表格相关操作
常见基本操作:tBodies、tHead、tFoot、rows、cells
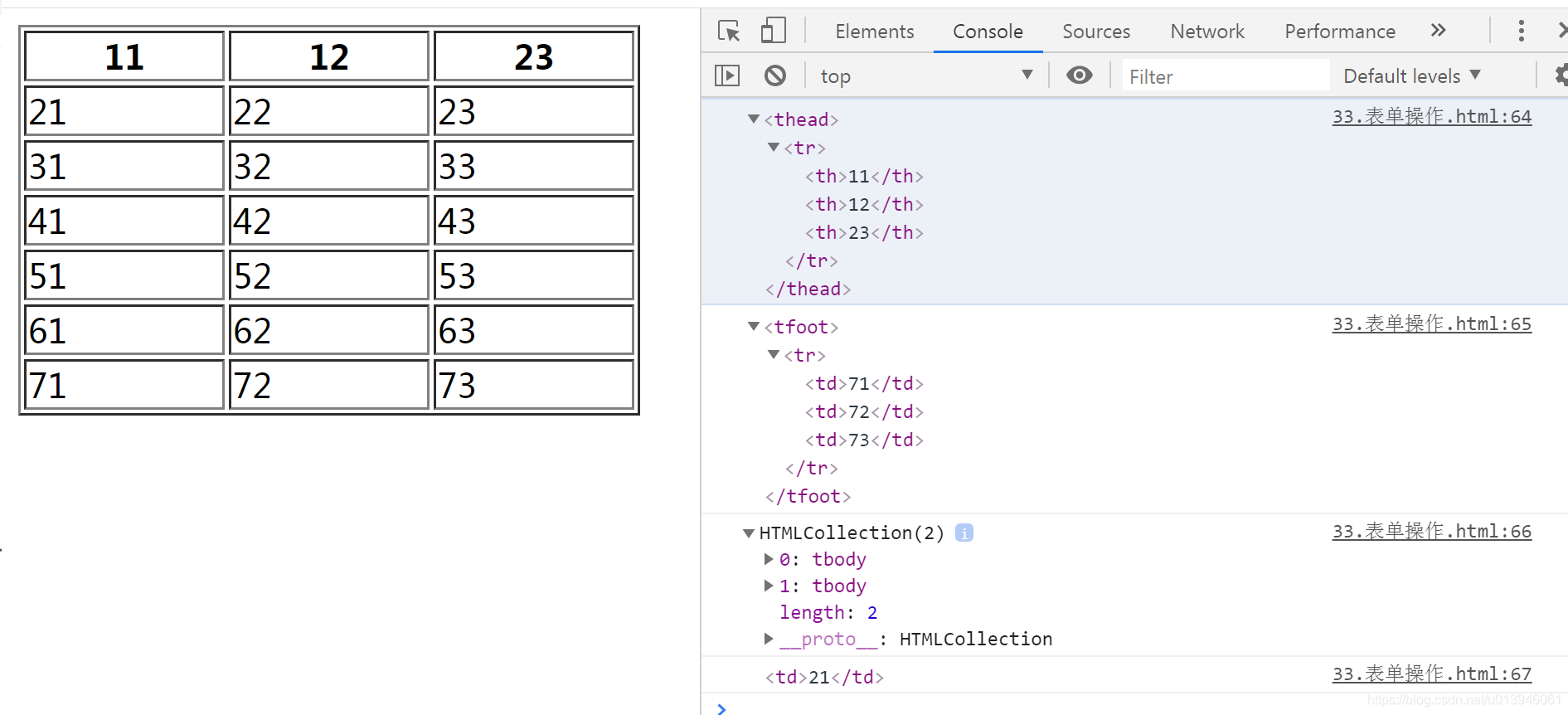
table.tHead 获取 tHead(表头)
table.tBodies 获取的就是 tbody
rows 获取 行(tr)
cells 获取单元格 (th,td)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<table border="1" id="table" width="300">
<thead>
<tr>
<th>11</th>
<th>12</th>
<th>23</th>
</tr>
</thead>
<tbody>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
<tr>
<td>31</td>
<td>32</td>
<td>33</td>
</tr>
<tr>
<td>41</td>
<td>42</td>
<td>43</td>
</tr>
</tbody>
<tbody>
<tr>
<td>51</td>
<td>52</td>
<td>53</td>
</tr>
<tr>
<td>61</td>
<td>62</td>
<td>63</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>71</td>
<td>72</td>
<td>73</td>
</tr>
</tfoot>
</table>
<script>
{
let table = document.querySelector("table");
console.log(table.tHead);
console.log(table.tFoot);
console.log(table.tBodies);
console.log(table.tBodies[0].rows[0].cells[0]);
}
</script>
</body>
</html>

(后续待补充)
