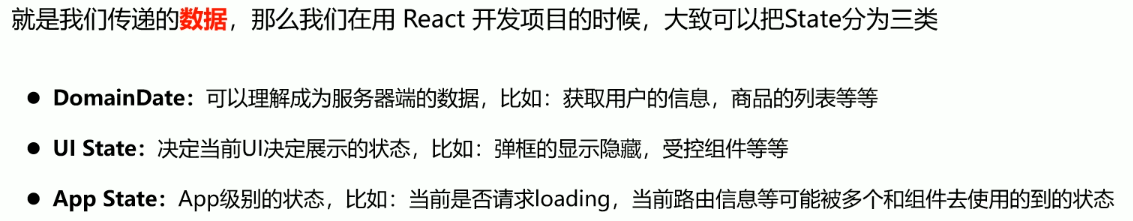
1 State——状态:

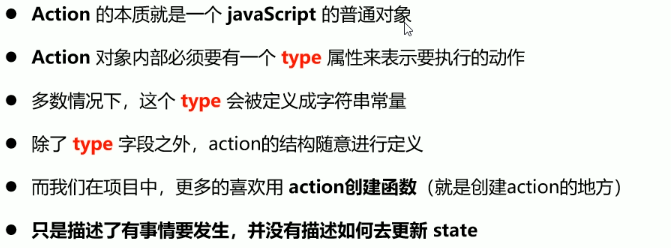
2 Action——事件
Action是把数据从组件传递到Store的载体,它是store数据的唯一来源,一般来说,我们可以通过store.despach()将action传递给store

action的特点:

3 Reducer
本质就是一个函数,它用来响应发送过来的actions,然后经过处理,把state发送给Store
在Reducer函数中,必须要有return返回值,这样Store才能接收到数据
函数会接收到两个参数,第一个参数是初始化state,第二个参数是action:
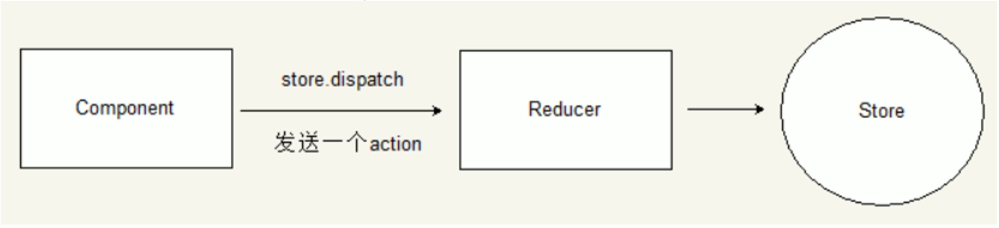
三者之间的关系:

4 Store:
就是把action和reducer联系到一起的对象
主要职责:
- 维持应用的state
- 提供getState()方法获取state
- 提供dispatch()方法发送action
- 通过subscribe()来注册监听
- 通过subscribe()的返回值来注销监听