棒棒糖,当然是要原味的!~~
直接上干货。
如下情况:
<!DOCTYPE html>
<html>
<head>
<title>focus demo</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/focus.css" />
</head>
<body>
<!-- bigbox-->
<div id="box">
<!--littlebox demo-->
<!--<div id="lit_box">
</div>-->
<ul>
<li>1</li>
<li>2</li>
</ul>
</div>
</body>
</html>
css的代码:
#box {
width: 150px;
height: 150px;
border: 1px solid black;
}
/*#lit_box {
width: 50px;
height: 50px;
background-color: pink;
}*/
#box ul {
width: 300px;
height: 100px;
border: 1px solid red;
}
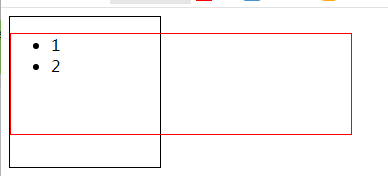
会出现这种情况:

就算去掉list-style,小li也不会和左边对其。
解决办法: 清除内外边距。
在css里添加代码:
* {
margin: 0;
padding: 0;
}
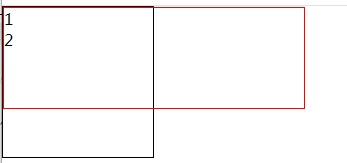
效果如下:

搞定了。
其实这行代码基本上在做项目的时候是必写的,所以基本上很少遇到这种问题。
这种问题一般出现在demo测试里。
