HTML
概述
超文本标记语言。(Hyper Text Markup Language)
作用:搭建基础网页
超文本:不仅可以展示文字,还可以展示超链接、图片、音乐、音频等内容。
标记:即标签,预定义好的标签有不同的功能和效果
语言:人与计算机沟通的桥梁
现在学习使用的是html5版本,由W3C组织制定统一标准
HTML基础
标准的前端工程结构
项目名 css js img index.html
html入门案例
<!DOCTYPE html> <!--文档声明,声明当前斑斑是第五个版本-->
<html lang="zh-CN"> <!--表示当前网页语言-->
<head>
<meta charset="UTF-8">
<title>第一个网页</title>
</head>
<body>
你好,中国
</body>
</html>
效果图:

html书写规范
- 文档声明 要求:必须在第一行,固定格式
- 标签 要求:正确嵌套,正确闭合 双标签 <开始></结束>;单标签<开始/>
- 属性 要求:必须在开始标签中编写
- 文本 要求:在标签内编写
- 注释
<!--注释内容-->快捷键ctrl+shift+/
HTML常用标签
标题
n表示取值范围1-6,特点:数字越大,字体越小
常用属性:
align:对齐方式- 取值:left、center、right
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>标题</title>
</head>
<body>
<h1 align="center">你好</h1>
<h2>你好</h2>
<h3>你好</h3>
<h4>你好</h4>
<h5>你好</h5>
<h6>你好</h6>
</body>
</html>
效果展示

水平线
**水平线:<hr/>
常用属性:
color:颜色
1.英语单词,例如:红色 red
2.光三原色,R(0~255)G(0~255)B(0~255),通过代码6位十六进制数标识 #ff ff ff
width:宽度
1.像素 px 固定值
2.百分比 % ,屏幕自适应**
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>水平线</title>
</head>
<body>
<!--水平线属性
颜色方式:
1、英语单词
2、光的三原色
宽度width
1、像素px固定值
2、百分百%,屏幕自适应-->
<hr color="red" width="100%">
</body>
</html>
效果展示:

段落和换行标签
**换行:<br/>
段落:<p></p>
特点:上下留白**
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>段落和换行</title>
</head>
<body>
<!--
换行:段落后面加标签<br>
段落:<p></p>特点:上下留白,方便阅读
-->
<p>
问女何所思,问女何所忆。女亦无所思,女亦无所忆。昨夜见军帖,可汗大点兵,军书十二卷,卷卷有爷名。阿爷无大儿,木兰无长兄,愿为市鞍马,从此替爷征。<br>
</p>
<p>
东市买骏马,西市买鞍鞯,南市买辔头,北市买长鞭。旦辞爷娘去,暮宿黄河边,不闻爷娘唤女声,但闻黄河流水鸣溅溅。旦辞黄河去,暮至黑山头,不闻爷娘唤女声,但闻燕山胡骑鸣啾啾。<br>
</p>
</body>
</html>
效果展示:

超链接标签
超链接:<a></a>
常用属性:
href:页面跳转地址
1.绝对地址(外部资源)
http://www.itcast.cn
2.相对地址(内部资源)
./(省略) 当前目录
../ 上级目录
../../ 上上级
target:打开方式
_self(默认值):当前窗口跳转
_blank:打开新窗口
注意:如果页面出现404 问题,一定是 路径写错了 检查 a标签
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>超链接</title>
</head>
<body>
<!--
超链接:<a></a>
常用属性:href:页面跳转地址
1、绝对地址http://www.baidu.com
2、相对地址./当前目录 ../上级目录
target:打开方式
_self:当前窗口跳转(默认值)
_blank:打开新窗口
-->
<a href="http://www.baidu.com">绝对地址</a>
<a href="./03-段落和换行.html.html"></a>
<a href="../index.html">相对地址</a>
</body>
</html>
效果展示:

图像标签
图像:<img/>
常用属性:
src:图片资源地址
相对地址
绝对地址
alt:图片资源丢失后,文字提示
width:图片宽度,特点:纵横比缩放
1.px像素固定值
2.%百分比
height:高度
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>图像</title>
</head>
<body>
<!--
图像:<img/>
常用属性:
src:图片资源地址 相对地址、绝对地址【直接将图片的地址粘贴到src即可】
alt:表示图片资源丢失后,文字提示【文件路径写错或者网络阻塞】
width:图片宽度,特点:纵横比缩放
hight:图片高度【一般不写,会发送失】
-->
<img src="../img/.jpg" alt="" width="828px">
<img src="../img/a.jpg" alt="">
<img src="" alt="">
</body>
</html>
效果展示:

列表标签
有序列表:<ol></ol>
无序列表:<ul></ul>
共同的子标签:<li></li>
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
<!--
有序列表:<ol></ol>【有序号】
无序列表:<ul></ul>【默认有点的效果】
共同的子标签:<li></li>
-->
<ol>
<li>剑圣</li>
<li>提莫</li>
<li>拉克丝</li>
</ol>
<ul>
<li>python</li>
<li>C语言</li>
<li>JAVA</li>
</ul>
</body>
</html>
效果展示:

容器标签
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的,通常结合css样式实现网页布局...
div(块级元素):是一个大盒子,特点:独自占用一行
span(行内元素):是一个小盒子,特点:内容有多大就占用多大
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
没有语义,他们就是一个盒子,用来装内容,前端有一句话,万物皆盒子,通常结合css样式实现网页布局
<div>(块级元素):是一个大盒子 特点:独自占用一行
<span>(行内元素):是一个小盒子 特点:内容有多大就占用多大
-->
<div>我是老大</div>
<span>班长</span>
<span>团支书</span>
</body>
</html>
效果展示:

实体(转义)字符
在html中有两种特殊的转义符号
1.与html语法有冲突 例如 a<b>c 小于号 <
2.输入法不方便输入 例如 ♥ ♥
常用的实体字符(了解)
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>转义字符</title>
</head>
<body>
<!--
半个英语字母英文空格
一个汉字中文空格 
-->
   我爱中国
</body>
</html>
效果展示:

基本表格
table -- 表格
tr -- 行
td -- 普通单元格
th -- 列标题单元格(居中,加粗)
table常用属性
border:边框
width:宽度
height:高度
align:表格对齐方式
取值:left、center、right
cellspacing:单元格外边距,通常取值:0
cellpadding:单元格内边距,通常取值:0
bgcolor:表格背景色
tr常用属性
bgcolor:表格背景色
align:内容对齐方式
height:行高
td常用属性
bgcolor:表格背景色
align:内容对齐方式
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>基本表格</title>
</head>
<body>
<!--
有条理性的展示数据的内容【eg:三行三列】
table 表格,默认左对齐
常用属性: 边框border 宽度 width 高度height
表格对齐方式align center 外边距cellspacing【格子与格子间的】 内边距 sellpadding【内容距单元格的】 表格背景色bgcolor
tr 行
常用属性:表格背景色bgcolor,一行的内容对齐方式 align center,列标题的单元格td【默认是加粗且居中】 行的高度height
td 单元格:表格背景色bgcolor,一行的内容对齐方式 align center,列标题的单元格td【默认是加粗且居中】 行的高度height
-->
<table border="1" width="300" align="center" cellpadding="0" cellspacing="0" bgcolor="#dbecb4">
<tr bgcolor="red" align="center">
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr align="center">
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr align="center">
<td>7</td>
<td bgcolor="aqua"align="center">8</td>
<td>9</td>
</tr>
</table>
</body>
</html>
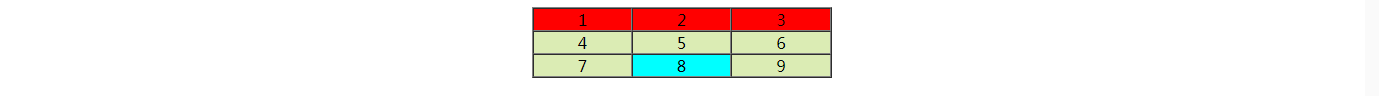
效果展示:

表格合并
跨行合并:rowspan="合并行数"
夸列合并:colspan="合并列数"
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>合并表格</title>
</head>
<body>
<!--上合并下,左合并右【上吃下,左吃右】
1、确定跨行还是跨列
跨行:rowspan="合并行数"
跨列:colspan="合并列数"
2、确定目标单元格
3、删除被合并的单元格
-->
<table width="300px" height="200px" align="center" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>1-1</td>
<td colspan="2">1-2</td>
<!--<td>1-3</td>-->
</tr>
<tr>
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<!-- <td>3-1</td>-->
<td>3-1</td>
<td>3-3</td>
</tr>
</table>
</body>
</html>
效果展示:

HTML表单【重点】
概述
- 采集用户数据
- 发送数据到服务器端
表单控件
表单:<form></form>(容器)
常用属性:
action:表单提交服务器的地址,今天暂时使用 # (当前页面)
method:表单提交方式,有二种:get(默认)、post
get:
格式:提交地址?username=张三 & password=999 & birthday=2020-04-11
特点:
参数在地址栏拼接,不太安全
浏览器地址栏大小有限制,几KB左右
post:
格式:username=张三 & password=999 & birthday=2020-04-11
特点:
参数没有在地址栏拼接,相对安全(请求体)
浏览器不会对请求体做大小限制
表单项标签
1)文本框:<input/>
常用属性:
name:表单项的参数名(要想被表单提交,必须知道name的值)
value:表单项的值(用户输入、用户选择)
type:表单项类型,有很多种,不同的类型功能和展示效果也有所不同,常用:
a)text 文本框(默认)
b)password 密码框 特点:掩码
c)date 日期选择框
d)radio 单选框 特点:同一组(name的值相等)只能选择一个 checked="checked" 设置为默认选中
e)checkbox 复选框 特点:同一组(name的值相等)可以选择多个 checked="checked" 设置为默认选中
f)file 文件上传 特点:必须post方式
7)reset 重置按钮(清空表单),特点:value属性就是按钮名称
8)submit 提交按钮,特点:value属性就是按钮名称
2)下拉框:<select></select>
列表项:<option></option>
常用属性:selected="selected" 默认列表项被选中
3)文本域:<textarea></textarea>
常用属性:
rows:行高
cols:列宽
表单提交
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>表单控件</title>
</head>
<body>
<!--
表单:form(容器),包裹若干个表单项标签
常用属性:
action:表单提交服务器的地址,#当前页面
method:表单提交方式,两种:get(默认) 、post
get:格式:提交地址,内容&连接
特点:参数在地址栏拼接,不安全、浏览器地址栏大小有限制(几KB左右)
post:格式内容&连接
参数没有在地址栏拼接,相对安全(请求体)浏览器不会对请求体做限制
表单项标签
1、文本框<input/>
常用属性:
name:表单项的参数名(想要被表单提交,必须知道name的值)
valur:表单项的值(用户输入、用户选择)
type:表单项的类型
a、text文本框 b、password密码框(默认掩码)c、date日期选择框
d、radio单选框 需要设置为同一组(name的值得相等)实现互斥效果 checked设置为默认选中
e、checkbox复选框,需要设置为同一组(name的值得相等),可以选择多个,checked设置为默认选中
f、file文件上传,必须是post方式
2、下拉框<select></select>
列表项:<option></option> 常用属性:selected="selected"默认选中
3、文本域<textarea></textarea>
常用属性:cols列宽 rows行高
reset:重置按钮,清空表单,特点:value属性就是按钮名称
submit:提交按钮,特点:value属性就是按钮名称
提交格式:提交地址?提交的内容
-->
<form action="#" method="post">
姓名:<input type="text" name="username" placeholder="请输入姓名"><br>
密码:<input type="password" name="password" placeholder="请输入密码"><br>
生日: <input type="date" name="birthday"><br>
性别:
<input type="radio" name="gender" value="male" checked="checked">男
<input type="radio" name="gender" value="female">女<br>
爱好:
<input type="checkbox" name="hobby" value="smoke">抽烟
<input type="checkbox" name="hobby" value="drink">喝酒
<input type="checkbox" name="hobby" value="play" checked="checked">玩耍<br>
头像:
<input type="file" name="pic"><br>
段位:
<select name="dan"><!--真正提交的是value的值-->
<option value="1" selected="selected">黄金</option>
<option value="2">白银</option>
</select><br>
简介:
<textarea name="intro" id="" cols="30" rows="10"></textarea><br>
<input type="reset" value="重置按钮">
<input type="reset" value="提交按钮">
</form>
</body>
</html>
效果展示:

