gobig-front-end
简介
运用vue-cli构建多页面应用的视频点播分享网站的前端主站。
网站地址
关于
-
作者
本人是一个即将从大学毕业的学生,因为毕业论文的要求,开始制作gobig项目。不仅是对自己大学学习的总结,也是学习新的知识的实践。 -
gobig
- gobig是一个以视频点播、分享为主的网站。整体分为主站(gobig-front-end)、小程序(gobig-mini)、后台管理系统(gobig-admin)、后端开发(gobig-serve)四个方面。
- 因为作者自己对bilibili的喜爱,所以主站和小程序的UI、页面逻辑和功能实现等很多方面借鉴了b站,这里非常感谢b站。
- gobig是作者第一次独立开发完整项目,期间有很多bug和功能没有及时完善,敬请见谅。
技术栈
语言
- html5 / css3 / JavaScript(es6+)
- vue2.6
- bootstrap4
- jquery
- json
生态
- vuex / vue-router
- axios
- scss
- eslint
工具
- vue-cli4
- devtools
- vscode / webstorm
服务器
- tomcat9
- nginx
结构与页面
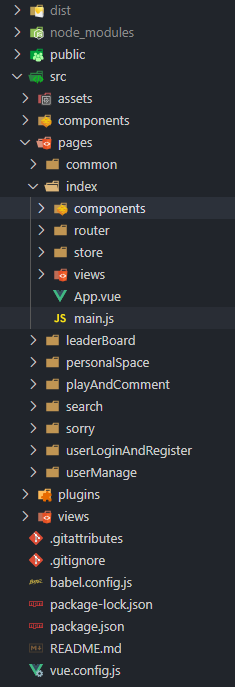
目录结构
多页面应用结构,所有页面都在pages中,公共组件资源提取出来,其他和单页面应用结构相同。
其中common包,当创建新的页面结构时,直接复制common包中的文件即可。

页面组成
具体页面可见本文档的图片展示
- 首页。
每次刷新后端返回随机的视频列表,展示不同的视频。大导航栏组件、视频分类入口、视频推荐展示。多分类视频推荐展示。 - 分类页、排行榜页。
结构几乎相同,但分类页有分页系统,而排行榜是固定50个。视频信息展示组件、条件展示组件。 - 视频和评论页。
主要包括视频播放及操作、视频信息、视频作者信息及操作、用户评论及评论展示。 - 搜索页。
通过用户输入关键词,如视频标题、作者昵称等,搜索视频信息并展示。当输入为空或不合法时,展示空。 - 用户登录和注册页。
两个组件公用一个页面,结构几乎相同,用正则表达式处理用户账户、密码的验证逻辑,是否持久化等。 - 用户管理页
包含用户修改自己的信息、上传头像、上传视频、流量分析等功能。 - 错误页
错误信息的跳转,如404、500等状态
待解决
待解决的功能
- 用户视频的流量分析
- 用户登录的持久化
- 用户输入关键词搜索的多样化
- 用户评论及评论展示
- 视频作者的关注功能
- 视频播放组件地完善,点赞、收藏、播放量、同时观看人数等
- 按照条件展示视频的组件完善,如按热度、点赞数排序等
- 头像剪裁
- 社交软件的登录方式
10.视频分享链接
待解决的技术
- 页面、图片懒加载 。即控制scrollbar发送请求并展示数据。
- 图片、视频的压缩、剪裁、转码、存储等
图片展示
请见谅数据的不完善
首页

分类页和排行榜页


视频播放和评论页


搜索页


登录和注册页


用户管理页
包括基本信息更改、头像更换、上传视频等




个人空间

错误页

