vue开发页面,在打印一个返回结果的时候,如何让所有的变量展开。。而不是(…)鼠标移入会提示invoke property getter。
今天使用console.table打印东西发现一个奇怪的现象:

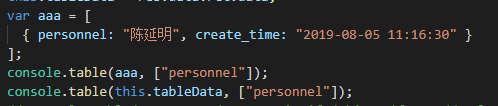
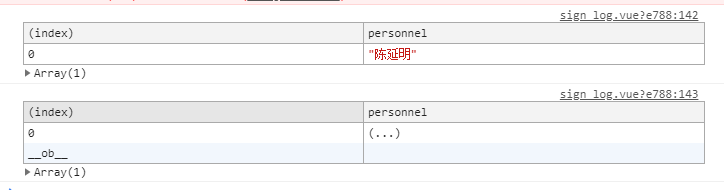
其中aaa和this.tableData的数据是一样的,不过后者是从后台返回过来的。打印两者结果如下:

为什么下面打印的是省略号,如果数据很多的话,还要我一个一个去点开?

面向百度吧,最后找到下面的方法,别问为什么这样写?我也不知道:
console.table(aaa, ["personnel"]);
console.table(this.tableData, ["personnel"]);
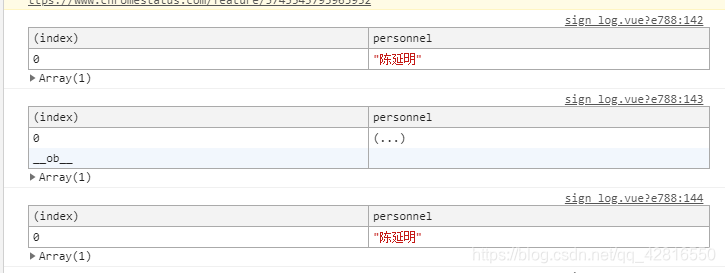
console.table(JSON.parse(JSON.stringify(this.tableData)), ["personnel"]);
打印结果:

方法同样适用于下列情形:

