Java Web 网络商城案例演示二十二
查询订单

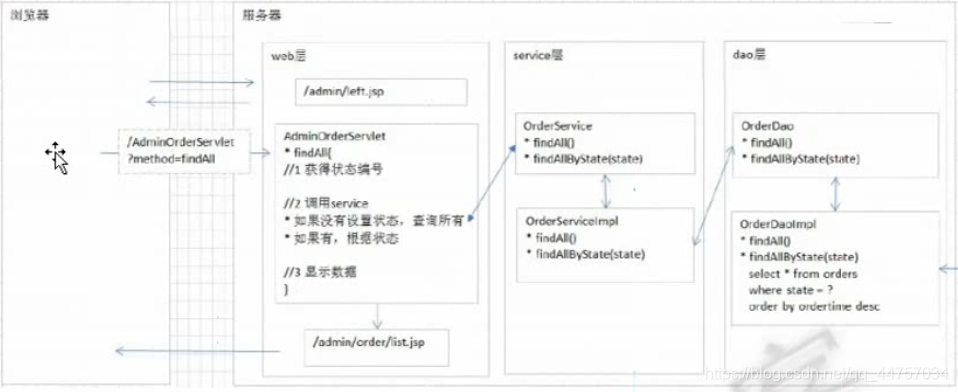
步骤分析:

步骤实现:
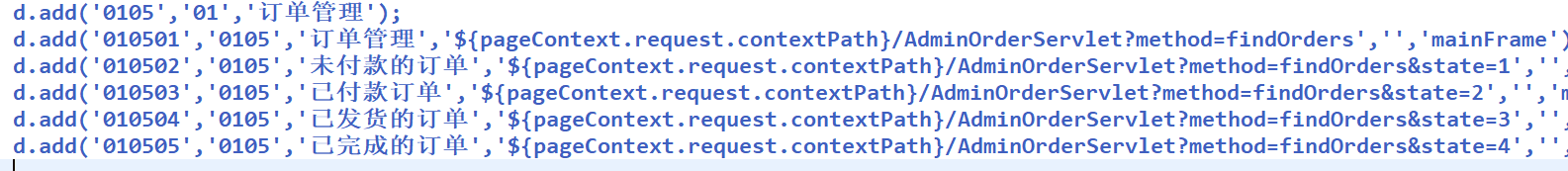
1、准备工作:/admin/letf.jsp
d.add('0105','01','订单管理');
d.add('010501','0105','订单管理','${pageContext.request.contextPath}/AdminOrderServlet?method=findOrders','','mainFrame');
d.add('010502','0105','未付款的订单','${pageContext.request.contextPath}/AdminOrderServlet?method=findOrders&state=1','','mainFrame');
d.add('010503','0105','已付款订单','${pageContext.request.contextPath}/AdminOrderServlet?method=findOrders&state=2','','mainFrame');
d.add('010504','0105','已发货的订单','${pageContext.request.contextPath}/AdminOrderServlet?method=findOrders&state=3','','mainFrame');
d.add('010505','0105','已完成的订单','${pageContext.request.contextPath}/AdminOrderServlet?method=findOrders&state=4','','mainFrame');

2、 AdminOrderServlet–》findOrders方法当中
获取全部的订单
public class AdminOrderServlet extends BaseServlet {
OrderService orderService = new OrderServiceImpl();
// findOrders
public String findOrders(HttpServletRequest request, HttpServletResponse response) throws Exception {
String st = request.getParameter("state");
List<Order> list = null;
if (null == st || "".equals(st)) {
// 获取到全部的订单
list = orderService.findAllOrders();
}else {
list = orderService.findAllOrders(st);
}
// 将全部的订单放入到request
request.setAttribute("allOrders", list);
// 转发到/admin/order/list.jsp
return "/admin/order/list.jsp";
}
}
OrderService
public interface OrderService {
List<Order> findAllOrders() throws Exception;
List<Order> findAllOrders(String st) throws Exception;
}
OrderServiceImpl
public class OrderServiceImpl implements OrderService {
OrderDao orderDao = new OrderDaoImpl();
@Override
public List<Order> findAllOrders() throws Exception {
return orderDao.findAllOrders();
}
@Override
public List<Order> findAllOrders(String st) throws Exception {
// TODO Auto-generated method stub
return orderDao.findAllOrders(st);
}
}
OrderDao
public interface OrderDao {
List<Order> findAllOrders() throws Exception;
List<Order> findAllOrders(String st) throws Exception;
}
OrderDaoImpl
public class OrderDaoImpl implements OrderDao {
@Override
public List<Order> findAllOrders() throws Exception {
String sql = "select * from orders";
QueryRunner qr = new QueryRunner(JDBCUtils.getDataSource());
return qr.query(sql, new BeanListHandler<Order>(Order.class));
}
@Override
public List<Order> findAllOrders(String st) throws Exception {
String sql = "select * from orders where state = ?";
QueryRunner qr = new QueryRunner(JDBCUtils.getDataSource());
return qr.query(sql, new BeanListHandler<Order>(Order.class),st);
}
}
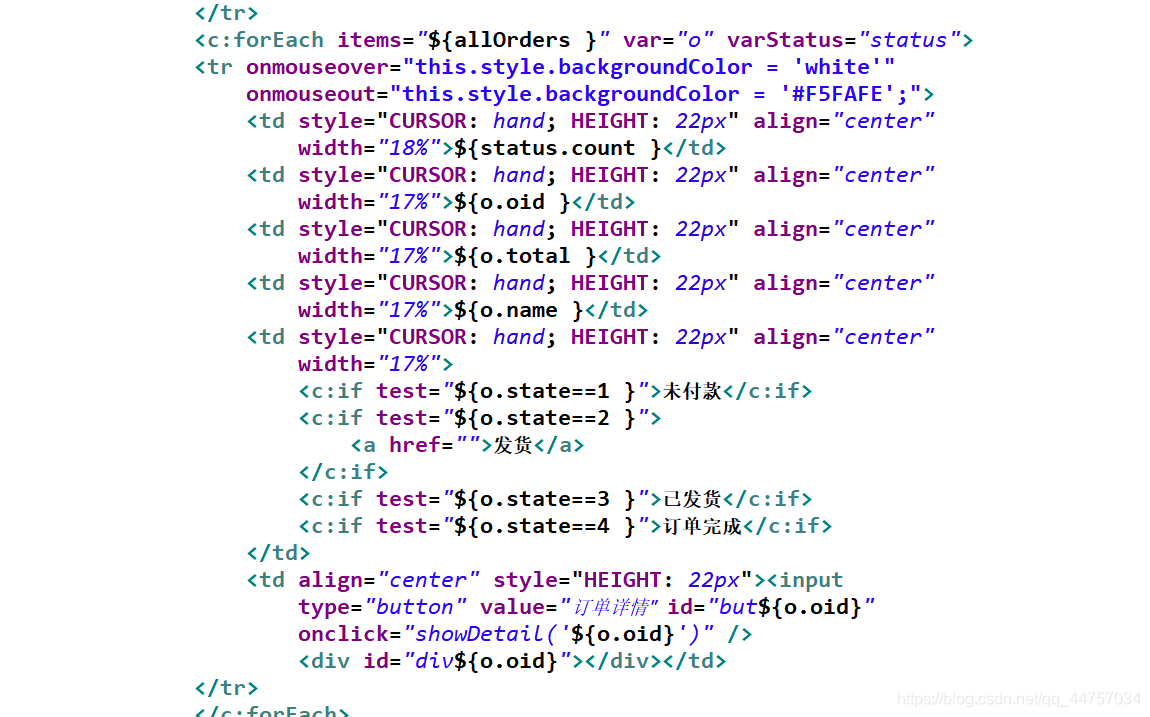
3、在/admin/order/list.jsp下获取全部的订单信息完成响应
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<HTML>
<HEAD>
<meta http-equiv="Content-Language" content="zh-cn">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link href="${pageContext.request.contextPath}/css/Style1.css"
rel="stylesheet" type="text/css" />
<script language="javascript"
src="${pageContext.request.contextPath}/js/public.js"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
function showDetail(oid) {
var $val = $("#but" + oid).val();
if ($val == "订单详情") {
// ajax 显示图片,名称,单价,数量
$("#div" + oid)
.append(
"<img width='60' height='65' src='${pageContext.request.contextPath}/products/1/c_0028.jpg'> xxxx 998<br/>");
$("#but" + oid).val("关闭");
} else {
$("#div" + oid).html("");
$("#but" + oid).val("订单详情");
}
}
</script>
</HEAD>
<body>
<br>
<form id="Form1" name="Form1"
action="${pageContext.request.contextPath}/user/list.jsp"
method="post">
<table cellSpacing="1" cellPadding="0" width="100%" align="center"
bgColor="#f5fafe" border="0">
<TBODY>
<tr>
<td class="ta_01" align="center" bgColor="#afd1f3"><strong>订单列表</strong>
</TD>
</tr>
<tr>
<td class="ta_01" align="center" bgColor="#f5fafe">
<table cellspacing="0" cellpadding="1" rules="all"
bordercolor="gray" border="1" id="DataGrid1"
style="BORDER-RIGHT: gray 1px solid; BORDER-TOP: gray 1px solid; BORDER-LEFT: gray 1px solid; WIDTH: 100%; WORD-BREAK: break-all; BORDER-BOTTOM: gray 1px solid; BORDER-COLLAPSE: collapse; BACKGROUND-COLOR: #f5fafe; WORD-WRAP: break-word">
<tr
style="FONT-WEIGHT: bold; FONT-SIZE: 12pt; HEIGHT: 25px; BACKGROUND-COLOR: #afd1f3">
<td align="center" width="10%">序号</td>
<td align="center" width="10%">订单编号</td>
<td align="center" width="10%">订单金额</td>
<td align="center" width="10%">收货人</td>
<td align="center" width="10%">订单状态</td>
<td align="center" width="50%">订单详情</td>
</tr>
<c:forEach items="${allOrders }" var="o" varStatus="status">
<tr onmouseover="this.style.backgroundColor = 'white'"
onmouseout="this.style.backgroundColor = '#F5FAFE';">
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="18%">${status.count }</td>
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="17%">${o.oid }</td>
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="17%">${o.total }</td>
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="17%">${o.name }</td>
<td style="CURSOR: hand; HEIGHT: 22px" align="center"
width="17%">
<c:if test="${o.state==1 }">未付款</c:if>
<c:if test="${o.state==2 }">
<a href="">发货</a>
</c:if>
<c:if test="${o.state==3 }">已发货</c:if>
<c:if test="${o.state==4 }">订单完成</c:if>
</td>
<td align="center" style="HEIGHT: 22px"><input
type="button" value="订单详情" id="but${o.oid}"
onclick="showDetail('${o.oid}')" />
<div id="div${o.oid}"></div></td>
</tr>
</c:forEach>
</table>
</td>
</tr>
<tr align="center">
<td colspan="7"></td>
</tr>
</TBODY>
</table>
</form>
</body>
</HTML>