1. 新建一个项目,目录结构如下:

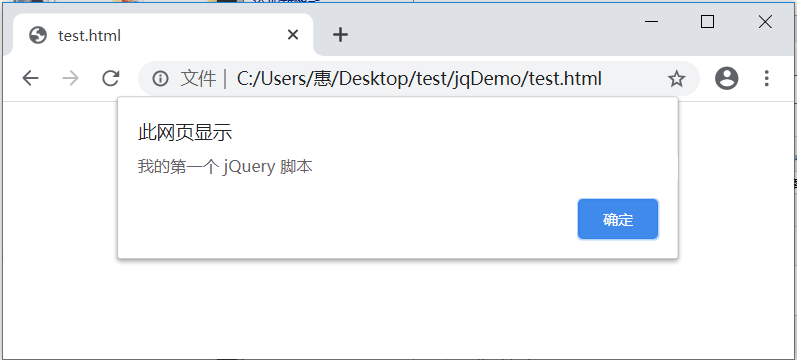
2. 实现一个提示对话框。
test.html 代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script type="text/javascript" src="js/jquery-3.5.0.min.js"></script> 7 </head> 8 <body> 9 <script> 10 $(document).ready(function(){ 11 alert("我的第一个 jQuery 脚本"); 12 }); 13 </script> 14 </body> 15 </html>
可以将 $(document).ready 用 “$” 符代替:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script type="text/javascript" src="js/jquery-3.5.0.min.js"></script> 7 </head> 8 <body> 9 <script> 10 $(function(){ 11 alert("我的第一个 jQuery 脚本"); 12 }); 13 </script> 14 </body> 15 </html>
页面效果:

还可以通过以下代码实现:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script type="text/javascript" src="js/jquery-3.5.0.min.js"></script> 7 </head> 8 <body> 9 <script> 10 window.onload = function(){ 11 alert("我的第一个 jQuery 脚本"); 12 } 13 </script> 14 </body> 15 </html>
以上两种方法可以同时在页面中执行。
区别:
$(document).ready() :
1. 在 DOM 元素载入就绪后执行。比 window.onload() 载入快。
2. 一个页面可以放置多个 $(document).ready()
window.onload() :
1. 页面所有内容载入完毕才会执行。
2. 常规情况下,一个页面只可以放置一个 window.onload()