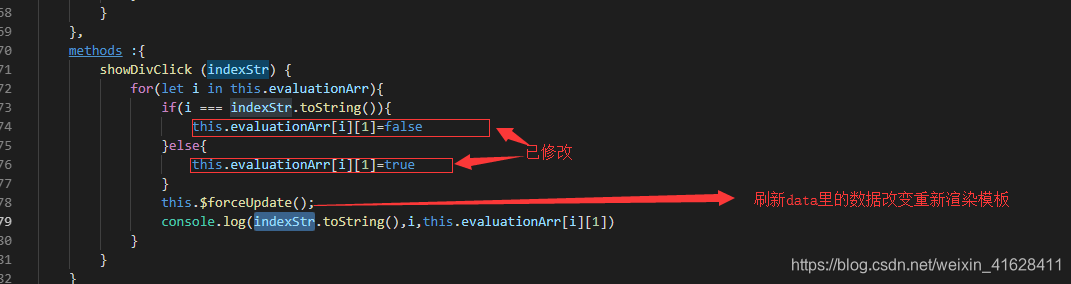
代码当中通过点击事件进行修改循环遍历的数组,检查代码中的data已经发生改变,但是页面未刷新,改成 this.
forceUpdate() 可以完美解决
vue data数据改变之后页面模板没有重新渲染
猜你喜欢
转载自blog.csdn.net/weixin_41628411/article/details/90206333
今日推荐
周排行
