这里我以宝塔面板为例
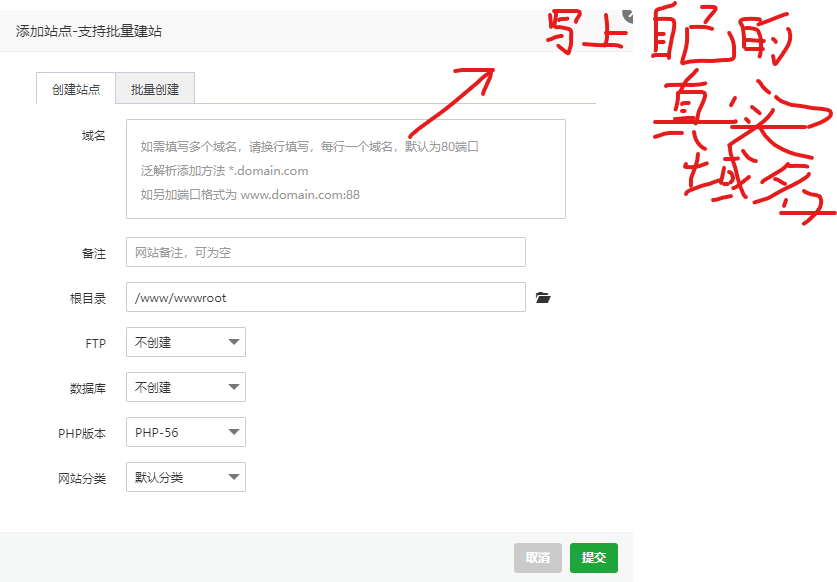
首先我们先在站点里新建一个php静态服务的前端项目


之后我们就先申请自己的ssl证书

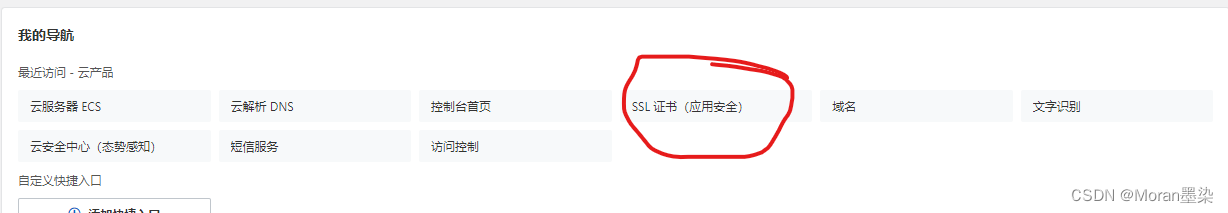
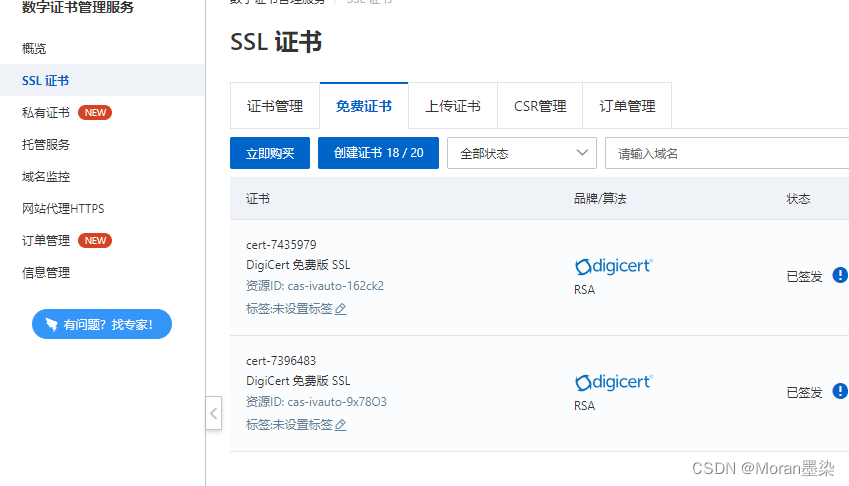
证书的申请可以到自己阿里云官网或者腾讯云官网去申请个免费的


之后我们只要下载证书即可,证书的类型选择其他类型
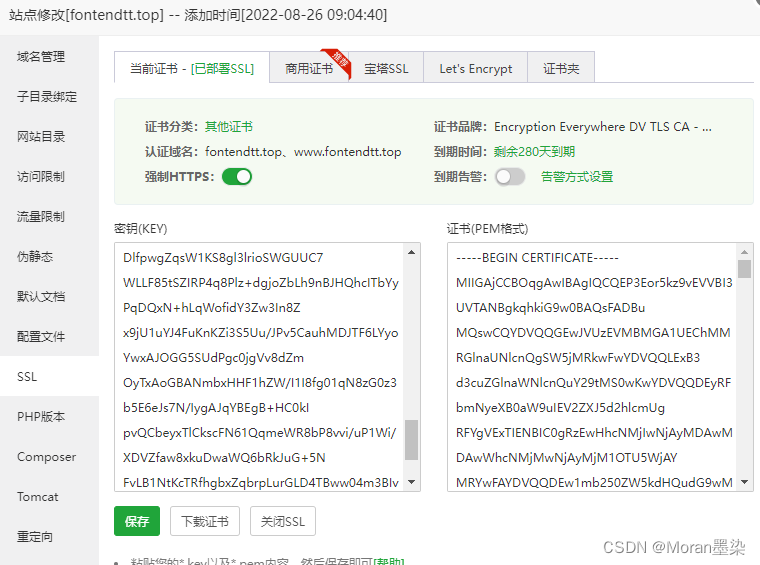
下载完后就配置 Key 和 Pem
之后我们先把新建一个存放各样项目的目录,把你需要用的vue打包后的文件放在这个目录即可,后端项目也可以。
这是我放的目录下的所有项目

之后前提工作我们都准备好了,我们就开始配置文件。代码我粘这里(不用复制直接粘到你的项目里,我会一步一步解答)
server
{
listen 80;
listen 443 ssl http2;
server_name fontendtt.top;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/project;
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
#HTTP_TO_HTTPS_START
if ($server_port !~ 443){
rewrite ^(/.*)$ https://$host$1 permanent;
}
#HTTP_TO_HTTPS_END
ssl_certificate /www/server/panel/vhost/cert/fontendtt.top/fullchain.pem;
ssl_certificate_key /www/server/panel/vhost/cert/fontendtt.top/privkey.pem;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
add_header Strict-Transport-Security "max-age=31536000";
error_page 497 https://$host$request_uri;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
#error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
include enable-php-00.conf;
#PHP-INFO-END
#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
include /www/server/panel/vhost/rewrite/fontendtt.top.conf;
#REWRITE-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
# location / {
# root 此处填写前端项目文件路径(默认访问的前端项目一的路径);
# index index.html index.htm;
# }
location /demo {
alias /www/wwwroot/project/demo;
index index.html index.html;
}
location /bigscreen {
alias /www/wwwroot/project/bigscreen;
index index.html index.html;
}
location /xdcx {
alias /www/wwwroot/project/xdcx;
index index.html index.html;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log /dev/null;
access_log /dev/null;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log /dev/null;
access_log /dev/null;
}
access_log /www/wwwlogs/fontendtt.top.log;
error_log /www/wwwlogs/fontendtt.top.error.log;
}
首先是这个开头,我们需要监听的接口 80 和 443 都需要打开 其他都可以直接复制过去
listen 80;
listen 443 ssl http2;
server_name 你的域名;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/project; 这里放你的项目目录,不要直接指向某个网站的文件夹里,因为我们要配置一个域名下多个网站
之后,就需要我们自己写上这些东西,其他的都是自动生成的
//这里我们只需要注释掉不要,如果有了根目录我们再配置其他的就会访问不到
# location / {
# root 此处填写前端项目文件路径(默认访问的前端项目一的路径);
# index index.html index.htm;
# }
//之后我们只需要代理我们的网站就可以了 (对应你的vue打包后的文件)
location /demo {
alias /www/wwwroot/project/demo;
index index.html index.html;
}
location /bigscreen {
alias /www/wwwroot/project/bigscreen;
index index.html index.html;
}
location /xdcx {
alias /www/wwwroot/project/xdcx;
index index.html index.html;
}