版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_24935049/article/details/83142002
原型方案:
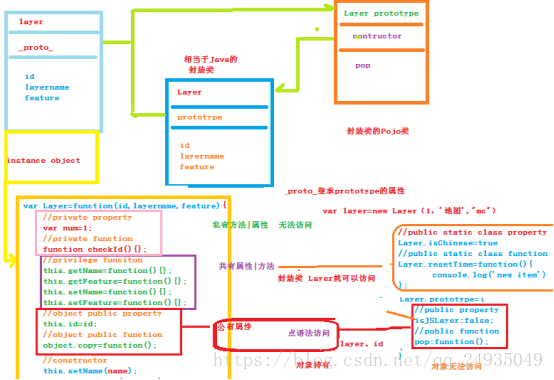
1.借助javaScript提供的类创建方案。
知识需求:
(1)javaScript 原型和原型链。
(2)jQuery扩展机制。
(3)插件设计理念。
2.JavaScript原型和原型链
本文采用new 创建原型
3.jQuery扩展机制
jQuery插件的机制很简单,就是利用jQuery提供的jQuery.fn.extend()和jQuery.extend()方法,扩展jQuery的功能。
jQuery插件结构如下:
(function($){
/*这里放插件代码,可以将$作为jQuery的别名*/
})(jQuery);4.插件设计理念
(1).理清功能需求。
(2).插件设计步骤
属性封装
核心功能封装
扩展功能封装