1.在teacher.js,中添加如下代码
//2.根据id删除讲师 deleteTeacher(id){ return request({ url: `/eduservice/edu-teacher/${id}`, method: 'delete' //data表示把对象转换成json进行传递 }) }
2.在list.vue中添加如下代码

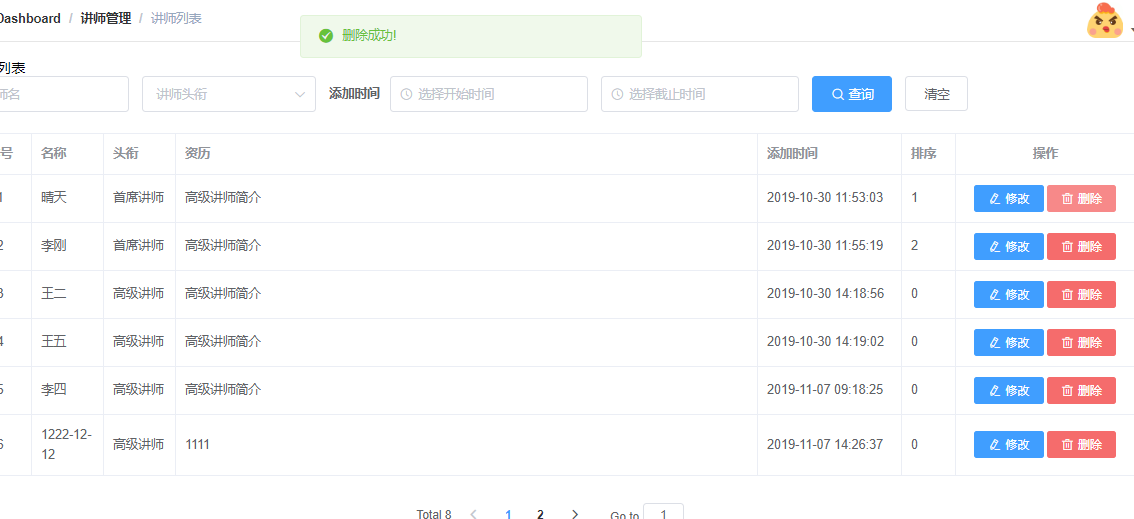
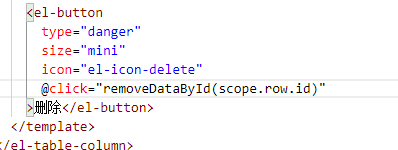
removeDataById(id) { this.$confirm('此操作将永久删除讲师记录, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { //点击确定,执行then方法 //调用删除的方法 teacher.deleteTeacher(id) .then(response =>{//删除成功 //提示信息 this.$message({ type: 'success', message: '删除成功!' }); //回到列表页面 this.getList() }) }) //点击取消,执行catch方法 } }
对了这里出现了一个问题,之前把
@CrossOrigin6
这个注解放在了方法上了,所以会出现一个跨域问题。
@CrossOrigin6一定要放在类上