jQuery基础-01
jQuery
1. 初识jQuery
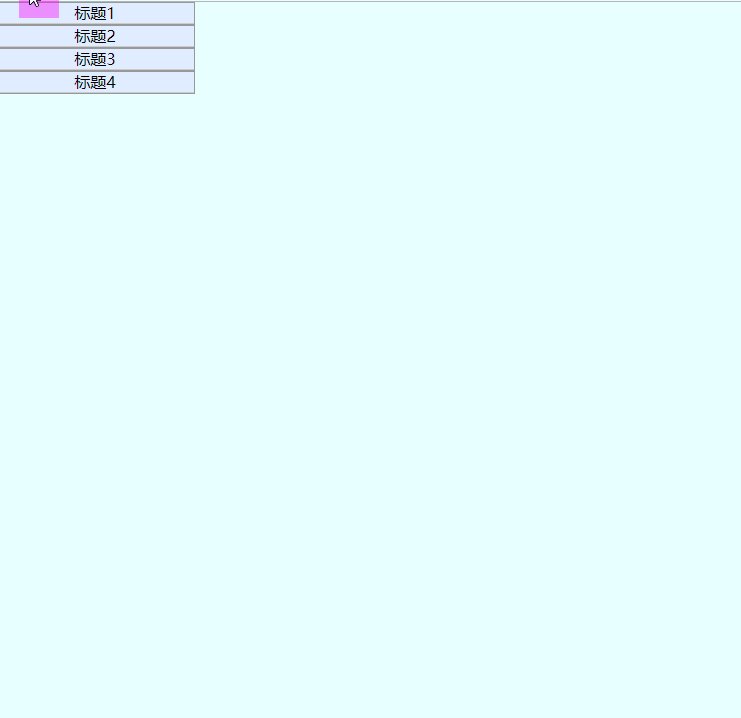
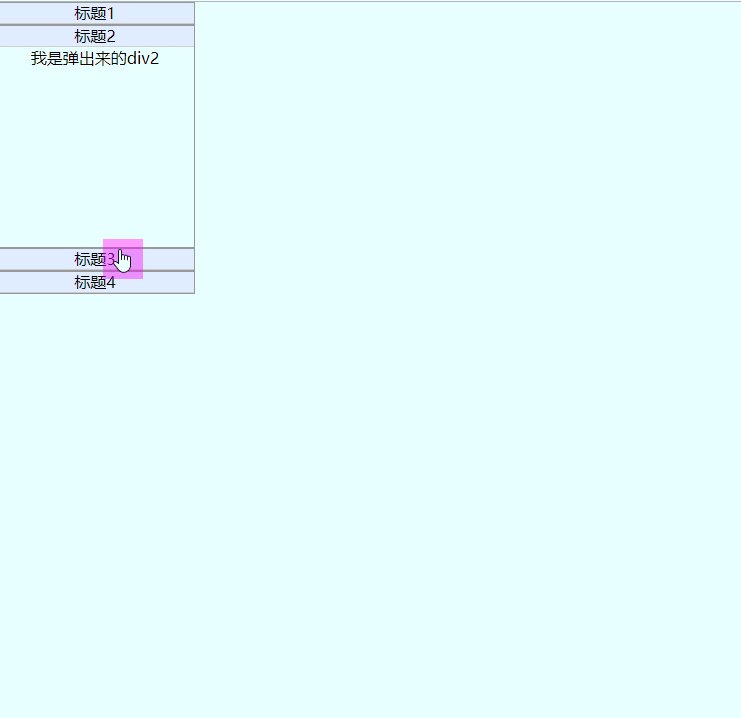
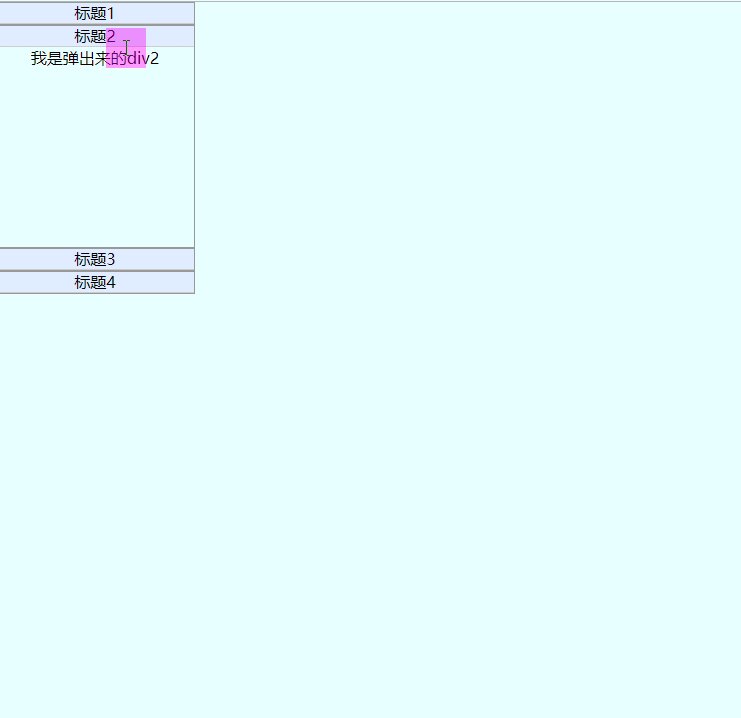
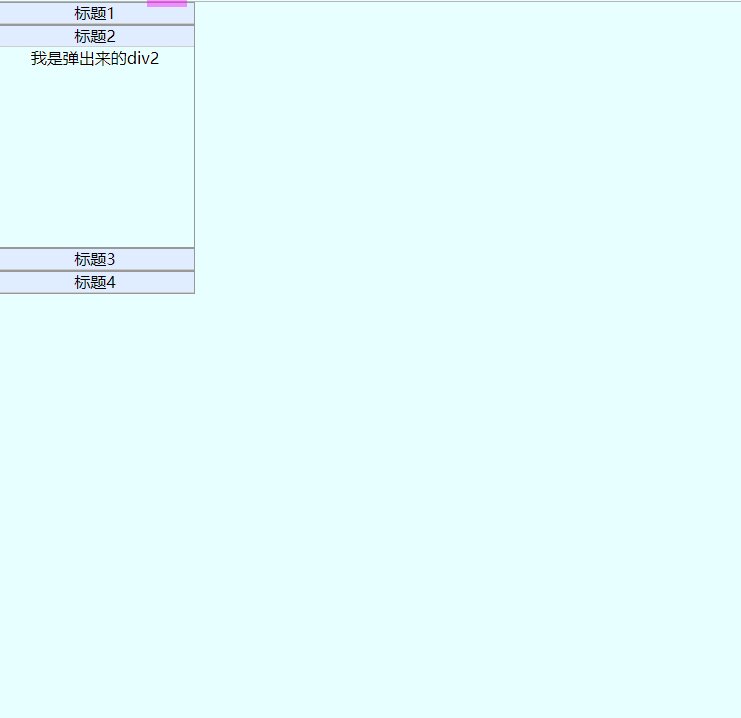
如以下gif图所示,点击按钮:让div显示与设置内容

1.1 使用JavaScript的方式去实现
<script>
// 1.获取对象
var oBtn1 = document.getElementById("btn1");
var oBtn2 = document.getElementById("btn2");
var oDivs = document.getElementsByTagName("div");
// 2.注册事件:显示div
oBtn1.onclick = function () {
//3.遍历获取到每一个div
for (var i = 0; i < oDivs.length; i++) {
oDivs[i].style.display = "block";
}
}
//3.注册事件:给div设置文本内容
oBtn2.onclick = function () {
for (var i = 0; i < oDivs.length; i++) {
oDivs[i].innerText = "Amo Xiang is so Cool";
}
}
</script>
使用JavaSript的方式去实现的话,会发现以下几点弊端:
- 获取元素的方法太少且长,麻烦。
- 遍历伪数组很麻烦,通常要嵌套一大堆的for循环。
- 注册的事件会覆盖。
- 有兼容性问题。
- 实现动画很麻烦
1.2 使用jQuery的方式去实现
<!-- 要想使用jQuery的话,必须先进行引入 -->
<script src="../jquery-1.12.4.js"></script>
<script>
$("#btn1").click(function () {
$("div").show(500);
});
$("#btn2").click(function () {
$("div").text("Amo Xiang is so cool");
});
</script>
所谓没有对比就没有伤害,有了对比,处处戳中要害,由jQuery的实现代码对比来看的话,有以下的优势:
1. 获取元素的方式非常的简单,而且非常的丰富。
2. jQuery的隐式迭代特性,不再需要书写for循环语句。
3. 使用jQuery完全不用考虑兼容性问题。
4. jQuery提供了一系列动画相关的函数,使用非常方便。
5.代码简单、粗暴。
2. 什么是jQuery?
- jQuery是一个快速的、轻量的、功能丰富的js库。
- js库:把一些常用到的方法写到一个单独的js文件,使用的时候直接去引用这js文件就可以了。(animate.js、common.js)
- jQuery官网
3. 使用的步骤
- 引包(引入js文件)
<script src="../jquery-1.12.4.js"></script>
- 入口函数
<script src="../jquery-1.12.4.js"></script>
<script>
$(function () {
console.log(1111);
})
$(document).ready(function () {
console.log(2222);
});
</script>
- 功能实现
$("#btn1").click(function () {
$("div").show(500);
});
4. 版本介绍
4.1 jQuery版本有很多,分为1.x 2.x 3.x,大版本分类
- 1.x版本:能够兼容IE678浏览器(最终版本1.12.4)
- 2.x版本:不兼容IE678浏览器(最终版本2.2.4)
- 3.x版本:不兼容IE678,更加的精简(在国内不流行,因为国内使用jQuery的主要目的就是兼容IE678),3.x版本只是在原来的基础上增加了一些新的特性。也是jQuery目前正在更新的版本
4.2 压缩版和未压缩版
- jquery-1.12.4.min.js:压缩版本,适用于生产环境,因为文件比较小,去除了注释、换行、空格等东西,但是基本没有可阅读性。
- jquery-1.12.4.js:未压缩版本,适用于学习与开发环境,源码清晰,易阅读。
5. 入口函数
5.1 好处
- 等待文档加载完成,保证能够获取到元素
- 形成了一个沙箱,防止全局变量污染。
5.2 两种写法
//第一种写法
$(document).ready(function() {
//要执行的东东.....
});
//第二种写法
$(function() {
//要执行的东东.....
});
5.3 jQuery入口函数与js入口函数的对比
- JavaScript的入口函数要等到页面中所有资源(包括图片、文件)加载完成才开始执行
- jQuery的入口函数只会等待文档树加载完成就开始执行,并不会等待图片、文件的加载
- js的入口函数执行要比jQuery的入口函数执行得晚一些
- 在没有写入口函数的时候,在加载文档完成前如果是使用原生js去获取元素会报错,但是jQuery不会报错
6. jQuery对象与DOM对象(重点)
6.1 基本概念
- DOM对象:使用JavaScript中的方法获取页面中的元素返回的对象就是dom对象。
- jQuery对象:jquery对象就是使用jquery的方法获取页面中的元素返回的对象就是jQuery对象。
- jQuery对象其实就是DOM对象的包装集(包装了DOM对象的集合(伪数组))
6.2 jQuery对象与DOM对象的区别
- DOM对象与jQuery对象的方法不能混用。
- DOM对象可以和jQuery对象相互转化
6.3 DOM对象转换成jQuery对象
var $obj = $(domObj);
// $(document).ready(function(){});就是典型的DOM对象转jQuery对象
6.4 jQuery对象转换成DOM对象
var $li = $("li");
//第一种方法(推荐使用)
$li[0]
//第二种方法
$li.get(0)
6.5 $详解
在jQuery中$其实就是一个函数,根据传入参数的不同,可以实现不同的功能
- 传入对应的css选择器等,选择页面上的元素
- 传入函数 例如我们的入口函数 $(function(){});
- 传入DOM对象,可以将DOM对象转换成jq对象,实质上
$===jQuery,因$使用起来比较简洁
7. 选择器
7.1 什么是jQuery选择器?
- jQuery选择器是jQuery为我们提供的一组方法,让我们更加方便的获取到页面中的元素。注意:jQuery选择器返回的是jQuery对象。
- jQuery选择器有很多,基本兼容了CSS1到CSS3所有的选择器,并且jQuery还添加了很多更加复杂的选择器。【查看jQuery文档】
- jQuery选择器虽然很多,但是选择器之间可以相互替代,就是说获取一个元素,可以有很多种方法获取到。所以我们平时真正能用到的只是少数的最常用的选择器
7.2 css选择器
- jQuery完全兼容css选择器 跟css的选择器一模一样
| 名称 | 用法 | 描述 |
|---|---|---|
| ID选择器 | $(“#id”); | 获取指定ID的元素 |
| 类选择器 | $(“.class”); | 获取同一类class的元素 |
| 标签选择器 | $(“div”); | 获取同一类标签的所有元素 |
| 并集选择器 | $(“div,p,li”); | 使用逗号分隔,只要符合条件之一就可。 |
| 交集选择器 | $(“div.redClass”); | 获取class为redClass的div元素 |
| 子代选择器 | $(“ul>li”); | 使用>号,获取儿子层级的元素,注意,并不会获取孙子层级的元素 |
| 后代选择器 | $(“ul li”); | 使用空格,代表后代选择器,获取ul下的所有li元素,包括孙子等 |
7.3 过滤选择器
- 这类选择器都带有冒号的
| 名称 | 用法 | 描述 |
|---|---|---|
| :eq(index) | $(“li:eq(2)”).css(“color”, ”red”); | 获取到的li元素中,选择索引号为2的元素,索引号index从0开始。 |
| :odd | $(“li:odd”).css(“color”, ”red”); | 获取到的li元素中,选择索引号为奇数的元素 |
| :even | $(“li:even”).css(“color”, ”red”); | 获取到的li元素中,选择索引号为偶数的元素 |
| :first | $(“li:first”).css(“color”, ”red”); | 获取到的li元素中的第一个 |
| :last | $(“li:last”).css(“color”, ”red”); | 获取到的li元素中的最后一个 |
7.4 筛选选择器(方法)
- 筛选选择器的功能与过滤选择器有点类似,但是用法不一样,
筛选选择器主要是方法
| 名称 | 用法 | 描述 |
|---|---|---|
| children(selector) | $(“ul”).children(“li”) | 获取当前元素的所有子元素中的li元素 |
| find(selector) | $(“ul”).find(“li”); | 获取当前元素中的后代元素中的li元素 |
| siblings(selector) | $(“#first”).siblings(“li”); | 查找兄弟节点,不包括自己本身。 |
| parent() | $(“#first”).parent(); | 查找父亲 |
| eq(index) | $(“li”).eq(2); | 相当于$("li:eq(2)"),index从0开始 |
| next() | $(“li”).next() | 找下一个兄弟 |
| prev() | $(“li”).prev() | 找上一次兄弟 |
7.5 几个简单案例
- 【案例:下拉菜单】this+children+mouseenter+mouseleave

- 【案例:突出展示】siblings+find

- 【案例:手风琴】next+parent

- 【案例:淘宝精品】index+eq

8. 其他补充
8.1 mouseover与mouseenter
mouseover和mouseenter都有鼠标经过的意思,但是在注册鼠标经过事件的时候,推荐使用mouseentermouseenter与mouseover的不同:- mouseover与mouseout是一对事件,当鼠标经过当前元素或者当前元素的子元素的时候,mouseover事件都会触发【事件冒泡】
- mouseenter与mouseleave是一对事件,只有当鼠标经过当前元素时,事件会触发,鼠标经过子元素,mousenter事件是不会触发的
8.2 index方法
index()方法返回的是当前元素在所有兄弟元素里面的索引
<ul>
<li><a href="#">我是链接</a></li>
<li><a href="#">我是链接</a></li>
<li><a href="#">我是链接</a></li>
<li><a href="#">我是链接</a></li>
<li><a href="#">我是链接</a></li>
<li><a href="#">我是链接</a></li>
<li><a href="#">我是链接</a></li>
<li><a href="#">我是链接</a></li>
<li><a href="#">我是链接</a></li>
</ul>
当碰到这种结构的时候,推荐给li注册事件,这样通过index方法才能获取到正确的索引值
8.3 区分jQuery与Javascript
JavaScript是一门编程语言,jQuery仅仅是用JavaScript实现的一个JavaScript库,目的是简化我们的开发

