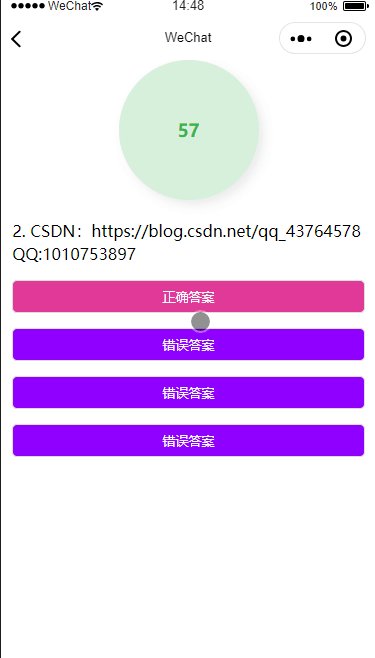
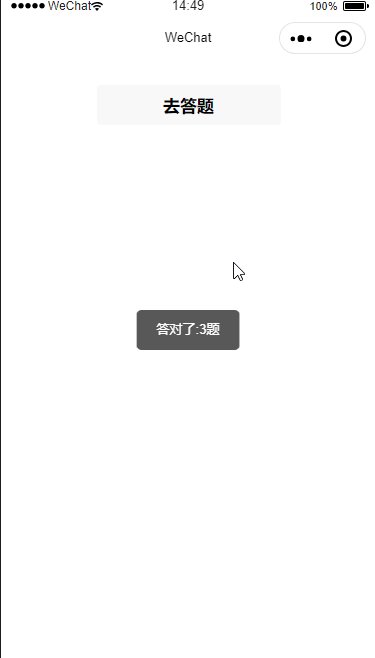
效果图如下所示

时间到了也会直接返回到上级页面 因为只能上传5M所以就没录了
跳转页面
.wxml
<button bindtap="questions" style="margin-top: 50rpx;">去答题</button>
.js
Page({
data: {
},
onShow:function(e){
let answer = wx.getStorageSync('answer')
if (JSON.stringify(answer) != '""'){
wx.showToast({
title: '答对了:' + answer +'题',
icon: 'none',
duration: 3000
})
wx.removeStorageSync('answer')
}
},
questions:function(e){
wx.navigateTo({
url: '答题页面路径',//请修改成答题页面路径
})
},
})
答题页面
.wxml
<view class="time">
<view class="time-curin">{{time}}</view>
</view>
<view class="centent" wx:for="{{detail}}" wx:key="index" wx:if="{{index == number}}">
<view class="centent-title">{{index+1}}. {{item.title}}</view>
<view class="centent-curren" wx:for="{{item.array}}" wx:for-item="cell" wx:key="index"
data-uid="{{item.id}}" data-index="{{index}}" bindtap="answer" style="{{showback?'color:#fff;':''}}{{showback && cell.usname?'background-color:#e03997;':''}}{{showback && !cell.usname?'background-color:#9000ff;':''}}">
{{cell.name}}
</view>
</view>
.wxss
view{
box-sizing: border-box;
}
.time{
width: 100%;
float: left;
text-align: center;
}
.time-curin{
width: 280rpx;
height: 280rpx;
line-height: 280rpx;
background-color: #d7f0db;
color: #39b54a;
border-radius: 50%;
margin: 0 auto;
font-weight: 700;
font-size: 36rpx;
position: relative;
}
.time-curin::before {
content: "";
display: block;
background-color: #ccc;
filter: blur(10rpx);
position: absolute;
width: 100%;
height: 100%;
top: 10rpx;
left: 10rpx;
z-index: -1;
opacity: 0.4;
transform-origin: 0 0;
border-radius: inherit;
transform: scale(1, 1);
}
.centent{
width: 100%;
float: left;
padding: 5% 3% 3% 3%;
overflow: hidden;
}
.centent-title{
width: 100%;
float: left;
overflow: hidden;
line-height: 46rpx;
font-size: 32rpx;
}
.centent-curren{
width: 100%;
float: left;
overflow: hidden;
padding: 2% 0;
margin-top: 30rpx;
text-align: center;
border:1px solid #ddd;
font-size: 26rpx;
border-radius: 10rpx;
color: #666;
}
.js
Page({
data: {
detail: [
{
id: '1', title: 'CSDN:https://blog.csdn.net/qq_43764578 QQ:1010753897', array: [
{ name: '错误答案', usname: false }, { name: '正确答案', usname: true },
{ name: '错误答案', usname: false }, { name: '错误答案', usname: false },
]
},
{
id: '2', title: 'CSDN:https://blog.csdn.net/qq_43764578 QQ:1010753897', array: [
{ name: '正确答案', usname: true }, { name: '错误答案', usname: false },
{ name: '错误答案', usname: false }, { name: '错误答案', usname: false },
]
},
{
id: '3', title: 'CSDN:https://blog.csdn.net/qq_43764578 QQ:1010753897', array: [
{ name: '错误答案', usname: false }, { name: '错误答案', usname: false },
{ name: '错误答案', usname: false }, { name: '正确答案', usname: true },
]
},
{
id: '4', title: 'CSDN:https://blog.csdn.net/qq_43764578 QQ:1010753897', array: [
{ name: '错误答案', usname: false }, { name: '错误答案', usname: false },
{ name: '正确答案', usname: true }, { name: '错误答案', usname: false },
]
},
],
number: 0,
bingo: 0,
showback: false,
time: '60',
},
onUnload:function(e){
wx.setStorageSync('answer', this.data.bingo)
},
onLoad: function (options) {
let that = this
let timer = setInterval(function () {
that.setData({
time: that.data.time - 1,
})
if (that.data.time <= 0) {
clearInterval(timer);
wx.setStorageSync('answer', that.data.bingo)
wx.navigateBack({
delta: 1
})
}
}, 1000)
},
answer: function (e) {
let that = this
let uid = e.currentTarget.dataset.uid
let index = e.currentTarget.dataset.index
let detail = that.data.detail
for (let i = 0; i < detail.length; i++) {
if (detail[i].id == uid) {
if (detail[i].array[index].usname) {
that.data.bingo++
that.setData({
bingo: that.data.bingo
})
}
}
}
that.data.number++
that.setData({
showback: true,
})
setTimeout(function () {
if (that.data.number == detail.length) {
wx.setStorageSync('answer', that.data.bingo)
wx.navigateBack({
delta: 1
})
} else {
that.setData({
number: that.data.number,
showback: false,
})
}
}, 1000)
},
})
对你有帮助的话记得收藏点赞,有什么问题欢迎评论留言。
