官方解释
- mouseenter // 当鼠标移入元素对象边界内时,激活mouseenter事件。(不会冒泡)
- mouseleave // 当鼠标移出元素对象边界内时,激活mouseleave事件。(不会冒泡)
浏览器支持

3. mouseover // 当鼠标移动到元素对象上时,激活mouseover事件。(会冒泡)
4. mouseout // 当鼠标从元素对象上移开,激活mouseout事件。(会冒泡)
区别
- mouseenter、mouseover 的区别在于mouseover会有冒泡而mouseenter不会。
- 从定义上可以看出,mouseover在其内部有子元素时,当鼠标移动到子元素时(其实此时鼠标从元素对象上移开,移动到了子元素上)触发了mouseout事件,当移动到子元素时,触发了子元素的mouseover事件,由于冒泡的原因,会再次触发父级mouseover事件。

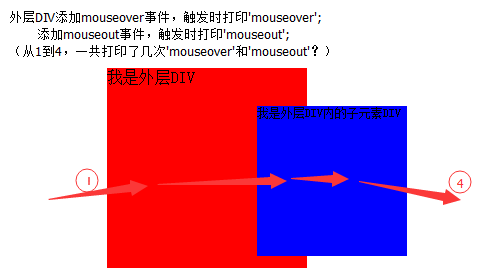
上面的结果是‘mouseover’,‘mouseout’各打印了2次。
步骤1进入外层DIV触发了一次mouseover。步骤2中从外层DIV元素上移开触发了mouseout,当进入子元素DIV时会触发子元素的mouseover,由于会冒泡,所以也触发了外层DIV的mouseover事件。步骤3(只有子元素DIV触发相应的事件时,才会由冒泡的原因触发父级元素的相同事件,所以即使在图上可以看到鼠标已经不在外层DIV的范围内了,仍然不会触发mouseout事件)。步骤4原因同步骤3相同,此时子元素DIV触发了mouseout事件,同样会冒泡到父级DIV上。

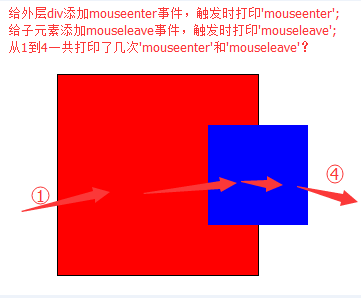
上面的结果是‘mouseover’,‘mouseout’各打印了1次。
步骤1进入外层DIV触发了一次mouseenter。步骤2和步骤3都没有移出外层DIV的边界(需要注意的是鼠标在子元素内时仍属于在父级元素内,所以步骤3并没有移出外层DIV的边界)。
步骤4时出发了外层DIV的mouseleave事件。