目录
- 项目介绍和源码;
- 拿来即用的bootstrap模板;
- 服务器SSH服务配置与python中paramiko的使用;
- 用户登陆与session;
- 最简单的实践之修改服务器时间;
- 查看和修改服务器配置与数据库的路由;
- 基于websocket的实时日志实现;
- 查看服务器中的日志与前端的datatable的利用;
- 重启服务器进程。
前言
想要快速的搭建好一个网站,前端必然少不了,如果自己大费周折在怎么去从0到1创建一个前端工作量就会太大了,所以最简单的方法是直接在网上寻找已经写好的前端模板资源,这样的资源可以直接百度/谷歌关键词:bootstrap前端模板,搜索会出来很多的模板,选择觉得合适的模板就可以拿来作为自己网站的前端了。
下载前端模板
文章中用到的模板叫做DASHGUM,点击该链接可以去预览下这个前端资源的样子,现在,准备把该模板下载下来,我们要把它改造成适合自己需求的样子。
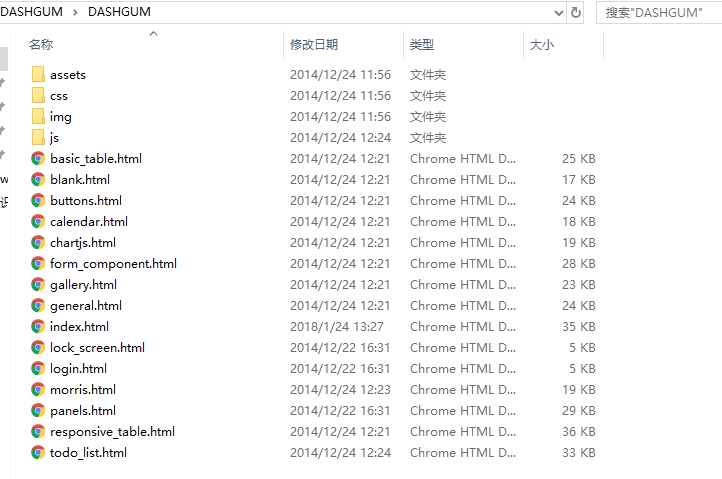
模板资源下载OK,打开资源可以看到图1中资源的内容,这些内容是可以缩减的,用到的时候取里面的组件就好,只要css、js、assets文件在,并且被正确引用,组件的逻辑响应和样式都不需要我们自己过多的考虑。
创建项目
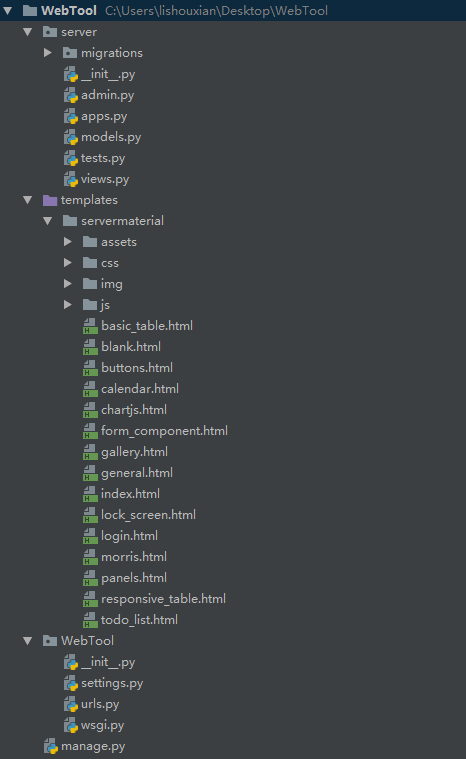
我的django版本是1.11.10,直接可以通过pip安装(安装过程中如果提示缺什么库就补什么库),python是2.7的版本。准备就绪,开始创建项目。在目录下执行django-admin.py startproject WebTool,项目根目录下django-admin.py startapp server创建一个app,然后在根目录下创建一个templates文件夹用来存放前端资源,在templates文件夹下创建一个app专属的资源文件夹命名为servermaterial,把DASHGUM中的内容放在该目录下,最后的项目结构如图2所示。
简单显示
修改settings
- INSTALLED_APPS增加server:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'server',
]- MIDDLEWARE注释掉django.middleware.csrf.CsrfViewMiddleware。
- 添加资源的相关配置:
STATIC_URL = '/templates/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "templates"),
)- TEMPLATES的'DIRS'字段增加templates:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': ['templates'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]修改资源
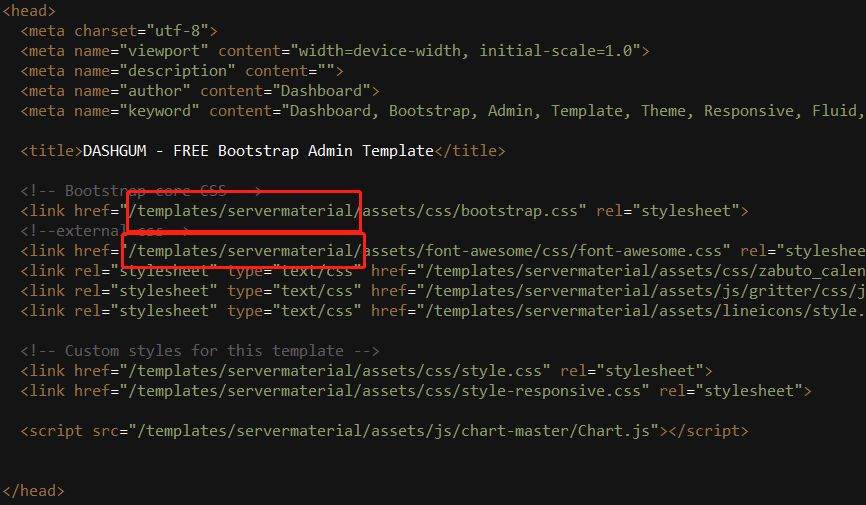
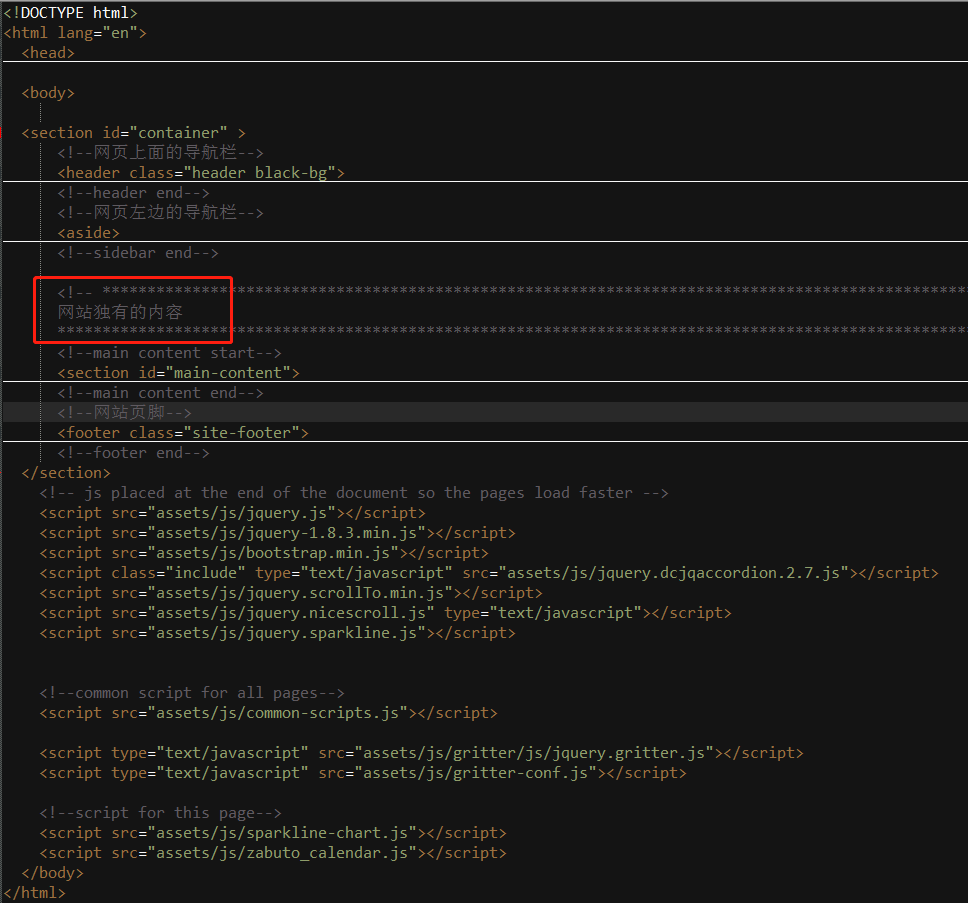
我们想要显示index.html,于是打开index.html,修改其所有的css和js资源的href,如图3,图片只给出了css资源路径的修改,js资源同理修改,在其前面加上/templates/servermaterial/这个资源路径:
修改项目的urls
这里,考虑到项目的urls自身会处理诸如登陆的逻辑,并且一个项目可能会有多个app的情况,我们把这个index.html给server这个app自己去处理,在WebTool下的urls.py中增加一个路由到server的urls中,代码如下:
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^server/', include('server.urls', namespace="server")),
]app的urls和views
- 增加urls文件
app(本文中的app即server)本身不含有urls文件,我们需要自己创建一个路由文件,用来在app内部路由,代码如下。
from django.conf.urls import url
import views
urlpatterns = [
url(r'^$', views.homepage),
url(r'^home', views.homepage),
]- 修改views文件
views文件收到urls的请求,将index.html渲染出来,代码如下。
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.shortcuts import render_to_response
# Create your views here.
def homepage(request):
return render_to_response('servermaterial/index.html')开启项目,进入index.html
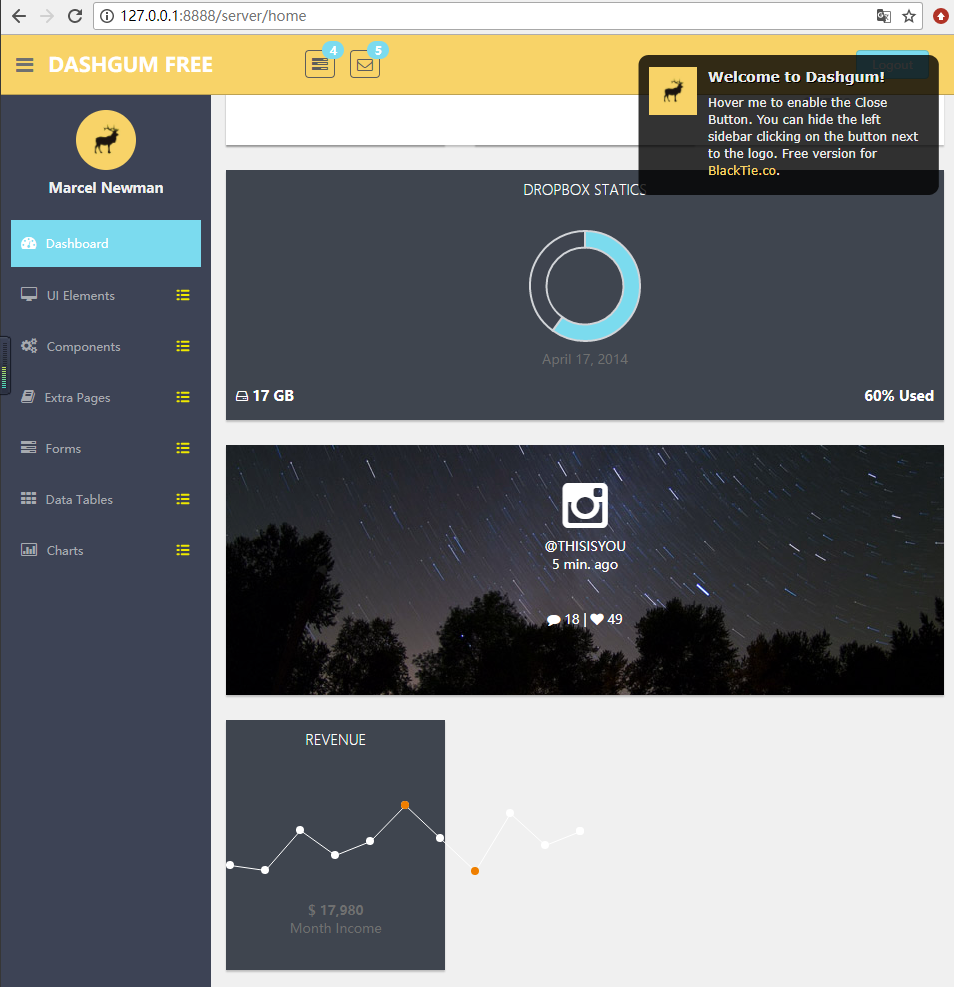
在项目下运行python manage.py runserver 8888,然后打开网站输入网址:http://127.0.0.1:8888/server/home就可以显示如图4的网址了,其中的逻辑就不阐述了,网址中的server是我的app,home是app中的urls,它调用views中的渲染函数渲染这个页面。
简化资源
如图5,打开原始的资源中的index.html文件可以看到文件会带有一个页脚、网页左侧的导航和网页上方的导航菜单和网页独有的内容,事实上你打开所有的如图1的原始资源中的html文件都会有重复的部分,而本网页的单独内容写在图3的红色框之内,即id='main-content'中的内容,其实这样不利于网页的扩展性。所以我们需要把模板简化,于是我们把网站页面共用的css,js资源以及导航栏、页脚作为base.html,并将它保存在servermaterial下面取代原来所有的html文件(其它的html共用部分已经抽离在base.html中了,可以删除掉,后面每个页面单独用到的组件再在原来的众多html文件代码中找)。
修改时,我们要考虑网站贴近自己的需求,有哪些功能需要写在导航栏(配置、时间、重启、日志等)里面,具体网页做的功能需要从base.html中抽离出来,写在id="main-content"中,其他的网页只需要继承这个base.html就可以了,改造后的base.html代码如下:
代码中{% block title %}{{ title }}{% endblock %}、{% block log %}{{ title }}{% endblock %}给继承base.html的网页提供自己的标题。
代码中{% block username %}{% endblock %}给继承base.html的网页提供登陆人的名字。
代码中{% block othercss %}{% endblock %}给继承base.html的网页提供自己的CSS格式。
代码中{% block mainbody %}{% endblock %}给继承base.html的网页提供自己的具体网页内容。
代码中{% block scripts %}{% endblock %}给继承base.html的网页提供自己的js文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>{% block title %}{% endblock %}</title>
<link rel="shortcut icon" href="/templates/favicon.ico">
<!-- Bootstrap core CSS -->
<link href="/templates/servermaterial/assets/css/bootstrap.css" rel="stylesheet">
<!--external css-->
<link href="/templates/servermaterial/assets/font-awesome/css/font-awesome.css" rel="stylesheet" />
<!-- Custom styles for this template -->
<link href="/templates/servermaterial/assets/css/style.css" rel="stylesheet">
<link href="/templates/servermaterial/assets/css/style-responsive.css" rel="stylesheet">
<link href="/templates/servermaterial/assets/SweetAlert2/dist/sweetalert2.css" rel="stylesheet">
{% block othercss %}{% endblock %}
</head>
<body>
<section id="container" >
<!-- **********************************************************************************************************************************************************
TOP BAR CONTENT & NOTIFICATIONS
*********************************************************************************************************************************************************** -->
<!--header start-->
<header class="header black-bg">
<div class="sidebar-toggle-box">
<div class="fa fa-bars tooltips" data-placement="right" data-original-title="Toggle Navigation"></div>
</div>
<!--logo start-->
<a href="home.html" class="logo"><b>{% block log %}{% endblock %}</b></a>
<!--logo end-->
<div class="top-menu">
<ul class="nav pull-right top-menu">
<li><a class="logout" href="#">退出服务器</a></li>
</ul>
</div>
</header>
<!--header end-->
<!-- **********************************************************************************************************************************************************
MAIN SIDEBAR MENU
*********************************************************************************************************************************************************** -->
<!--sidebar start-->
<aside>
<div id="sidebar" class="nav-collapse ">
<!-- sidebar menu start-->
<ul class="sidebar-menu" id="nav-accordion">
<p class="centered"><a href="home.html"><img src="/templates/servermaterial/assets/img/ui-sam.jpg" class="img-circle" width="60"></a></p>
<h5 class="centered">{% block username %}{% endblock %},你好</h5>
<li class="sub-menu">
<a href="servertime.html" >
<i class="fa fa-calendar"></i>
<span>服务器时间</span>
</a>
</li>
<li class="sub-menu">
<a href="javascript:;" >
<i class="fa fa-desktop"></i>
<span>服务器日志</span>
</a>
<ul class="sub">
<li><a href="realtimelog.html">实时日志</a></li>
<li><a href="log.html">回看日志</a></li>
</ul>
</li>
<li class="sub-menu">
<a href="serverconfig.html" >
<i class="fa fa-cogs"></i>
<span>服务器配置</span>
</a>
</li>
<li class="sub-menu">
<a href="reboot.html" >
<i class="fa fa-refresh"></i>
<span>进程重启</span>
</a>
</li>
<li class="sub-menu">
<a href="authority.html">
<i class="fa fa-user"></i>
<span>权限管理</span>
</a>
</li>
<li class="sub-menu">
<a href="help.html">
<i class="fa fa-book"></i>
<span>使用说明</span>
</a>
</li>
</ul>
<!-- sidebar menu end-->
</div>
</aside>
<!--sidebar end-->
<!-- **********************************************************************************************************************************************************
MAIN CONTENT
*********************************************************************************************************************************************************** -->
<!--main content start-->
<section id="main-content">
{% block mainbody %}{% endblock %}
</section>
<!--main content end-->
<!--footer start-->
<footer class="site-footer">
<div class="text-center">
2018 - lishouxian
</div>
</footer>
<!--footer end-->
</section>
<!-- js placed at the end of the document so the pages load faster -->
<script src="/templates/servermaterial/assets/js/jquery.js"></script>
<script src="/templates/servermaterial/assets/js/bootstrap.min.js"></script>
<script class="include" type="text/javascript" src="/templates/servermaterial/assets/js/jquery.dcjqaccordion.2.7.js"></script>
<script src="/templates/servermaterial/assets/js/jquery.scrollTo.min.js"></script>
<script src="/templates/servermaterial/assets/js/jquery.nicescroll.js" type="text/javascript"></script>
<!--common script for all pages-->
<script src="/templates/servermaterial/assets/js/common-scripts.js"></script>
<script src="/templates/servermaterial/assets/SweetAlert2/dist/sweetalert2.js"></script>
{% block scripts %}{% endblock %}
</body>
</html> 怎么继承?在和base.html一个目录下,即创建一个新的html文件,命名为home.html,该页面作为进入server这个app之后的首页。代码如下:
其中{% extends "./base.html" %}是指继承同目录下的base.html文件。
{% block othercss %}{% endblock %}中放home.html页面需要用到的CSS文件。
{% block title %}{{ title }}{% endblock %}、{% block log %}{{ title }}{% endblock %}两个是home.html独有的html内容,即两个标题,可以通过server的views函数传递上来单独设置。
{% block username %}{{ username }}{% endblock %}也是home.html独有的html内容,是用户的名字,也是通过server的views函数传递上来单独设置。
{% block scripts %}{% endblock %}存放home页面独有的scripts。
{% extends "./base.html" %}
{% block othercss %}
<link rel="stylesheet" type="text/css" href="/templates/servermaterial/assets/js/gritter/css/jquery.gritter.css" />
{% endblock %}
{% block title %}{{ title }}{% endblock %}
{% block log %}{{ title }}{% endblock %}
{% block username %}{{ username }}{% endblock %}
{% block mainbody %}
<section class="wrapper">
<h3><i class="fa fa-angle-right"></i> 主页 <i class="fa fa-home"></i></h3>
<div class="row mt">
<div class="col-lg-12">
<div class="content-panel">
<div style="width: 400px; height: 740px;">
<div class="col-lg-12">
<h3>欢迎使用</h3>
</div>
</div>
</div>
</div>
</div>
</section>
{% endblock %}
{% block scripts %}
<script type="text/javascript" src="/templates/servermaterial/assets/js/gritter/js/jquery.gritter.js"></script>
<script type="text/javascript" src="/templates/servermaterial/assets/js/gritter-conf.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var unique_id = $.gritter.add({
title: '欢迎来到服务器!',
text: '在这里,你可以修改时间、更改配置、查看日志等..~!',
image: '/templates/servermaterial/assets/img/toolicon.png',
sticky: true,
time: '',
class_name: 'my-sticky-class'
});
return false;
});
</script>
{% endblock %}我们现在把这个home.html显示出来,过程和上文中的简单显示内容中写到的差不多,唯一区别是修改一下server中的views,给home.html传递一个title,修改一下资源的html文件,代码如下:
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.shortcuts import render_to_response
htmltitle = '服务器工具'
def homepage(request):
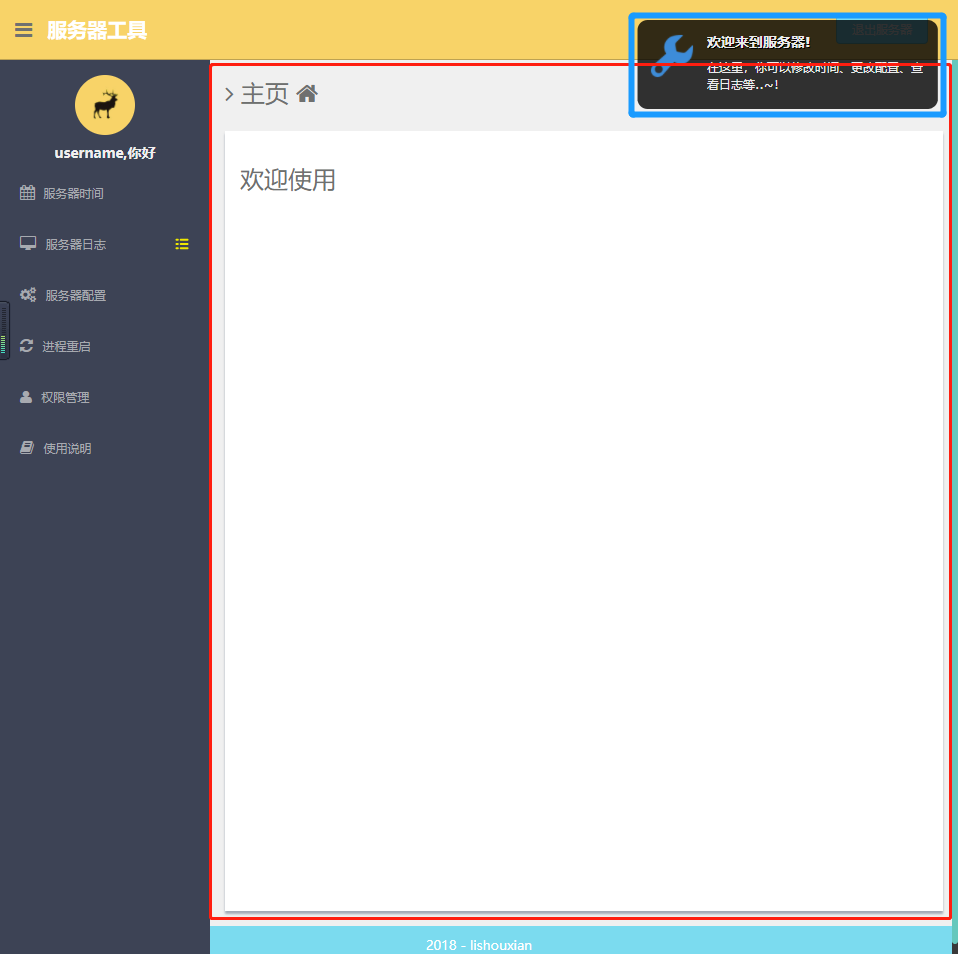
return render_to_response('servermaterial/home.html', {'title': htmltitle, 'username': 'username'})运行项目,可以看到如图6,home.html显示出来了,说明它继承了base.html,并且拥有自己的内容(图6中红框中的内容),home.html中自己的css和js代码是右上角的弹框(图6中的蓝框内容)。
最后,同理,我们可以把所有的需要用到的页面都这样抽离出来作为一个单独的html文件,图7是我的网站用到的所有html文件,它们都继承于base.html,在base.html的导航元素中设置好这些html的地址,并且在server中写好这些模板对应的urls和views就可以做到跳转和访问了。
结语
本篇文介绍了怎么投机的拿一个现有的bootstrap模板为己所用,并且通过继承模板简化资源。下一篇文章介绍python中的paramiko模块,毕竟我们的Web小项目需要用到这个模块去和服务器简单交互。