web前端性能优化主要分为以下几个板块:
-
加载优化
- DNS预解析
- 合并img、css、javascript文件,减少http请求
- 缓存一切可缓存资源
- 使用长Cache
- 使用外联式引用css、javascript文件
- 压缩HTML、css、javascript文件
- 启用GZip
- 使用首屏加载(比如同构)
- 使用按需加载资源文件
- 使用滚屏记载资源文件
- 资源懒加载
- 通过Media Query加载css文件
- 增加Loading进度条
- 减少Cookie
- 避免重点向
-
图片优化
- 在保证图片质量的情况下,压缩图片,减少图片大小
- 使用Css3、svg、iconfont代替图片
- 首次加载不大于1024KB的图片
- 图片宽不大于640px(移动端)
-
脚本优化
- 减少重回和回流操作
- 缓存DOM元素、DOM列表长度length、属性值
- 使用事件委托,避免批量绑定事件
- 尽量使用ID选择器
- 使用touch事件代替click事件
- 使用节流函数减少性能消耗
-
HTML优化
- css文件写在头部,javascript放在尾部
- 避免层级深嵌套
- 避免img、iframe、a等元素的空src
- 避免行内样式和事件绑定
- 大图片避免使用base64
-
css优化
- 移除空的css规则
- 正确使用display的属性
- 不滥用float
- 不声明过多的font-size
- 值为0时不要使用单位
- 标准化各种浏览器前缀
-
渲染优化
- HTML使用viewport(移动端)
- 减少DOM节点
- 尽量使用CSS3 3d动画来触发GPU渲染
- 使用requestAnimationFrame代替setTimeInter和setTimeout
- 适当使用canvas动画
- 对于resize、mousemove事件使用节流处理,较少DOM回流和重绘次数
重点提示:
- 首屏加载
首屏的快速显示,可以大大提升用户对页面速度的感知,因此应尽量针对首屏的快速显示做优化,比如使用Loading等待动画、服务器渲染首屏(同构)...
-
DNS预解析
DNS 作为互联网的基础协议,其解析的速度似乎容易被网站优化人员忽视。现在大多数新浏览器已经针对DNS解 析进行了优化,典型的一次DNS解析耗费20-120 毫秒,减少DNS解析时间和次数是个很好的优化方式。DNS Prefetching是具有此属性的域名不需要用户点击链接就在后台解析,而域名解析和内容载入是串行的网络操作,所以这个方式能减少用户的等待时间,提升用户体验。
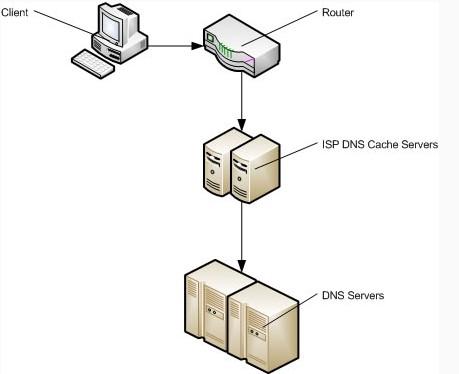
浏览器对网站第一次的域名DNS解析查找流程依次为:
浏览器缓存-系统缓存-路由器缓存-ISP DNS缓存-递归搜索
DNS预解析的实现:
用meta信息来告知浏览器, 当前页面要做DNS预解析:
<meta http-equiv="x-dns-prefetch-control" content="on" />在页面header中使用link标签来强制对DNS预解析:
<link rel="dns-prefetch" href="http://bdimg.share.baidu.com" />示例
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta http-equiv="x-dns-prefetch-control" content="on" /> <link rel="dns-prefetch" href="http://mat1.gtimg.com"/> <link rel="dns-prefetch" href="http://tajs.qq.com" />注:dns-prefetch需慎用,多页面重复DNS预解析会增加重复DNS查询次数。
PS:DNS预解析主要是用于网站前端页面优化,在SEO中的作用湛蓝还未作验证,但作为增强用户体验的一部分rel="dns-prefetch"或许值得大家慢慢发现。