



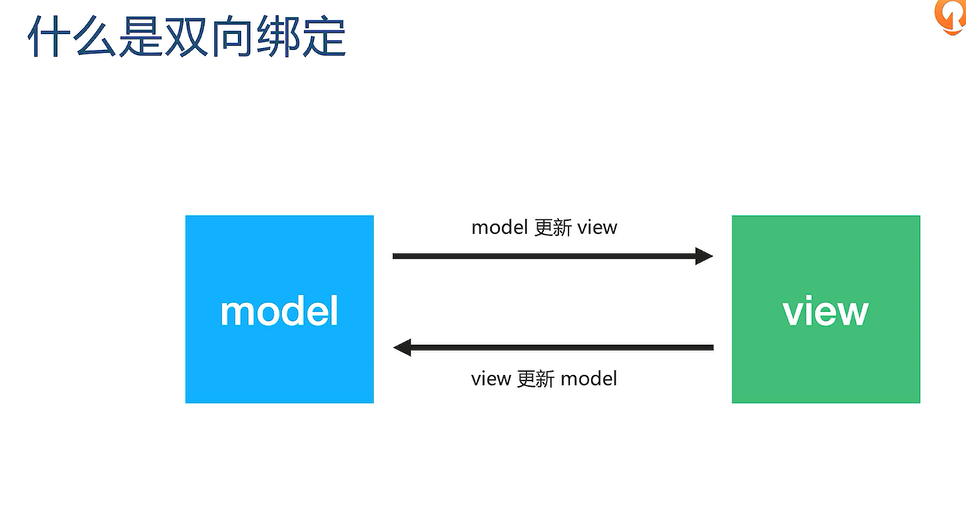
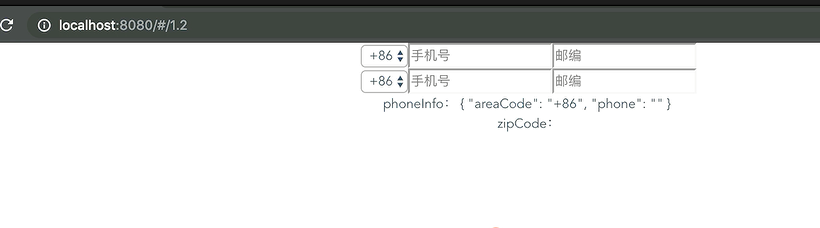
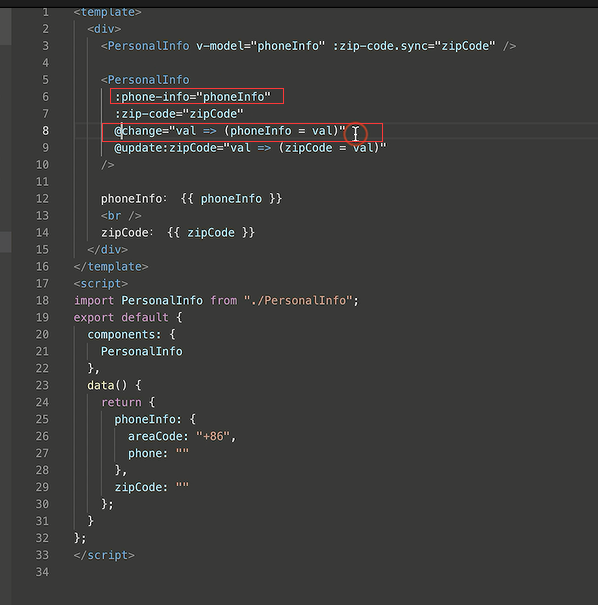
这是一个个人信息的demo

输入手机号和邮编

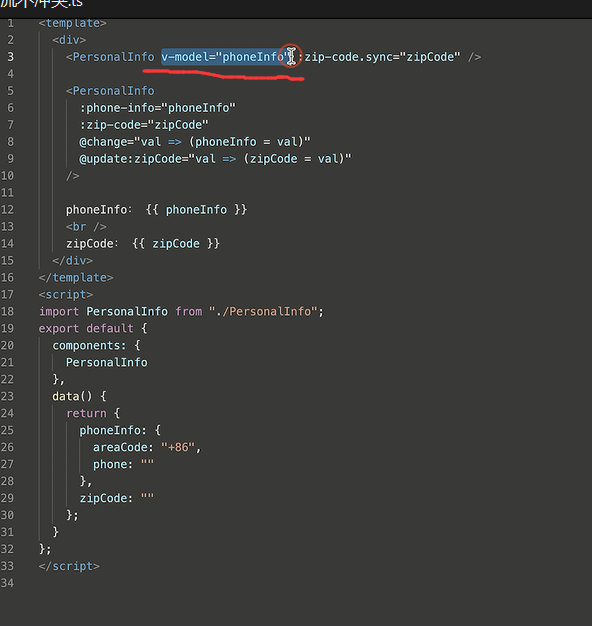
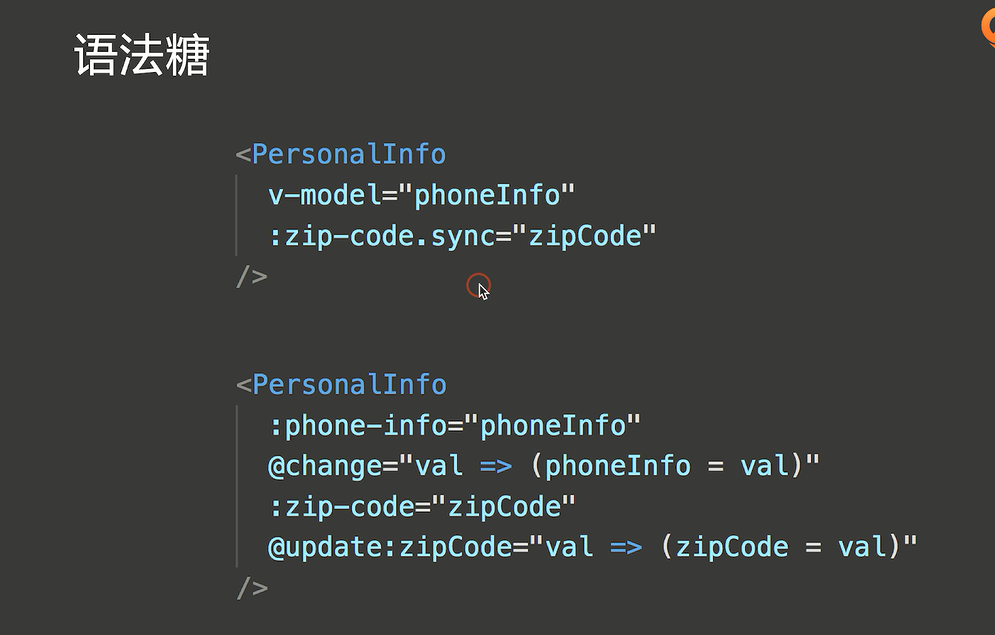
这是两个组件,两种不同的写法
第一种是通过v-model进行的双向绑定

第二种是属性的传递,事件的回调。去做数据的更新。

实际上v-model的形式,就是我们第二种方式,最终编译出来的效果。

所以v-model仅仅是语法糖而已。
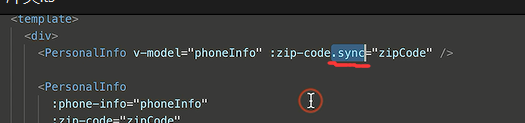
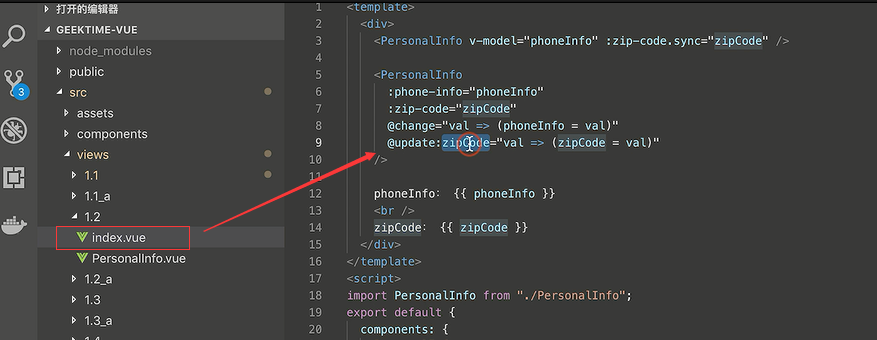
有时候一个组件需要多个属性的双向绑定,vue给我们预留了api。通过.sync的形式。可以对其他的属性去做双向绑定。

.sync其实下面这种:zipcode这样的一种形式去传递去改变值,


子组件更新的时候也是通过this.$emit 触发事件这样去做的。

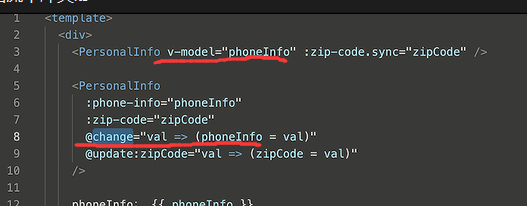
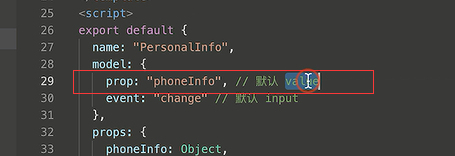
v-model用的是@change

为什么是@change呢?实际上是我们子组件自己定义的
正常情况下vue默认的是input事件

对于属性默认的是value

如果你需要自定义,例如这里我们要对phoneinfo做双向绑定,那我可以在model中主动的声明。声明我这个属性要的是phoneinfo然后事件是用的change,这样我们的双向绑定就是按照机制去来的。

最终的语法糖的形式

v-model对应的是前两个

.sync对应的是后面两个。

课后习题

结束