本篇文章采用PHP(Thinkphp框架)演示微信JS-SDK网页授权获取用户基本信息的步骤:
先看官方文档:微信开发文档-网页授权获取用户基本信息
前端后端文件:微信官方提供的微信JS-SDK Demo
(页面较长,直接拉到最后,前端DEMO页面另存为然后修改一下JS/CSS路径即可)
前端页面:
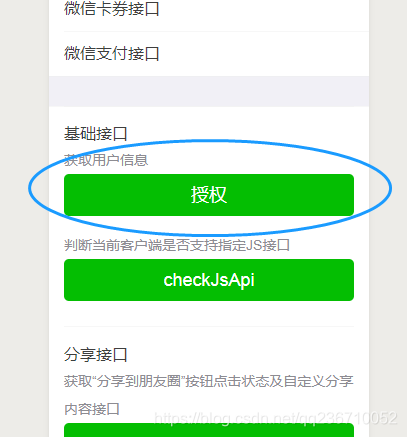
前期工作完成后以后,打开微信JS-SDK页面,新增一个授权按钮放到页面里,参数请查阅上方连接,
<a class="btn btn_primary" href="https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的appid&redirect_uri=连接&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect">用户授权</a>

后端代码:
这里我用的是Thinkphp5,步骤请留意注释和官方文档:
$appId="私密";
$appSecret="私密";
$redirect_uri=urlEncode(request()->url(true));//获取当前页面的连接
//第一步:微信授权获取参数触发用户同意授权获取code
$jssdk = new JSSDK($appId,$appSecret);
$signPackage = $jssdk->getSignPackage();
//第二步:通过code换取网页授权access_token
$code=input('param.code');
if($code){
//第三步:获取access_token
$result = curl_get("https://api.weixin.qq.com/sns/oauth2/access_token?appid=".$appId."&secret=".$appSecret."&code=".$code."&grant_type=authorization_code");
$data = json_decode($result,true);
//第四步:获取用户信息
$rs = curl_get("https://api.weixin.qq.com/sns/userinfo?access_token=".$data['access_token']."&openid=".$data['openid']."&lang=zh_CN");
$userinfo = json_decode($rs,true);
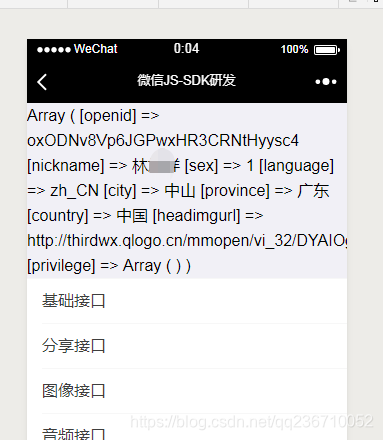
print_r($userinfo);//输出用户信息
}
再附上curl方法
function curl_get($url){
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL,$url);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, 0);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 0);
curl_setopt($ch, CURLOPT_RETURNTRANSFER,1);
$result = curl_exec($ch);
curl_close ($ch);
return $result;
}
最终效果