React在安装antd之后出现的Can’t resolve './locale’问题,是因为moment在2.2之后的版本都有问题,而react默认使用了最新的moment,但是在[email protected]中是没有问题的。
解决方案就是配置webpack的alias,将所有的 moment 路径引用导入到 [email protected]
操作步骤
-
安装moment 依赖
npm install [email protected] -
在react项目中使用
yarn eject暴露config文件。如果没有安装yarn,则 先使用npm install -g yarn,再使用yarn eject暴露config文件。文件结构如图:
-
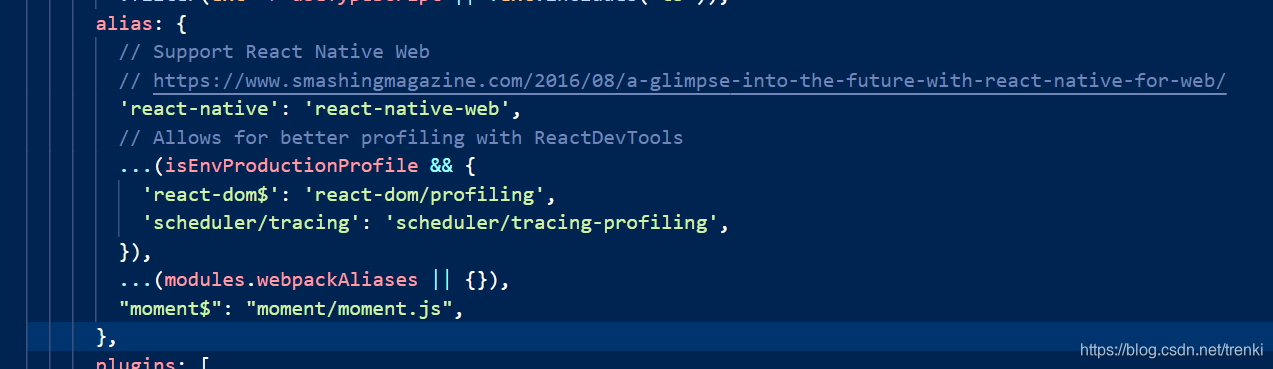
在
config/webpack.config.js中找到alias添加一行"moment$": "moment/moment.js",
发完这个阅读量升好快呀,是有很多人遇见相同问题嘛?如果有解决你的问题可以评论一下嘛?
