1、下载HBuilder和wampserver


下载地址:
HBuilder:https://pc.qq.com/detail/3/detail_22603.html
wampserver:https://sourceforge.net/projects/wampserver/
软件下载和安装都很简单,不做多余讲述。
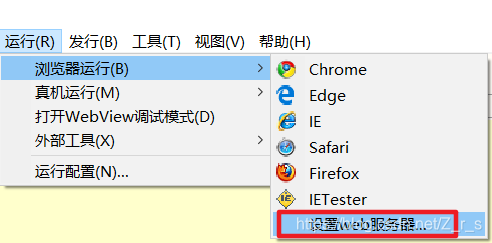
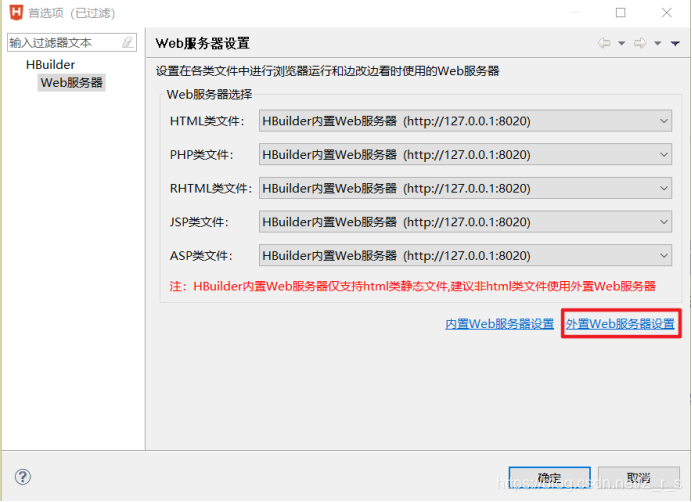
2、配置HBuiler的web服务器



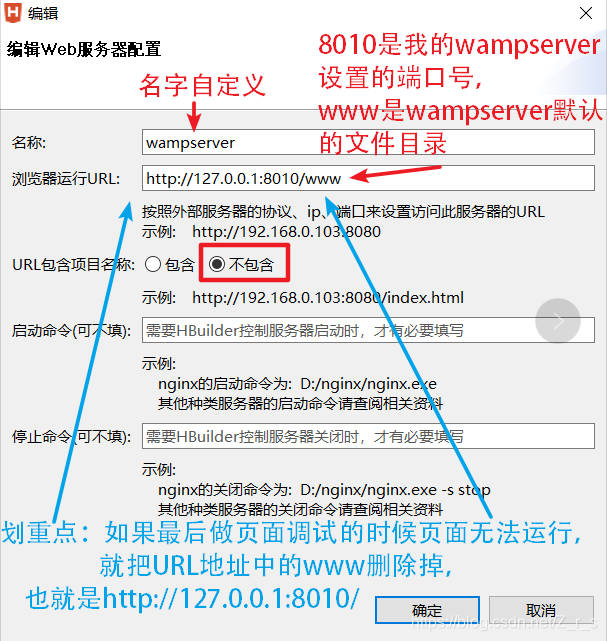
这里强调一下蓝色字体部分,后边页面无法运行就可以返回这里修改一下URL地址。
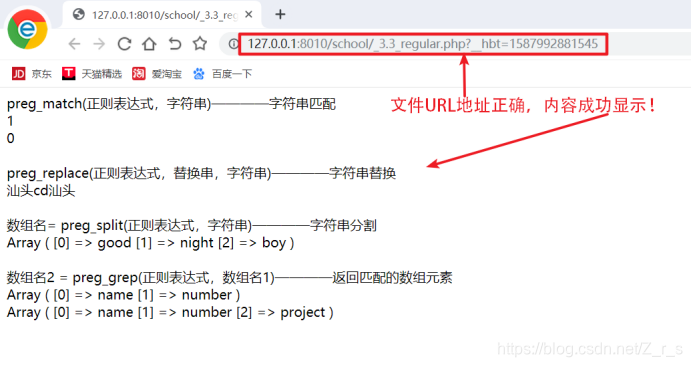
正确的URL地址必须包含一下内容是:http://127.0.0.1:端口号。
注意:wampserver的默认端口是80端口,如果自己没有修改过就是使用80端口。
我这里因为一些别的原因,安装的时候修改为了8010端口,所以我的URL地址就是http://1270.1:8010,按自己设置的端口号设置就可以了。
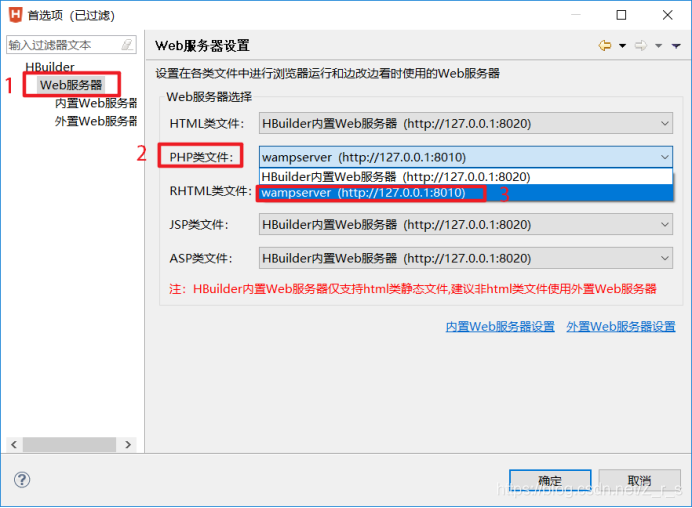
接下来就设置PHP文件的web服务器为刚刚设置的外部服务器地址,如图所示:

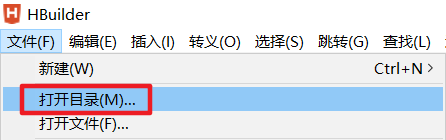
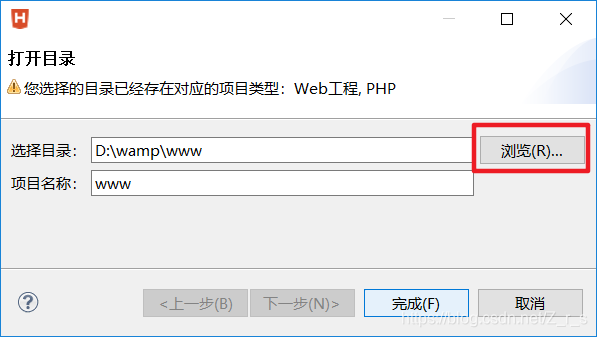
3、HBuilder打开wampserver的www目录


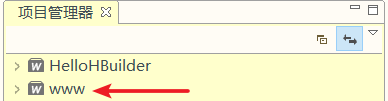
打开后的效果见于项目管理器,如图所示:

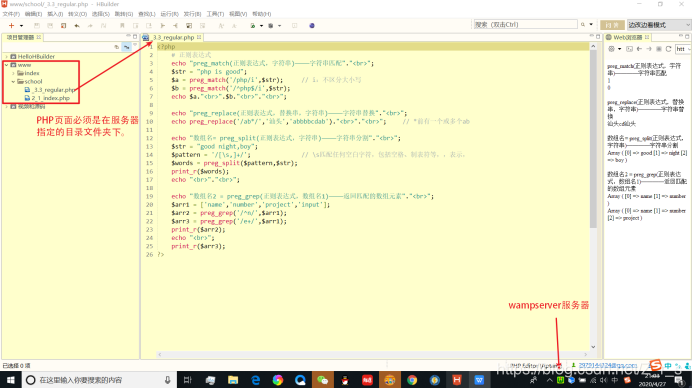
4、创建PHP页面,运行wampserver服务器

这里注意一下:wampserver可以切换离线状态和在线状态,不同状态图标的颜色和展示稍有不同,只要不影响使用即可,详情百度,自行更改运行状态。
像我这个就是在线状态。
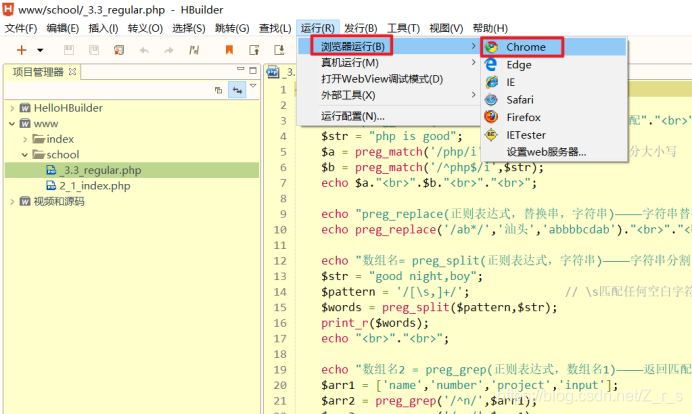
接下来,往PHP页面写入PHP代码,测试服务器是否成功!
再者,选择浏览器运行PHP页面。

如果你的设置正确,浏览器就能够显示你的PHP页面内容了!

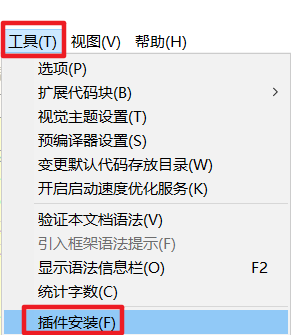
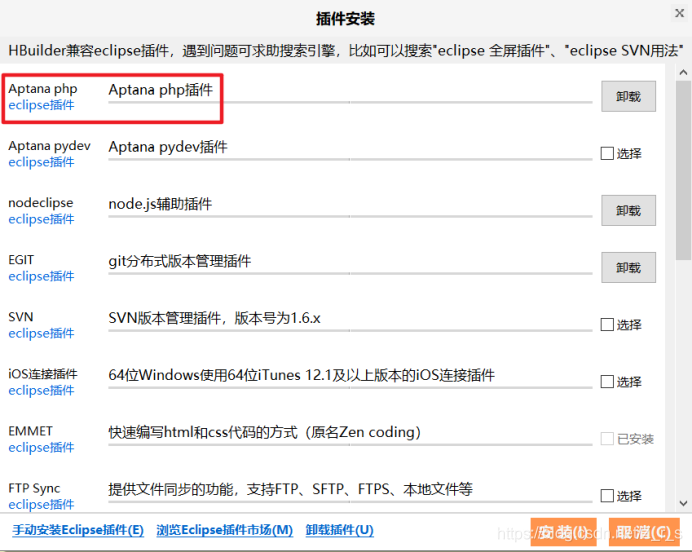
5、安装PHP插件


勾选插件,然后点安装即可。
至此,所有设置就已经完成,就可以直接通过HBuilder运行PHP页面了!
