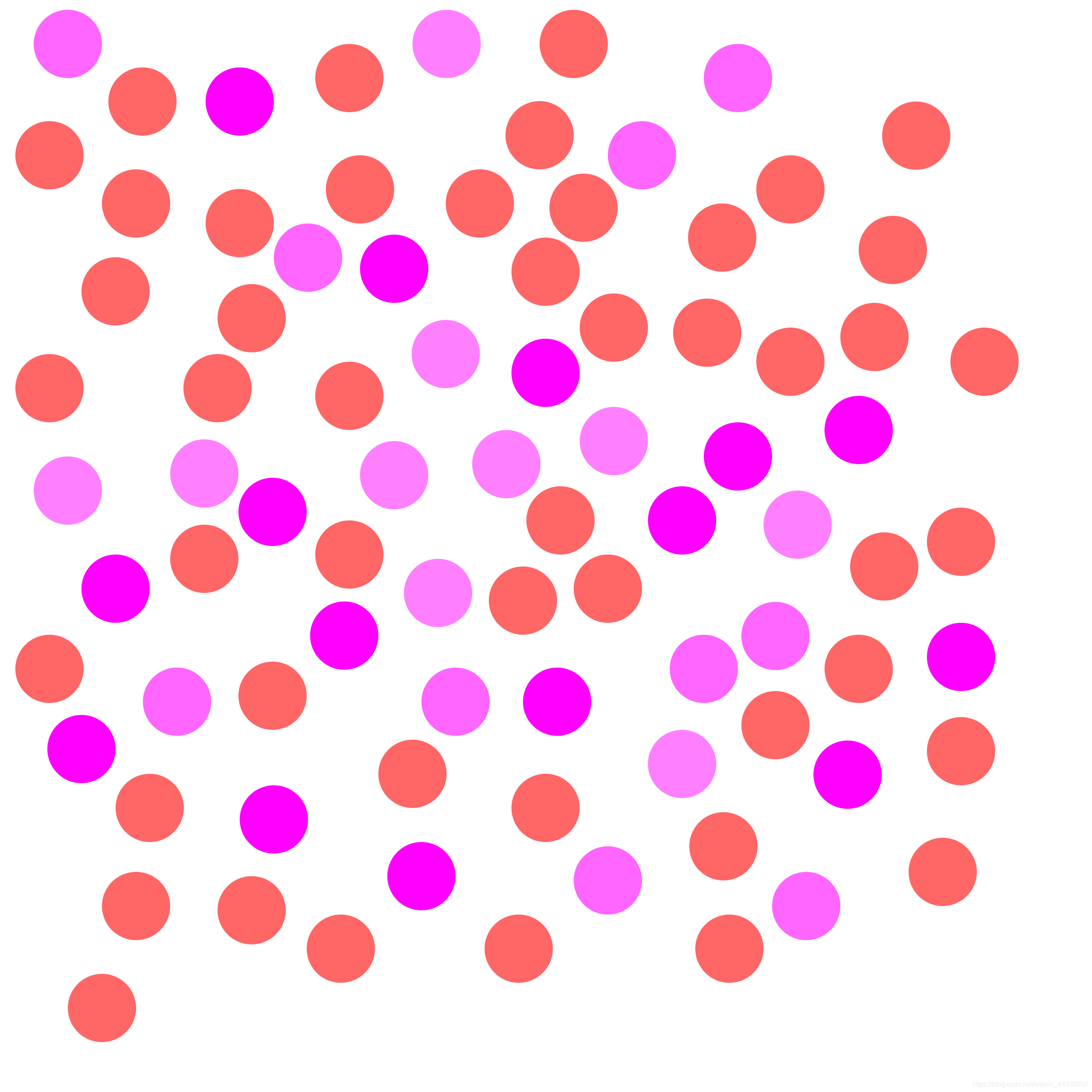
下面的图片中,第一幅图中有许多紫色小球(RGB(RGI)色相为300°,刚好就是某些人说的所谓的"品红"),它们被一些深浅不一,亮度与这些紫球接近的蓝色小球(RGB(RGI)色相在185°~205°之间)所包围,第二幅图中将部分蓝色小球替换为亮度类似的红色小球(RGB(RGI)色相为0°),第三幅图则将所有蓝色小球替换成红色小球。观察这三幅图,并:1.将紫色小球从蓝色小球里区分出来,2.将红色小球从蓝色小球和紫色小球里区分出来。顺便就能测试一下你是不是色盲/色弱。
正常视觉的人能很快地将红色小球从蓝紫色小球里区分出来,也很容易将紫球从蓝球里区分出来,但区分速度略慢于红球。
色盲或者色弱也能将红色小球从蓝紫色小球里区分出来,甚至觉得区分起来更加容易,区别更加明显(因为红色属于A组颜色,而紫色属于B组颜色。而在他们眼里,这两组颜色有着天壤之别,差别迥异,因此分得更加清楚)。但是却很难将将紫球从蓝球里区分出来,甚至会说混,把某些蓝球说成紫球,把某些紫球说成蓝球。因为这些球在他们眼里唯一的比较明显的区别,就是明暗程度,而色相差别较小,他们用来判定这两种颜色的标准,也是以明暗程度为主。所以可能会将颜色较暗的球说成蓝球,将颜色较亮的球说成紫球,而不是按色相来区分,这样就会导致判定错误,混淆颜色。
下面开始上图
(注:不同的显示屏幕可能有色差,但是这组图片在我的电脑和手机上显示的效果都是没有问题的,这几个球的亮度都很接近)
观察图1,色盲或者色弱认为这些小球颜色十分近似(除了明暗深浅的差异),而正常视觉的人能够观察出蓝球和紫球的区别

观察图2,一部分蓝球被换成了红球,色盲或者色弱立马能够从中找出红色小球,但很难从剩下的球中找出紫色小球,剩下的球颜色十分近似,正常视觉的人也能很快地将红球找出来,而且比将紫球从蓝球里找出来速度要快

观察图3,所有的蓝球都被换成了红球,剩下的只有紫球和红球了,色盲或者色弱认为剩下的这两种小球颜色有着天壤之别,紫色小球更接近之前的蓝色小球,和红色小球区别明显,正常视觉的人也认为两者之间存在比较大的差别

说了这么多,这组图片已经印证了我前面的说法,RGB(RGI)色相为300°的颜色是紫色(更接近于蓝色,也就是刚才所说的B组),而不是品红。因为品红更接近于红色(A组),而这里的紫色(B组)和红色(A组)有着天壤之别,相去甚远,毫无关联,而紫色(B组)对色盲和色弱而言,却容易和蓝色(B组)搞混。因此证明它就是紫色,而称为"品红",则100%是一种误称。
作者:❄️固态二氧化碳❄️ (主页)
链接:#FF00FF应该是紫色,把#FF00FF称为"品红"(“洋红”)是一种误称 - 固态二氧化碳的博客 - CSDN博客
来源:CSDN博客
发表时间:2019年06月02日 18:31:06
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
