最近碰到一个比较奇葩的问题,估计很多人也遇到过,就是jQuery可能会遇到的‘$ is not a function’,不过我碰到的这个问题比较怪异,解决该问题也颇费了一番周折,现在给大家分享一下。
运行环境描述
我是通过requireJS进行js及css的模块化加载,传统的加载js没问题,就是在通过requireJS加载jQuery时,碰到了问题。
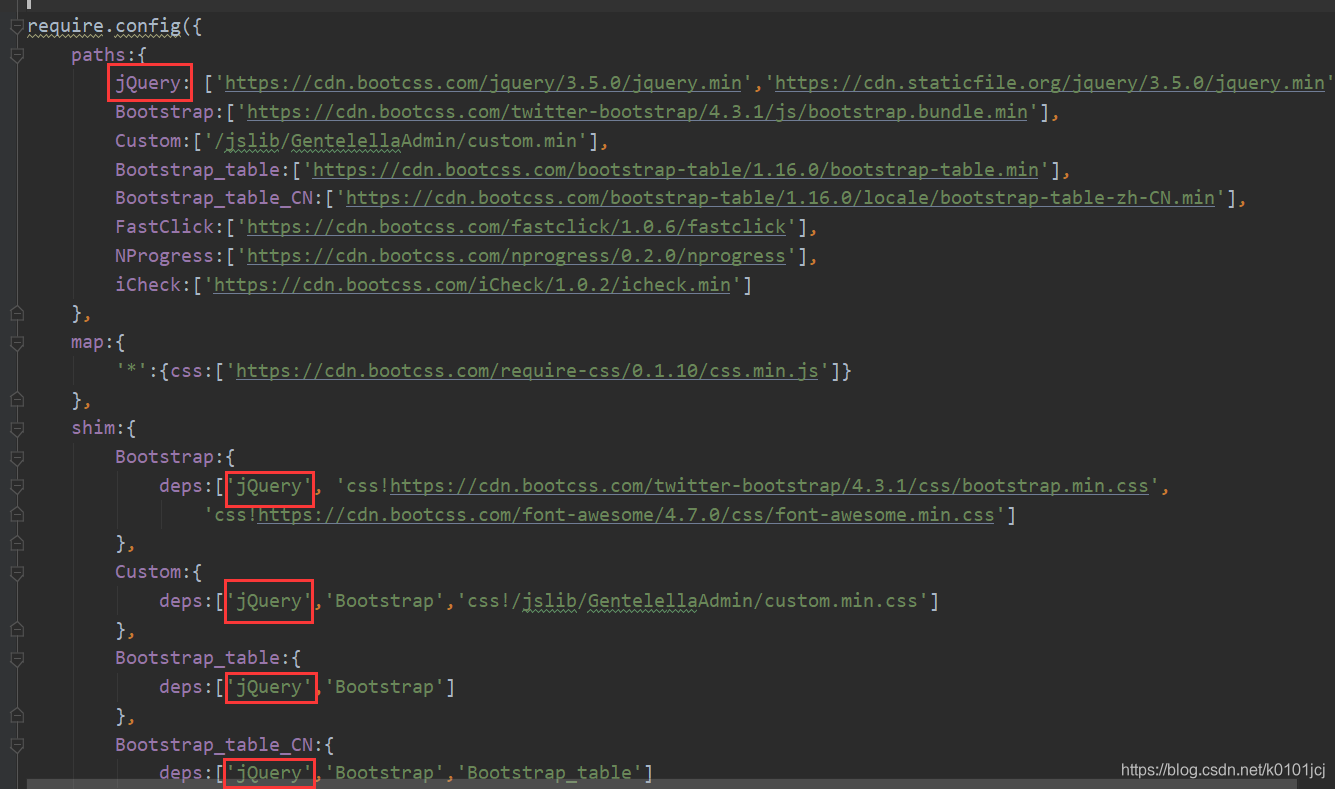
给大家看看我的requireJS的配置js,见下图: 
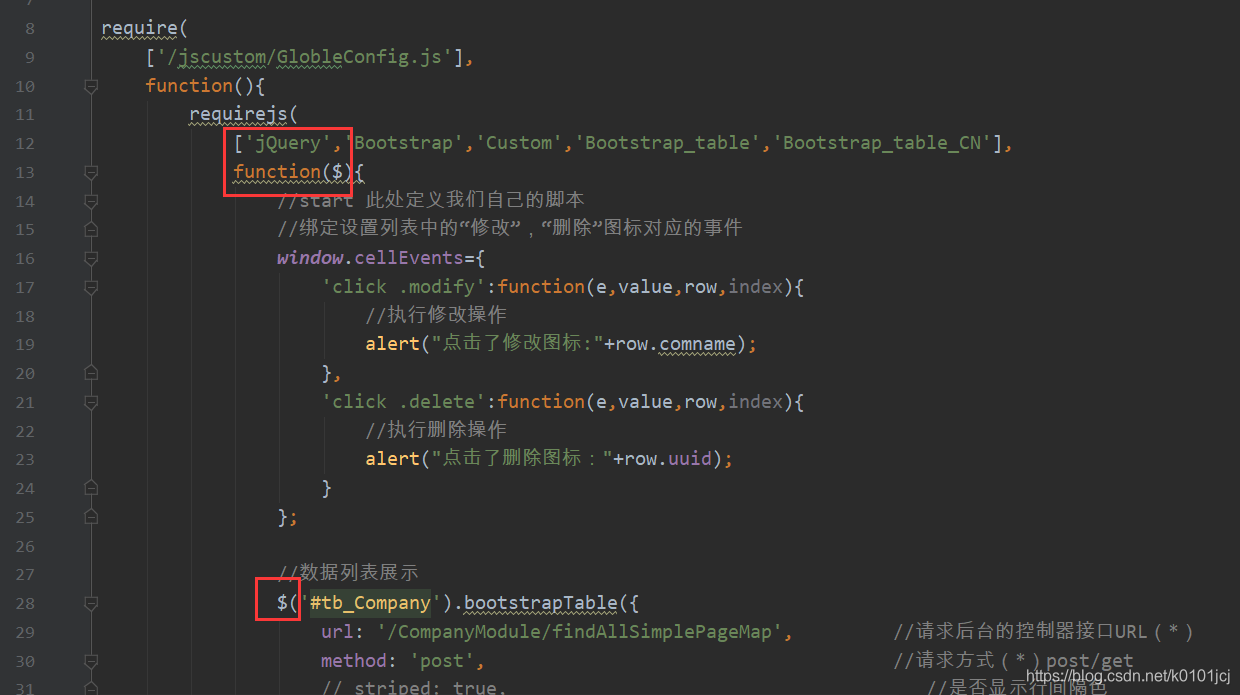
以上是模块化加载js的部分,然后咱们再看看页面中模块化加载jQery的部分,见下图:  运行工程,报下面的错误:
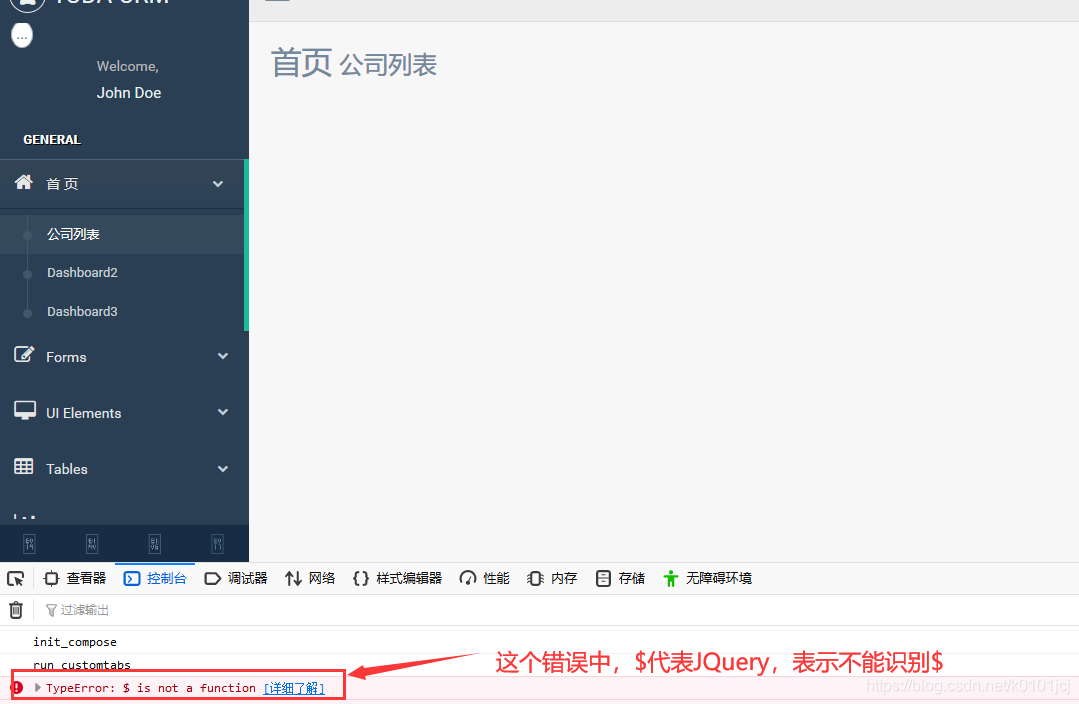
运行工程,报下面的错误:
查找问题的曲折过程
本来以为这就是一个相当小的问题,但没想到头发都快揪下来了,把找问题试过的方法简洁记录如下,记录得很简洁,但过程实在不轻松。
- jQuery加载顺序造成的,jQuery一定要是首先加载,检查代码,加载顺序正常,解决失败。
- CDN加载jQuery有问题,通过直接访问CDN中配置的URL,一切正常,解决失败。
- 怀疑jQuery的版本和requireJS版本不一致,这个可就难为我了,各种试都不行,最后采用之前工程中成功的项目版本,还是不行,解决失败。
- 到现在为止,已经弄得有点精疲力尽了,各种试验、各种失败,真是备受打击,本来觉得几分钟就能解决的问题的,没想到一弄就是几个小时,最后也试过吧‘$’替换为‘jquery’,还是不行,一看时间已经到凌晨了。
NND,真是活见鬼了,洗洗睡吧(睡也睡不着,鼓眼还在想问题在哪,鼓着鼓着就睡死过去了)。
峰回路转,解决问题,但是毫无成就感
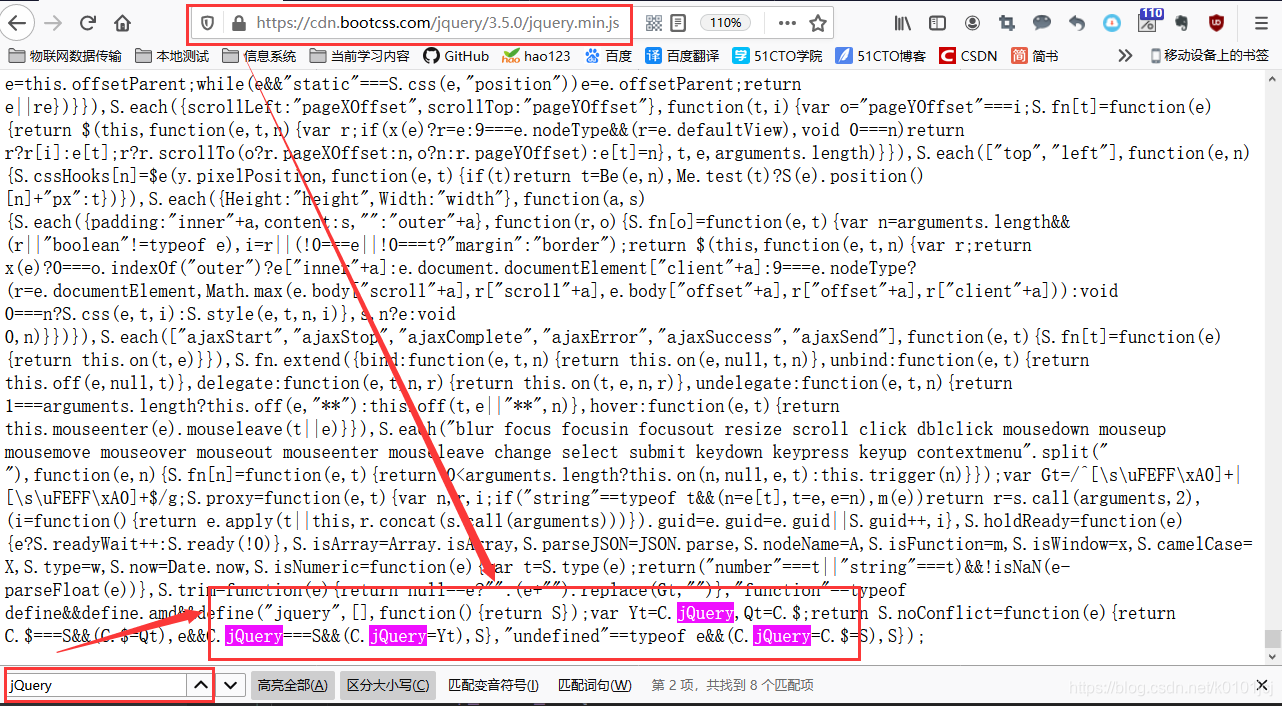
第二天醒过来就开始弄,比较现在的配置和以前配置的差别,发现了一个问题,见下图: 马上看找找查找了一下jQuery的源码,见下图:
马上看找找查找了一下jQuery的源码,见下图: 从上面看,‘jQuery’还真是关键字!
从上面看,‘jQuery’还真是关键字!
现在,把‘jQuery’替换成‘jquery’,再试试看还有问题没有,一试,哇哈哈,问题解决啦啦啦啦啦。。。
这就是以上碰到问题的解决过程,其实就是requireJS在模块化加载jQuery时,取得别名‘jQuery’好死不死的正好碰到源码中的关键字,从而引发TypeError: $ is not a function的问题。
这说什么好呢,唉。。。
WEB项目开发中碰到的问题千奇百怪,大家如果想在开发过程中少走一点弯路,少踩一点坑,可以看看我的视频教程:Spring Boot开发小而完整web项目:https://edu.51cto.com/sd/091c7