1.我们在输入内容时候input里面的数据与redux仓库里面的同步变化
2.给input一个onchange事件绑定
3.在事件方法中定义一个对象,要有type属性,告诉你得方法是去干什么事情得,以及值,然后调用dispath
吧对象传给reducer
4.这里的reducer相当于一个记事本。记录你的操作。
首先renducer里面定义一个默认的对象存储数据。然后判断传过来得对象得type是否等于事件名,如果等于
就要创建一个新的数据去深拷贝默认数据,这里为什么要深拷贝,因为react不期望你的操作改变默认得数据,
所以我们要拷贝一个数据在去改变拷贝的得数据在返回出去。
5.数据仓库里面的数据已经是你实时输入的数据了,但是为了input得value也绑定
reducer里面得数据,所以在页面中去绑定。在里面有一个方法getState() 是得到仓库的里面的数据
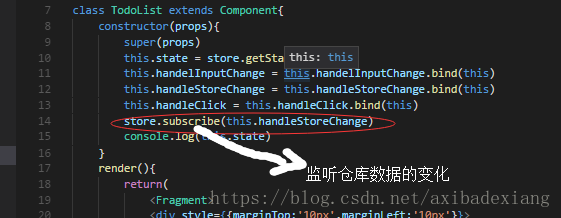
5.最后还有一个问题就是你input里面得value为了要实时更新和仓库同步,还要加一个监听,不然每次里面的值都是上一次的