安装相应的依赖包:强大的css预编译工具
npm install stylus --save
npm install stylus-loader --save
则css样式如下
<style lang="stylus" scoped>
.header
display :flex
line-height .86rem
background-color :#3bab9b
color :#fff
.header-left
width :.64rem
float :left
.header-input
flex:1
height :.64rem
margin-top :.11rem
border-radius:.1rem
background-color :#fff
color :#ccc
line-height :.64rem
.header-right
width :1.24rem
float :right
text-align :center
</style>
从阿里图标库下载图标:
1、先新建项目,再加入购物车,然后导入到项目中,下载到本地
2、解压,选取字体文件,再scr/asssets/styles下新建iconfont文件夹,放入字体文件;后缀有.eot .svg .tff .woff 的都是
3、把iconfont.css 文件复制粘贴到styles下
4、修改iconfont.css下 引用的字体文件URL路径(如下代码,第三个这种类型就不用改了)
5、main.js里面引用iconfont.css
@font-face {font-family: "iconfont";
src: url('./iconfont/iconfont.eot?t=1584673012431'); /* IE9 */
src: url('./iconfont/iconfont.eot?t=1584673012431#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAeoAAsAAAAADtwAAAdaAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCEQAqOXIwmATYCJAM0CxwABCAFhG0HgSobwgwRVaTfk/0ojGNinb3fSmG5vD2aaOz7kA/hpv/uLtA0IUVWaJ2aMHFFZoZMRJLNYXNkagLsm+aLCCjgZgrjjCeUYmuqSTomKyACyAuGdvFJ46X/l4fkXx7Hy3ARKoAFsP83p7asBvQ83saq3txPuL3sdYigUKEcCwV0HSYdsXAVelNCTmE6SU1937gfCAABubCBtGnXxQEeHCwbQYsxI31DwecSwbX4EvBx2porOR1ZAw14upw+AbA6/HvyDWoRHqDQMFgP6uFt60YLFaqdyQkZA9hCKPOlAxAOAxgAGwBOUIK1mavAYtkW2oW6l3EYBiAFPCi0KtRitVStptZR7YkEeX1RgE2t0ddKJ0ix9YbMVGQz9SkYOGjwD54WSeCRDAEidADRgrXrGPORKglQ4cYAAdSiGKCAWhwDDFBLY4ADVFsMaAC1KpuSaoiHFqQG4pEEUhPx4EFqIR7JILURDwGkDuIhgtjB79IoXZEJIBegNQFWF5aHG3Zi26kvc1DBwIOB6KpkZ2XmpKdmW3RsLJMpXchKgTy96uAz0XLPwUCl73C83mz3AVl6USiwWbF4w0qaL7Jpn88b9h+QzR53UD4YSPM16A+7hS+iHPKn9vdcDbT2HX9D4nFXPOoI+i3xuCMadcixpl2uxcmbN70DsZ6v34ixmFOONgmmuqN+l3e2v8JrCQv+PbrGA2dKDm3L8h1+HHtY7tm4pSy4Z6j/2vZdpCkV3soDrp8v9hw8CbmHmzt4uj+sRNLEu7F8BIOpNkK2vao3UIkEQmbsiLZJuRcvIBHxMGDry7r686+tk+QeLljI7jftxVBIDgqC/8yBLegzQ4ZoDJRk335hc7CthGg0giyG5EC6W3mzW7vE/8SLqKCLx3vvjLWVApevHye74u10/gtXjkhs8/VSce/VDCquU595D/nL3HTVclFk4TDqB1OH0x1Rx7h6BawsuG/TJZafD5w1e9ZM91vGT8utBZ0IFpcdkkzmI44EmpiZuc0wHWuIEhb677SVQ9h3LdO53RrIIdG181ZOMRAhjmNtBhuuFA0/5PlDw5v37zU7Qxv27LPMHguNpZvPH03fAxTbk82HAwcB+cCpaIeUw6WT5tbKbrFixUqDzeC5FMhqWQu24dMv3x7RYsbVC9MtP5qnBypGXLl1aJ6KxPmdOy5bp+Vf2rHTLr9s9eUfDgcqPR8rhw+cenzsjlGLfoX+9dDPs8qV48raV6tB+83WzfXb76+VcRtXjmcV+jUoc9crOG6b2pKtuX59Deswrz6h8+q1X8NuXKdrmhaNtpmM45Y3a7u7aZths9DgI3eWocGEL4brNCVtOo7GDR2ybjLf1ferNji6scHonzqTRU40GJ5OOxtHd0QBJjYgnU1nrKMbhL4vbFNQhBbtGxPJj02P5dk/2e3Wxfxl0+XkxdLlF6MKk5OG/ESr3f5ThWGcpZ/VqOLFZSlxsMkgJ8iy0kG2jP/gN0tquZCYXOE7Q6JLRZXVZAwZrawZSlP6GjKajFFWD63embgnkd7EBUdnagPj4yK9D6mdVZTZsqBFZtGmtjQP6axbWlDcNTqb27fvuSnj09rNMiyxrofuE3UYDXHBi00vFoho8tG3uukmU36dfE/tdN23H3nj4P+RNkn/8LFzXawuewuyy8EBxdrl0LKpvZf16fP9+Irx3xOqy3jZ6EHz7Wjdr19rtAaXhNbpgcuE94XtrZx04kTqtDEDHsvusUx0nhjzqMRhj2UnnOKjtNEcmDnmcYy170xG9nIQ3haPsC++YEfZEV8+wkMKwIg/2vyXcdxgnrSaBzAphrQGnVc03FTZ/cbMFt0CGupMEiqHH500BmF6/z5lpDCPoW4cTswo9y48d2pKrblv1i/Fefbrr4xI54HxhjG4MKSx0wVngdP4ncFruGt05TuB+X/COpQ9o/OAhEz/ZAvDoE1MZV5t8883MRkA2FPqBhJbGFgl8Y+xw9Wnmcy65sfWrgu6zqayFtXP2ClWi6I5CVcr/n/npG/yGy/++ax4Z1PPX0N2ncyFAG1B0JujVnpxmwGA2yQKVpLEqX3ciTbnBwM7Q4iECeDLKQDBngNQLLkmfLCOYu7N0WKKOUUUSchBDDyK9JzZhsQaojpIi9ccCSq9Xi+qwjlDxgRU+CaIMPhBVIrriDH41XPmP6Rh8Y+0DJ0hgasHlaKS6PbRYRWwhXoDaoSVkxJuo5ZvqONQuawQBn6h81QCeZIVa16R0c3hxM+6CEGBcjLCC3kYDoPA5KTDJiQmhOmYpqrOadLIuLvVmoMqwY/cArXNmjQEU8sHt6Xff4O0aFBxLQNq1l+Q49H+QS6R9dC/2rnXgHtp7820QmDSFXDLHTHGygubjga7UoCp/rgOagQJM6J8cpQyE6m+9mR9ZfzmGwAE1rdJLa2NtvaOzmZXd09vH+nnU0cVB4lr8OBLVbGJdKljxTVdeyOxqVjft8Z7kzHfSptT79pXspHX4HyRFi+7SltQRyEPSDnomx/l1kyTsJGfsNsBAA==') format('woff2'),
url('./iconfont/iconfont.woff?t=1584673012431') format('woff'),
url('./iconfont/iconfont.ttf?t=1584673012431') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('./iconfont/iconfont.svg?t=1584673012431#iconfont') format('svg'); /* iOS 4.1- */
}
`
代码优化:
- 共用样式放入varivles.styl文件中,
$bgColor = #3bab9b
样式里引用样式使用@import
@import '../../../assets/styles/varibles.styl'
@import '~@/assets/styles/varibles.styl'
(以上二者皆可以导入,@表示src目录,但在style中引入,前面要加~波浪线)
导入
background :$bgColor
2.引用的URL太长 解决方案:
在build文件夹下的webpack.base.conf.js中修改 resolve下的alias(别名):增加一项'styles': resolve('src/assets/styles'),
此后的引用方法就与src@雷同啦!
修改后会报错,此时重启服务器 npm run dev即可
安装vue轮播插件2.6.7版本
npm install swiper vue-awesome-swiper@2.6.7 --save
修改样式
因为有scoped,所以对样式有限制;当操作如下时,可打破限制
且stylus :可省略{} ; :但格式要规范
<style lang="stylus" scoped>
.wrapper >>> .swiper-pagination-bullet-active
background #fff
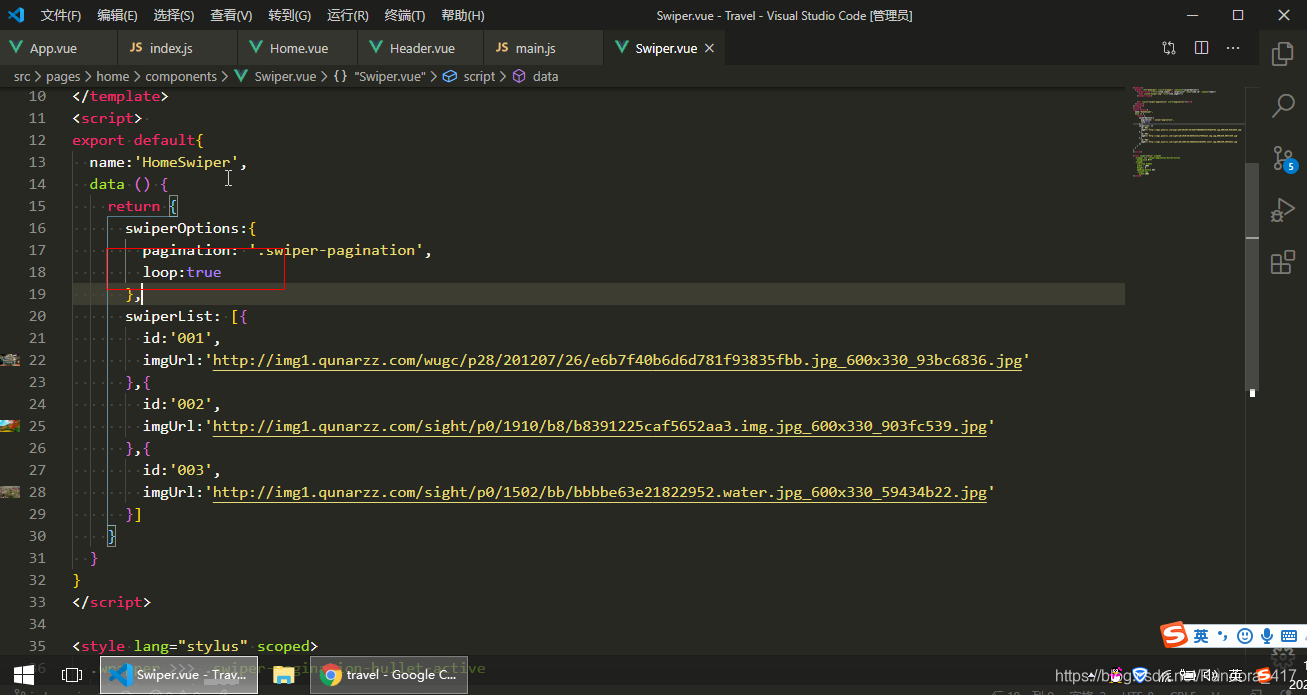
添加loop:true 使之循环

新建分支,写个功能,保存,上传到分支,切换分支,合并
git pull (获取分支)
git checkout index-swiper (切换分支)
写代码之后保存:
git add .
git commit -m “ok”
git push
合并:
git checkout master
git merge origin/index-swiper
git push
