tips: 这个问题网上我还没有搜到解决方案,,,都是些只会复制别人文章还重复还不写来源的人,,不想看啰嗦文章的话解决方案就在第二个板块,直接用就行。
问题描述

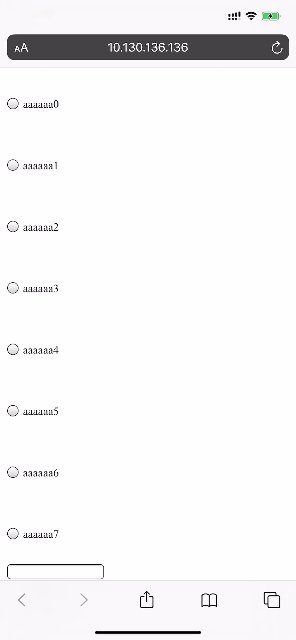
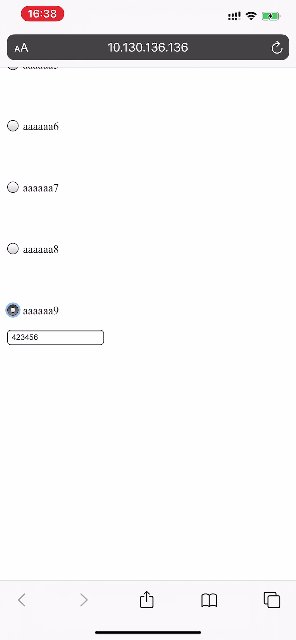
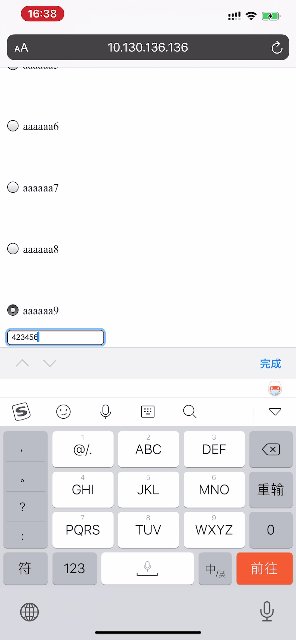
可以参考上图,很影响体验
解决方法
如果使用了fastclick的话,可以修改以下代码就能解决问题
我理解的是checkbox和radio这些dom应该获得focus而不是label去获得,所以把this.focus(targetElement);改为this.focus(forElement);
if (targetTagName === 'label') {
forElement = this.findControl(targetElement);
if (forElement) {
// this.focus(targetElement); //把targetElement改为forElement即可
this.focus(forElement);
if (deviceIsAndroid) {
return false;
}
targetElement = forElement;
}
}
踩坑历程
1.首先猜测定位受到了影响
网上一搜清一色的都是要监听失去焦点时,让页面滚动到顶部
<input class="input" placeholder="输入手机号" max="11" min="11" maxlength="11" v-model="mobile" @blur="blurIn"/>
blurIn() {
window.scroll(0, 0)
}
what?? 我是要回底部啊,,,,那就改成这个 window.scroll(0, document.body.scrollHeight)
保存,打包,刷新 乍一看 握草!!!!np!!但是在底部为啥还能往下滚留白还是在啊!失败了!!
期间还看到了说postion换成absolute,static的等等一堆都不好使
2.可能是v-touch:tap锅
上地铁前想到了可能是因为v-touch:tap的锅???不是一个正经的点击事件所以出bug了????因为之前总会遇到ios需要点击两次才能触发一些事件的问题,,算了都下班了明天再看吧。。
第二天一早到公司就打开电脑开始试验昨天的想法,不出所料,果然还是不行,,换成click依然没有效果。。。。那么问题来了 到底咋回事儿吗(灵光一闪)突然想到会不会是和单选框有关系,因为之前一直没有这个问题,点其他的表单ok吗?
又经过一番尝试发现好像只有checkbox和radio有问题…为啥为啥为啥啊…因为设置了label?!然后尝试性的点击了一下radio而不是点击label what???竟然正常收回了!!!
3.emm也许是原生表单(Label)兼容性较差?
终于有了重大的突破啊,,是它!是它!就是它!<label> 但是看了我的代码好像没啥问题啊 为啥还是不行啊 ,难道和vue还有关系吗(因为公司项目是vue写的)??oh my god!那就写个测试demo吧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1">
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, user-scalable=no">
</head>
<body>
<form action="">
<div style="padding:2rem 0rem;"><input type="radio" name="bbb" id="a1"> <label for="a1">测试</label></div>
<div style="padding:2rem 0rem;"><input type="radio" name="bbb" id="a2"> <label for="a2">测试</label></div>
<div style="padding:2rem 0rem;"><input type="radio" name="bbb" id="a3"> <label for="a3">测试</label></div>
<div style="padding:2rem 0rem;"><input type="radio" name="bbb" id="a4"> <label for="a4">测试</label></div>
<div style="padding:2rem 0rem;"><input type="radio" name="bbb" id="a5"> <label for="a5">测试</label></div>
<div style="padding:2rem 0rem;"><input type="radio" name="bbb" id="a6"> <label for="a6">测试</label></div>
<div style="padding:2rem 0rem;"><input type="radio" name="bbb" id="a7"> <label for="a7">测试</label></div>
<div style="padding:2rem 0rem;"><input type="radio" name="bbb" id="a8"> <label for="a8">测试</label></div>
<div style="padding:2rem 0rem;"><input type="radio" name="bbb" id="a9"> <label for="a9">测试</label></div>
<div style="padding:2rem 0rem;"><input type="radio" name="bbb" id="a10"> <label for="a10">测试</label></div>
<input type="text" name="aaaaa" id="" style="position:fixed;bottom: 0px;">
</form>
</body>
</html>
打开url,输入,失去焦点 !!! 竟然是好使的,但是好像不是那么丝滑,引入一个fastclick吧,然后…竟然又出来这种问题了!!!又有了突破性进展fastclick
4.竟然是fastclick的锅…
网上搜索了一波关于fastclick和ios的问题,有挺多文章的, 但是好像没有说到label相关和回弹有关系的。。。emm那只能自己找了,ctrl+shift+f 搜索了一下插件里面有哪些是label终于让我在560行找到了这坨代码。
if (targetTagName === 'label') {
forElement = this.findControl(targetElement);
if (forElement) {
this.focus(targetElement);
if (deviceIsAndroid) {
return false;
}
targetElement = forElement;
}
}
<label>的存在是为了给input做标记的,点击它,就会触发此控件,浏览器就会自动将焦点转到和标签相关的表单控件上。
那么为啥这边fastclick这里要把fucos给label都不给它关联的input呢???离谱,,,,,所以只要把this.focus(targetElement);改为this.focus(forElement);就可以啦
完结~ ~ ~
撒花~ ~ ~
