俗话说“好记性不如烂笔头”,在这里记录一下vue项目学习的笔记,下面是去哪儿网App首页开发的总结和感受。
Vue项目中引入Sass
现在比较习惯用scss,所以安装Sass依赖包,使用以下命令行:
npm install [email protected] --save
npm install node-sass --save
执行完毕后,找到build文件夹,在文件夹里面的webpack.base.conf.js中修改以下配置:
在module下的rules里添加配置:

最后就到了应用这一步了,只需设置lang=“scss”

创建iconfont项目
在阿里巴巴图标官方,创建iconfont项目,并添加所需的图标。下载到本地。

下载到本地生成一个压缩包,解压。

将对应的文件复制到对应的项目,并修改iconfont.css文件对应的路径。


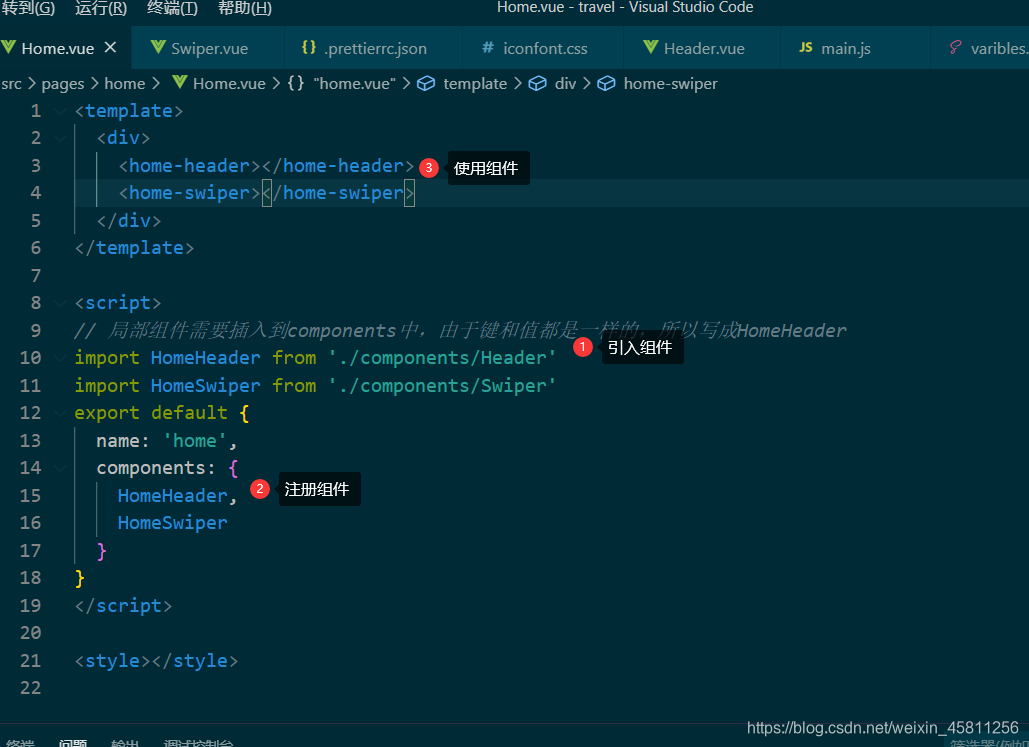
Home.vue
在Home.vue里使用Header.vue组件

<template>
<div>
<home-header></home-header>
</div>
</template>
<script>
// 局部组件需要插入到components中,由于键和值都是一样的,所以写成HomeHeader
import HomeHeader from './components/Header'
export default {
name: 'home',
components: {
HomeHeader,
}
}
</script>
<style></style>
Header.vue
Header.vue就是首页头部组件,现在将需要的icon引入

对于需要适配各种移动设备,使用rem开发。
<template>
<div class="header">
<div class="header-left">
<div class="iconfont back-icon"></div>
</div>
<div class="header-input">
<span class="iconfont"></span>
输入城市/景点/游玩主题
</div>
<div class="header-right">
城市
<span class="iconfont arrow-icon"></span>
</div>
</div>
</template>
<script>
export default {
name: 'HomeHeader'
}
</script>
<style lang="scss" scoped>
.header {
display: flex;
line-height: 0.86rem;
background-color: $bgColor;
color: #fff;
.header-left {
width: 0.64rem;
float: left;
.back-icon {
font-size: 0.4rem;
text-align: center;
}
}
.header-input {
flex: 1;
background: #fff;
border-radius: 0.1rem;
padding-left: 0.2rem;
margin-top: 0.12rem;
margin-left: 0.2rem;
height: 0.64rem;
line-height: 0.64rem;
color: #666;
}
.header-right {
width: 1.24rem;
float: right;
text-align: center;
.arrow-icon {
margin-left: -0.04rem;
font-size: 0.24rem;
}
}
}
</style>
使用webpack对项目进行维护
未来网站主题风格需要变更,为了提升效率,现在只要改变变量,全局就会改变,这样网站可维护性得到提升。
扫描二维码关注公众号,回复:
12382729 查看本文章


如何定义变量并在scss中使用?
1.在src > assets > styles文件夹下新建varibles.scss文件,定义变量
2.然后在Header.vue中样式里引入@import ‘~styles/varibles.scss’


配置webpack,对代码简化
在webpack.base.conf.js中配置’styles’: resolve(‘src/assets/styles’)。只要在import中出现了styles,代表就是src/assets/styles路径

效果图如下:

