调试,是在项目开发中非常重要的环节,不仅可以帮助我们快速定位问题,还能节省我们的开发时间。熟练掌握各种调试手段,定当为你的职业发展带来诸多利益,但是,在如此多的调试手段中,如何选择一个适合自己当前应用场景的,这需要经验,需要不断尝试积累。
1.使元素保持:hover状态
场景(修改hover时元素的样式时):

2.Event Listener Breakpoints
事件监听器断点,即根据事件名称进行断点设置。当事件被触发时,断点到事件绑定的位置。事件监听器断点,列出了所有页面及脚本事件,包括:鼠标、键盘、动画、定时器、XHR等等。极大的降低了事件方面业务逻辑的调试难度。

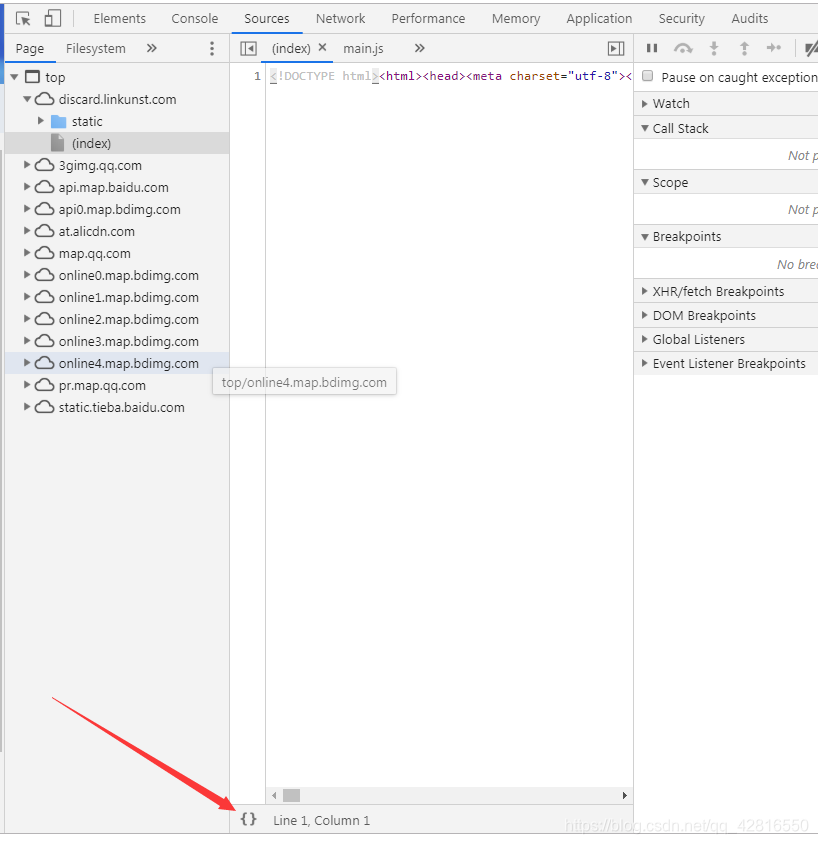
3.用Chrome格式化压缩后的js文件
调试时为了更方便看清代码结构

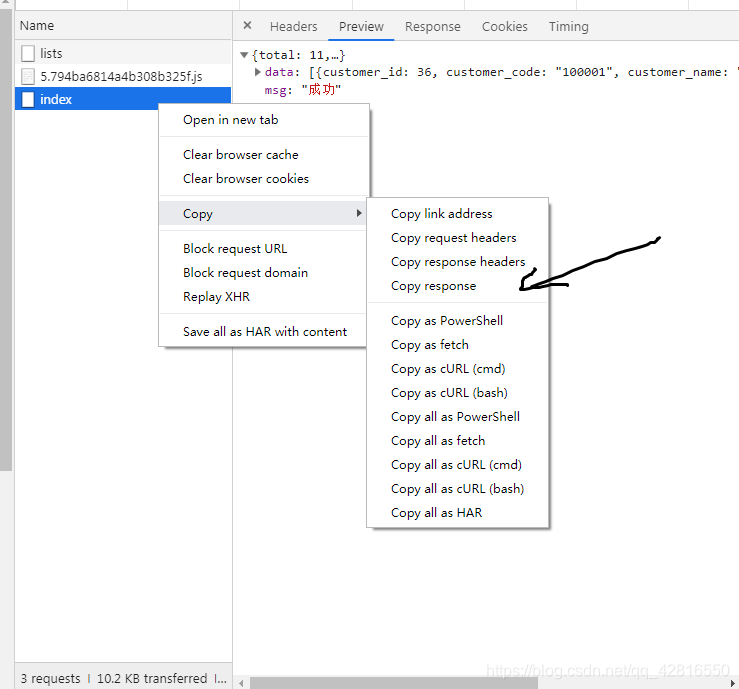
4.复制返回的json数据

json格式化连接:https://1024tools.com/json
