表单练习:

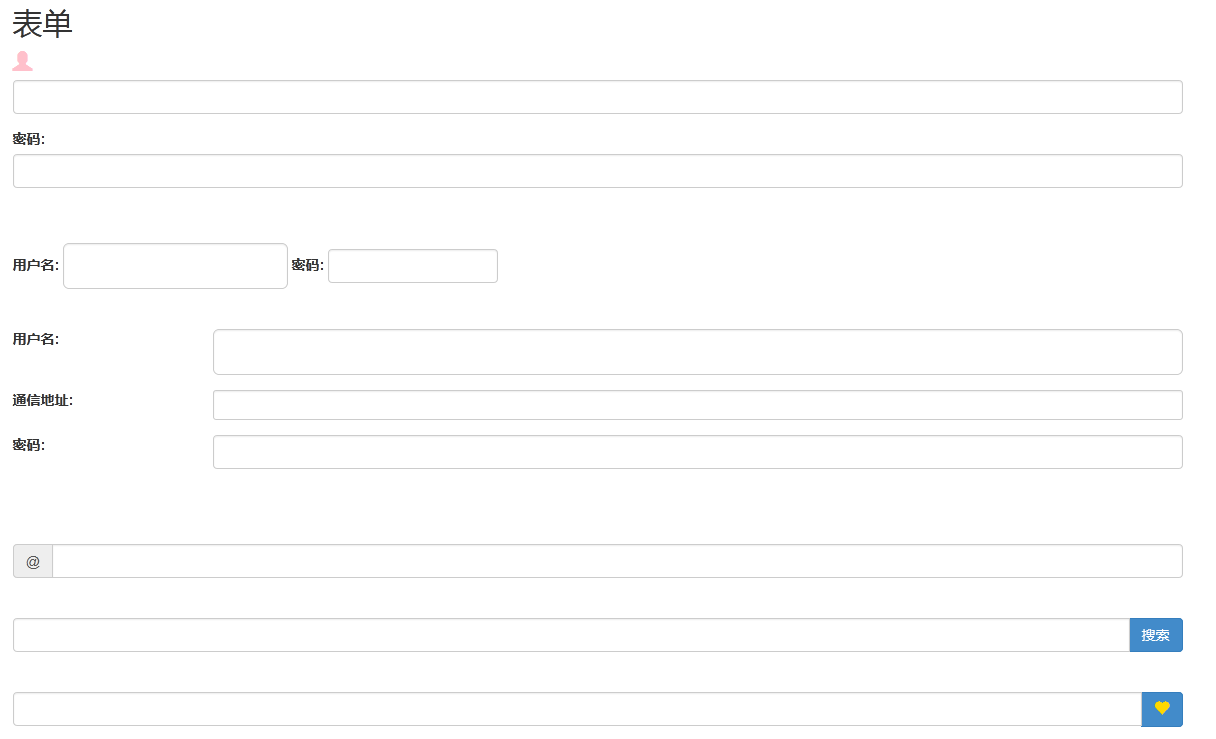
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 6 <title>Document</title> 7 <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> 8 <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> 9 <script type="text/javascript" src="js/bootstrap.min.js"></script> 10 <style type="text/css"> 11 12 .glyphicon-heart{ 13 font-size:16px; 14 color:gold; 15 } 16 17 .glyphicon-user{ 18 font-size:20px; 19 color:pink; 20 } 21 22 </style> 23 </head> 24 <body> 25 <div class="container"> 26 <div class="row"> 27 <h2>表单</h2> 28 </div> 29 </div> 30 31 32 <div class="container"> 33 <div class="row"> 34 <form> 35 <div class="form-group"> 36 <label for="input01"><span class="glyphicon glyphicon-user"></span></label> 37 <input type="text" name="" class="form-control" id="input01"> 38 </div> 39 40 <div class="form-group"> 41 <label for="pwd">密码:</label> 42 <input type="password" name="" class="form-control" id="pwd"> 43 </div> 44 </form> 45 46 <br> 47 <br> 48 49 <form class="form-inline"> 50 <div class="form-group form-group-lg"> 51 <label for="input02">用户名:</label> 52 <input type="text" name="" class="form-control" id="input02"> 53 </div> 54 55 <div class="form-group"> 56 <label for="pwd02">密码:</label> 57 <input type="password" name="" class="form-control" id="pwd02"> 58 </div> 59 </form> 60 61 62 <br> 63 <br> 64 65 <form class="form-horizontal"> 66 <div class="form-group form-group-lg"> 67 <label for="input03" class="col-xs-2">用户名:</label> 68 <div class="col-xs-10"> 69 <input type="text" name="" class="form-control" id="input03"> 70 </div> 71 </div> 72 73 <div class="form-group form-group-sm"> 74 <label for="input03" class="col-xs-2">通信地址:</label> 75 <div class="col-xs-10"> 76 <input type="text" name="" class="form-control" id="input03"> 77 </div> 78 </div> 79 80 <div class="form-group"> 81 <label for="pwd03" class="col-xs-2">密码:</label> 82 <div class="col-xs-10"> 83 <input type="password" name="" class="form-control" id="pwd03"> 84 </div> 85 </div> 86 87 88 </form> 89 <br> 90 <br> 91 <br> 92 <form> 93 <div class="input-group"> 94 <span class="input-group-addon">@</span> 95 <input type="text" class="form-control"> 96 </div> 97 <br> 98 <br> 99 100 <div class="input-group"> 101 102 <input type="text" class="form-control"> 103 <span class="input-group-btn"> 104 <!-- <input type="button" name="" value="搜索" class="btn btn-default"> --> 105 106 <button class="btn btn-primary">搜索</button> 107 </span> 108 </div> 109 110 <br> 111 <br> 112 113 <div class="input-group"> 114 115 <input type="text" class="form-control"> 116 <span class="input-group-btn"> 117 <!-- <input type="button" name="" value="搜索" class="btn btn-default"> --> 118 119 <button class="btn btn-primary"><span class="glyphicon glyphicon-heart"></span></button> 120 </span> 121 </div> 122 123 </form> 124 125 126 127 </div> 128 </div> 129 130 131 132 133 </body> 134 </html>

表单案例:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表单</title> 6 <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> 7 <script type="text/javascript" src="js/bootstrap.min.js"></script> 8 <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> 9 </head> 10 <body> 11 <div class="container"> 12 <h1>表单</h1> 13 14 15 <div class="form"> 16 <div class="form-group"> 17 <label for="exampleInputEmail1">Email address</label> 18 <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email"> 19 </div> 20 <div class="form-group"> 21 <label for="exampleInputPassword1">Password</label> 22 <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> 23 </div> 24 <div class="form-group"> 25 <label for="exampleInputFile">File input</label> 26 <input type="file" id="exampleInputFile"> 27 <p class="help-block">Example block-level help text here.</p> 28 </div> 29 <div class="checkbox"> 30 <label> 31 <input type="checkbox"> Check me out 32 </label> 33 </div> 34 <button type="submit" class="btn btn-default">Submit</button> 35 </div> 36 <br> 37 <br> 38 39 <div class="form-inline"> 40 <div class="form-group"> 41 <label for="exampleInputEmail1">Email address</label> 42 <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email"> 43 </div> 44 <div class="form-group"> 45 <label for="exampleInputPassword1">Password</label> 46 <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> 47 </div> 48 <div class="form-group"> 49 <label for="exampleInputFile">File input</label> 50 <input type="file" id="exampleInputFile"> 51 <p class="help-block">Example block-level help text here.</p> 52 </div> 53 <div class="checkbox"> 54 <label> 55 <input type="checkbox"> Check me out 56 </label> 57 </div> 58 <button type="submit" class="btn btn-default">Submit</button> 59 </div> 60 <br> 61 <br> 62 63 <div class="form-horizontal"> 64 65 <div class="form-group"> 66 <label for="exampleInputEmail1" class="col-lg-2">Email address</label> 67 <div class="col-lg-10"> 68 <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email"> 69 </div> 70 </div> 71 72 73 <div class="form-group"> 74 <label for="exampleInputPassword1">Password</label> 75 <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> 76 </div> 77 <div class="form-group"> 78 <label for="exampleInputFile">File input</label> 79 <input type="file" id="exampleInputFile"> 80 <p class="help-block">Example block-level help text here.</p> 81 </div> 82 <div class="checkbox"> 83 <label> 84 <input type="checkbox"> Check me out 85 </label> 86 </div> 87 <button type="submit" class="btn btn-default">Submit</button> 88 </div> 89 90 91 92 93 </div> 94 95 96 </body> 97 </html>

