订单详情功能(提交订单支付界面)
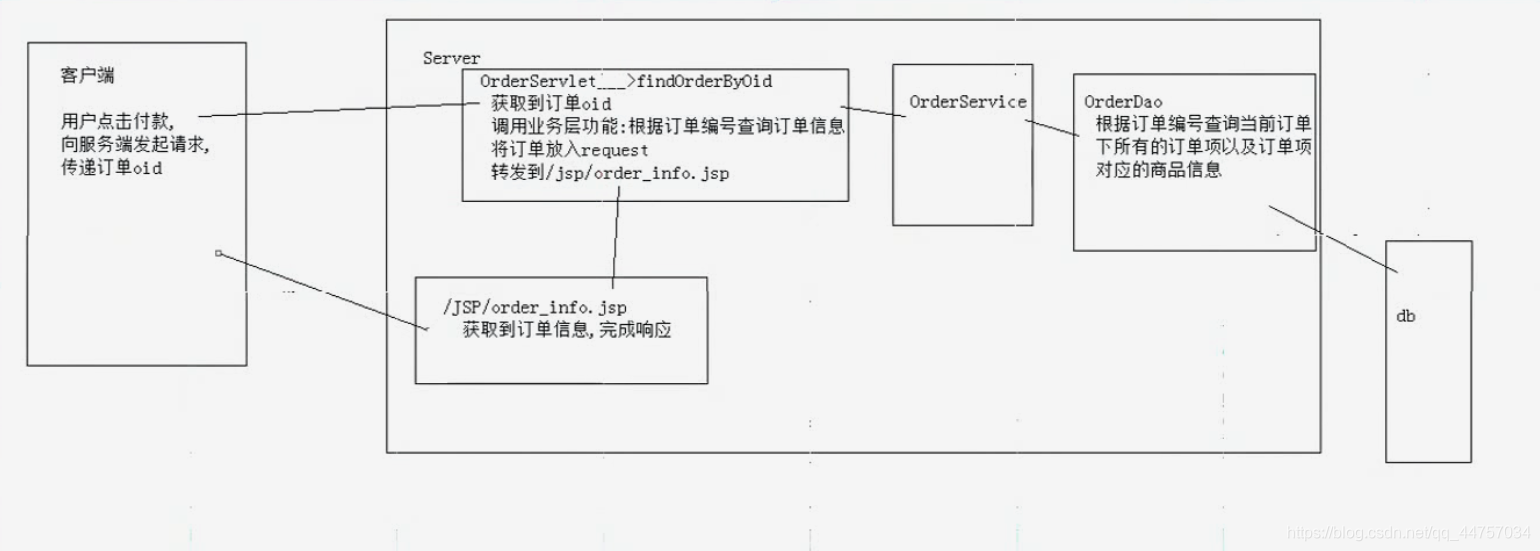
原理分析

步骤实现:
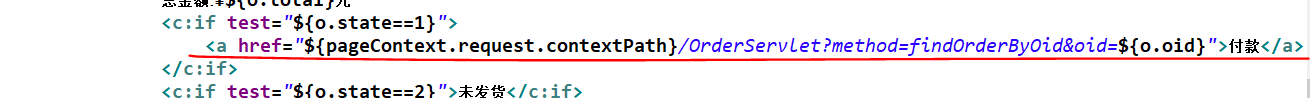
1、准备工作:order_list.jsp当中修改链接
提交当前订单编号
<a href="${pageContext.request.contextPath}/OrderServlet?method=findOrderByOid&oid=${o.oid}">付款</a>

2、OrderServlet —> findOrderByOid
获取订单的oid
调用业务层功能;根据订单编号查询订单信息
将订单放入request当中
转发到/jsp/order_info.jsp
OrderServlet当中实现该方法
// findOrderByOid
public String findOrderByOid(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException, SQLException {
//获取对应订单的oid
String oid = request.getParameter("oid");
//调用业务层功能:根据订单编号查询订单信息
OrderService orderService = new OrderServiceImpl();
Order order = null;
try {
order = orderService.findOrderByOid(oid);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
//将订单放入到request当中
request.setAttribute("order", order);
//转发到/jsp/order_info.jsp
return "/jsp/order_info.jsp";
}
3、OrderService<->OrderServiceImpl
OrderService
Order findOrderByOid(String oid)throws Exception;
OrderServiceImpl
@Override
public Order findOrderByOid(String oid) throws Exception {
OrderDao orderDao = new OrderDaoImpl();
return orderDao.findOrderByOid(oid);
}
4、OrderDao<->OrderDaoImpl
OrderDao
Order findOrderByOid(String oid)throws Exception;
OrderDaoImpl
根据订单oid查询订单下所有的订单项以及订单项关联的商品
@Override
public Order findOrderByOid(String oid) throws Exception {
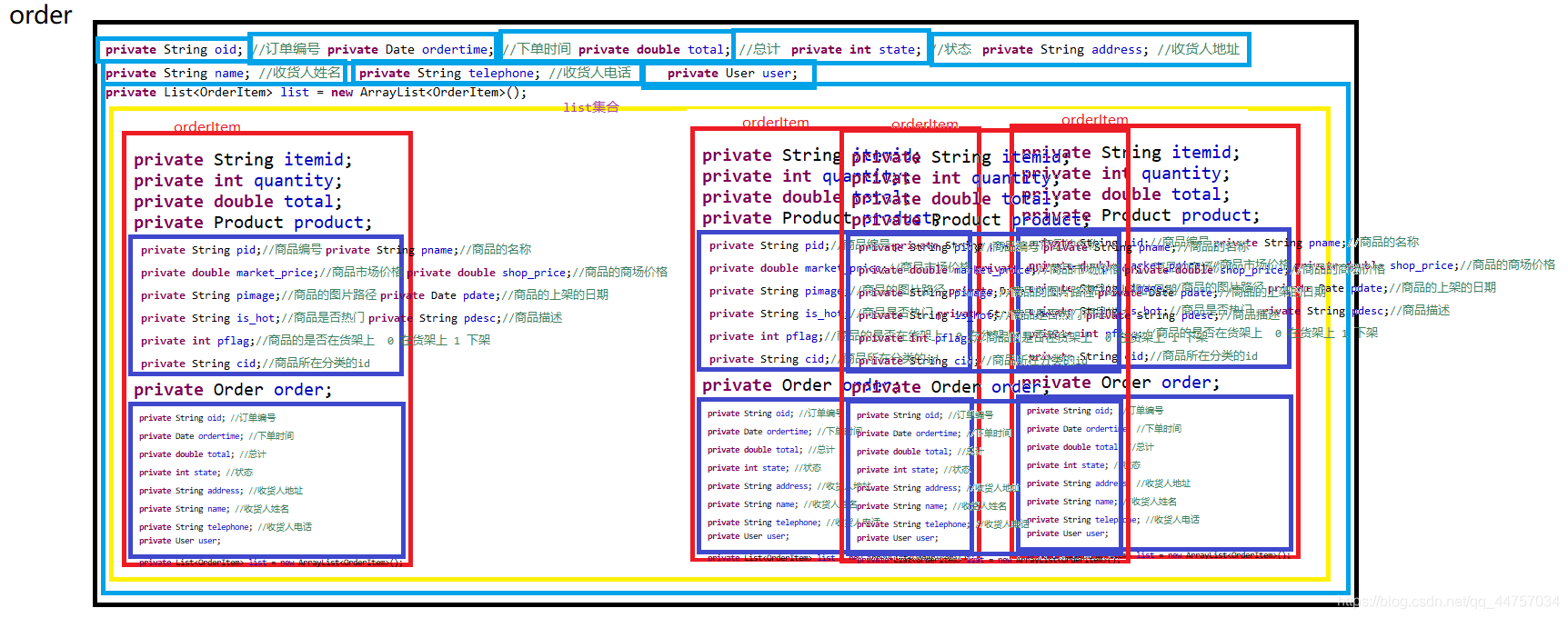
// 根据订单oid查询订单以及对应的订单项,返回订单,其订单包括订单以及订单项的集合
String sql = "select * from orders where oid = ?";
QueryRunner qr = new QueryRunner(JDBCUtils.getDataSource());
Order order = qr.query(sql, new BeanHandler<Order>(Order.class), oid);
// 根据订单的id 查询订单下所有订单项以及所有的订单对应的商品信息
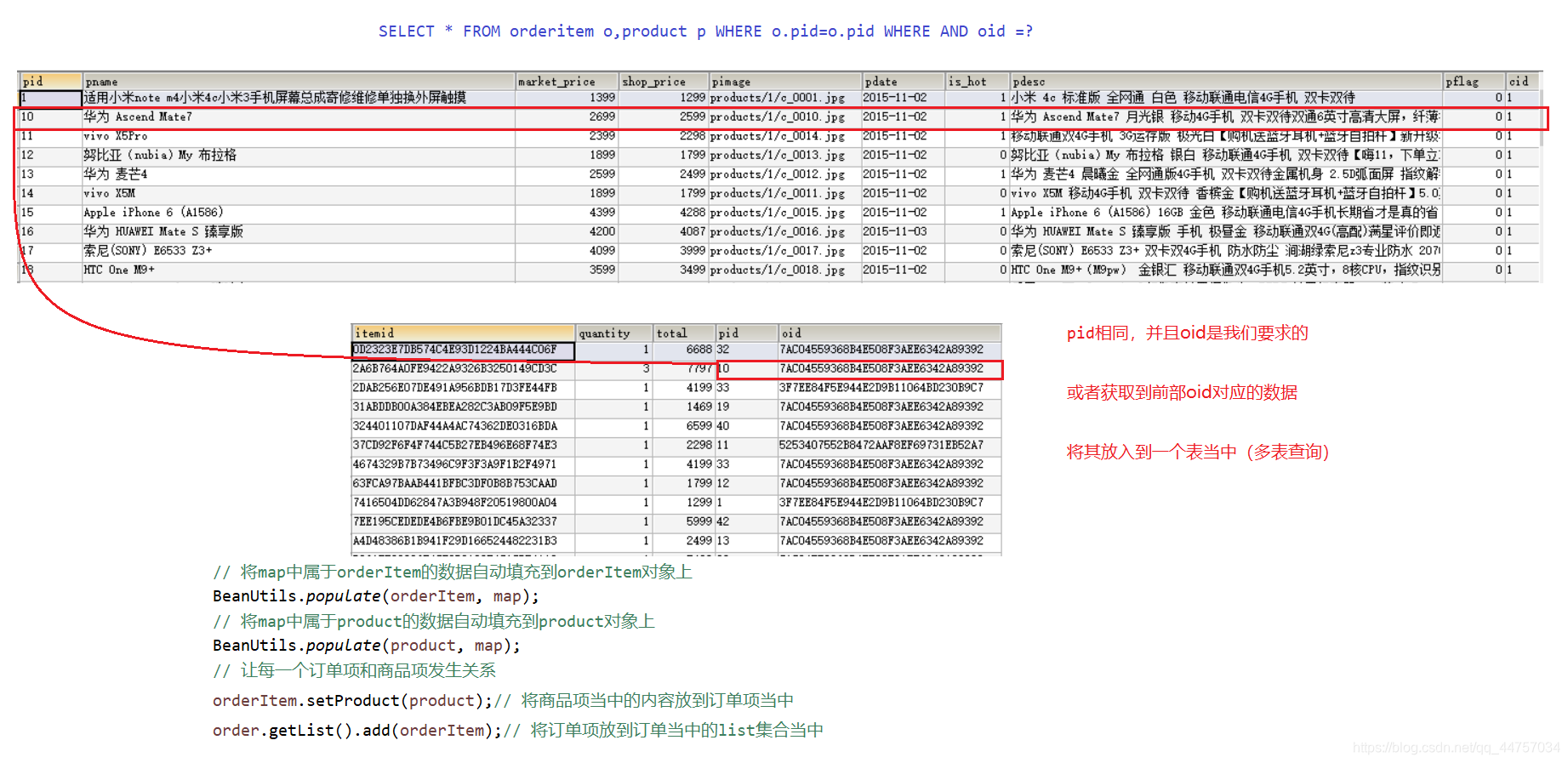
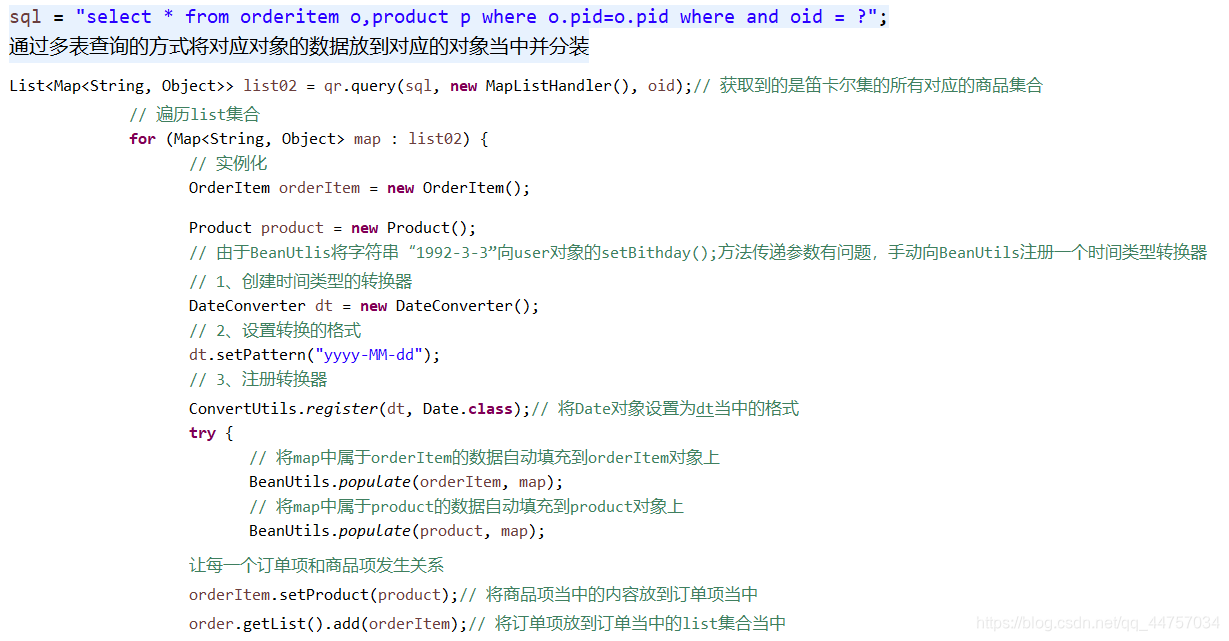
sql = "select * from orderitem o,product p where o.pid=o.pid where and oid = ?";
List<Map<String, Object>> list02 = qr.query(sql, new MapListHandler(), oid);// 获取到的是笛卡尔集的所有对应的商品集合
// 遍历list集合
for (Map<String, Object> map : list02) {
// 实例化
OrderItem orderItem = new OrderItem();
Product product = new Product();
// 由于BeanUtlis将字符串“1992-3-3”向user对象的setBithday();方法传递参数有问题,手动向BeanUtils注册一个时间类型转换器
// 1、创建时间类型的转换器
DateConverter dt = new DateConverter();
// 2、设置转换的格式
dt.setPattern("yyyy-MM-dd");
// 3、注册转换器
ConvertUtils.register(dt, Date.class);// 将Date对象设置为dt当中的格式
try {
// 将map中属于orderItem的数据自动填充到orderItem对象上
BeanUtils.populate(orderItem, map);
// 将map中属于product的数据自动填充到product对象上
BeanUtils.populate(product, map);
// 让每一个订单项和商品项发生关系
orderItem.setProduct(product);// 将商品项当中的内容放到订单项当中
order.getList().add(orderItem);// 将订单项放到订单当中的list集合当中
} catch (IllegalAccessException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (InvocationTargetException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
return order;
}


5、/jsp/order_info.jsp
开发中:多个功能对应同一个jsp页面,为了提供代码的复用率,所有的功能在向同一个jsp页面转发的时候,向request当中存入相同的数据(属性名一致)request.setAttribute(name,obj);
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>下订单</title>
<link rel="stylesheet" href="${pageContext.request.contextPath}/css/bootstrap.min.css" type="text/css" />
<script src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js" type="text/javascript"></script>
<script src="${pageContext.request.contextPath}/js/bootstrap.min.js" type="text/javascript"></script>
<!-- 引入自定义css文件 style.css -->
<link rel="stylesheet" href="${pageContext.request.contextPath}/css/style.css" type="text/css"/>
<style>
body {
margin-top: 20px;
margin: 0 auto;
}
.carousel-inner .item img {
width: 100%;
height: 300px;
}
</style>
</head>
<body>
<!--
描述:菜单栏
-->
<%@include file="/jsp/header.jsp" %>
<div class="container">
<div class="row">
<div style="margin:0 auto;margin-top:10px;width:950px;">
<strong>订单详情</strong>
<table class="table table-bordered">
<tbody>
<tr class="warning">
<th colspan="5">订单编号:${order.oid } </th>
</tr>
<tr class="warning">
<th>图片</th>
<th>商品</th>
<th>价格</th>
<th>数量</th>
<th>小计</th>
</tr>
<c:forEach items="${order.list }" var="item">
<tr class="active">
<td width="60" width="40%">
<input type="hidden" name="id" value="22">
<img src="${pageContext.request.contextPath}/${item.product.pimage}" width="70" height="60">
</td>
<td width="30%">
<a target="_blank">${item.product.pname}</a>
</td>
<td width="20%">
${item.product.shop_price}
</td>
<td width="10%">
${item.quantity}
</td>
<td width="15%">
<span class="subtotal">${item.total}</span>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<div style="text-align:right;margin-right:120px;">
商品金额: <strong style="color:#ff6600;">¥${order.total }元</strong>
</div>
</div>
<div>
<hr/>
<form class="form-horizontal" style="margin-top:5px;margin-left:150px;">
<div class="form-group">
<label for="username" class="col-sm-1 control-label">地址</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="username" placeholder="请输入收货地址">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-1 control-label">收货人</label>
<div class="col-sm-5">
<input type="password" class="form-control" id="inputPassword3" placeholder="请输收货人">
</div>
</div>
<div class="form-group">
<label for="confirmpwd" class="col-sm-1 control-label">电话</label>
<div class="col-sm-5">
<input type="password" class="form-control" id="confirmpwd" placeholder="请输入联系方式">
</div>
</div>
</form>
<hr/>
<div style="margin-top:5px;margin-left:150px;">
<strong>选择银行:</strong>
<p>
<br/>
<input type="radio" name="pd_FrpId" value="ICBC-NET-B2C" checked="checked" />工商银行
<img src="${pageContext.request.contextPath}/img/bank_img/icbc.bmp" align="middle" />
<input type="radio" name="pd_FrpId" value="BOC-NET-B2C" />中国银行
<img src="${pageContext.request.contextPath}/img/bank_img/bc.bmp" align="middle" />
<input type="radio" name="pd_FrpId" value="ABC-NET-B2C" />农业银行
<img src="${pageContext.request.contextPath}/img/bank_img/abc.bmp" align="middle" />
<br/>
<br/>
<input type="radio" name="pd_FrpId" value="BOCO-NET-B2C" />交通银行
<img src="${pageContext.request.contextPath}/img/bank_img/bcc.bmp" align="middle" />
<input type="radio" name="pd_FrpId" value="PINGANBANK-NET" />平安银行
<img src="${pageContext.request.contextPath}/img/bank_img/pingan.bmp" align="middle" />
<input type="radio" name="pd_FrpId" value="CCB-NET-B2C" />建设银行
<img src="${pageContext.request.contextPath}/img/bank_img/ccb.bmp" align="middle" />
<br/>
<br/>
<input type="radio" name="pd_FrpId" value="CEB-NET-B2C" />光大银行
<img src="${pageContext.request.contextPath}/img/bank_img/guangda.bmp" align="middle" />
<input type="radio" name="pd_FrpId" value="CMBCHINA-NET-B2C" />招商银行
<img src="${pageContext.request.contextPath}/img/bank_img/cmb.bmp" align="middle" />
</p>
<hr/>
<p style="text-align:right;margin-right:100px;">
<a href="javascript:document.getElementById('orderForm').submit();">
<img src="${pageContext.request.contextPath}/img/finalbutton.gif" width="204" height="51" border="0" />
</a>
</p>
<hr/>
</div>
</div>
</div>
<%@include file="footer.jsp" %>
</body>
</html>