BOM
javascript 的组成部分
- DOM (document object model) 文档对象模型
- BOM (browers object model) 浏览器对象模型
- ECMAScript js 的核心
BOM 下五大对象——window 对象
- innerWidth/innerHeight
window.innerWidth 可视区宽度
window.innerHeight 可视区高度
console.log(window.innerWidth);
console.log(window.innerHeight);

- open 方法
window.open(URL,target,specs,replace)
- URL 新窗口地址
- target 属性 新窗口打开方式
- _blank
- _self
- specs 新窗口规格
- width=pixels 窗口的宽度.最小.值为100
- height=pixels 窗口的高度。最小.值为100
- location=yes|no|1|0 是否显示地址字段.默认值是yes
- menubar=yes|no|1|0 是否显示菜单栏.默认值是yes
- resizable=yes|no|1|0 是否可调整窗口大小.默认值是yes
- scrollbars=yes|no|1|0 是否显示滚动条.默认值是yes
- status=yes|no|1|0 是否要添加一个状态栏.默认值是yes
- titlebar=yes|no|1|0 是否显示标题栏.被忽略,除非调用HTML应用程序或一个值得信赖的对话框.默认值是yes
- toolbar=yes|no|1|0 是否显示浏览器工具栏.默认值是yes
window.open();创建一个新的浏览器窗口对象,如同使用文件菜单中的新窗口命令一样。如果没有指定参数,则一个新的窗口会被打开并且指定的资源会被加载进这个窗口的浏览器上下文中。
window.open(URL,target,specs,replace)
URL :新窗口地址
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">按钮</button>
<script>
{
let btn = document.querySelector("#btn");
btn.onclick = ()=>{
window.open("http://www.baidu.com");
};
}
</script>
</body>
</html>

window.open(URL,target,specs,replace)
- URL 新窗口地址
- target 属性 新窗口打开方式
- _blank(默认参数:新窗口打开)
- _self (当前窗口打开)
let btn = document.querySelector("#btn");
btn.onclick = ()=>{
window.open("http://www.baidu.com", "_self");
};

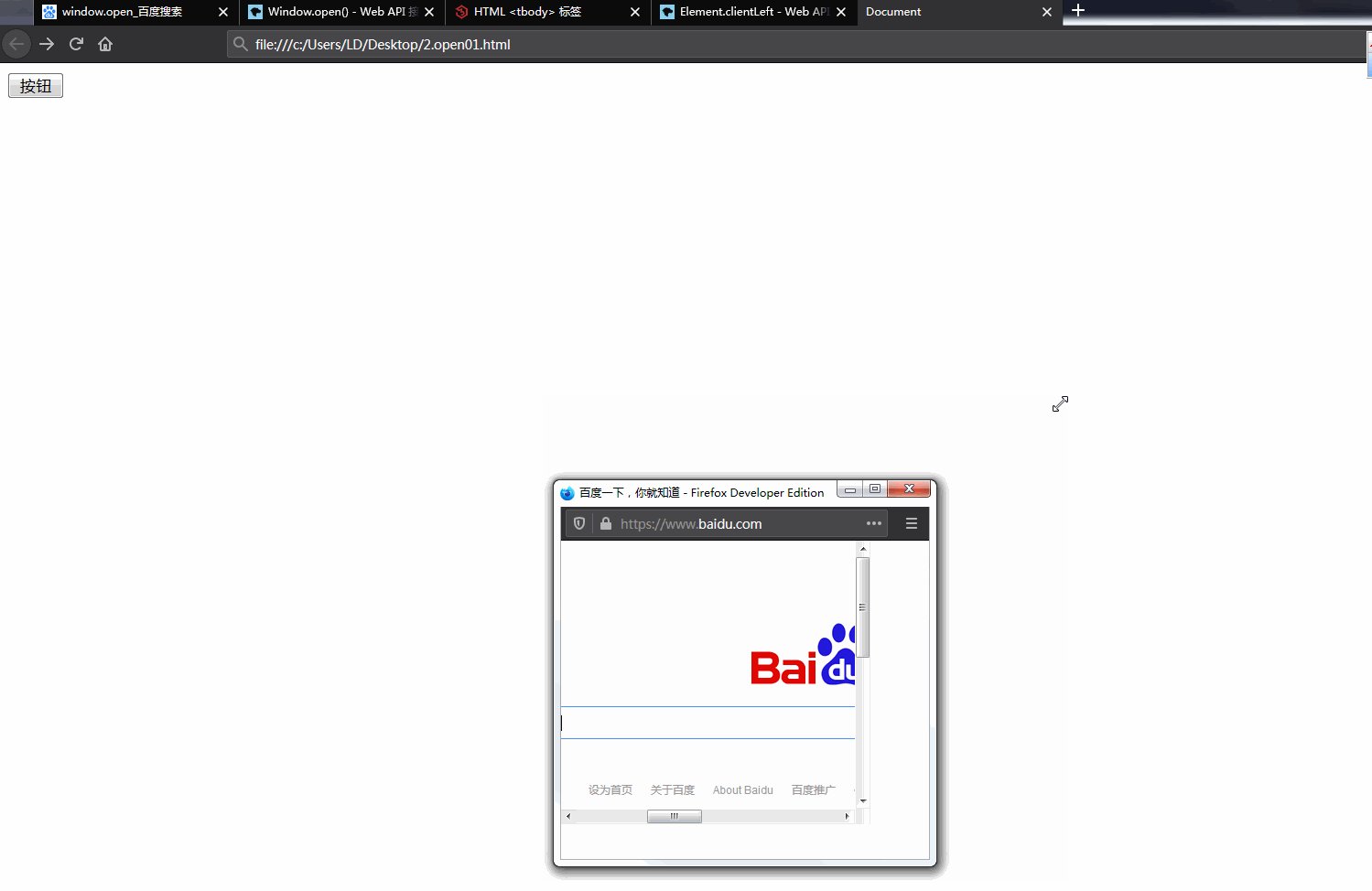
let btn = document.querySelector("#btn");
btn.onclick = ()=>{
window.open("http://www.baidu.com", "_blank");
};

window.open(URL,target,specs,replace)
- URL 新窗口地址
- target 属性 新窗口打开方式
- _blank
- _self
- specs 新窗口规格
- width=pixels 窗口的宽度.最小.值为100
- height=pixels 窗口的高度。最小.值为100
- location=yes|no|1|0 是否显示地址字段.默认值是yes
- menubar=yes|no|1|0 是否显示菜单栏.默认值是yes
- resizable=yes|no|1|0 是否可调整窗口大小.默认值是yes
- scrollbars=yes|no|1|0 是否显示滚动条.默认值是yes
- status=yes|no|1|0 是否要添加一个状态栏.默认值是yes
- titlebar=yes|no|1|0 是否显示标题栏.被忽略,除非调用HTML应用程序或一个值得信赖的对话框.默认值是yes
- toolbar=yes|no|1|0 是否显示浏览器工具栏.默认值是yes
注意specs 参数兼容性不好,有些属性没有作用
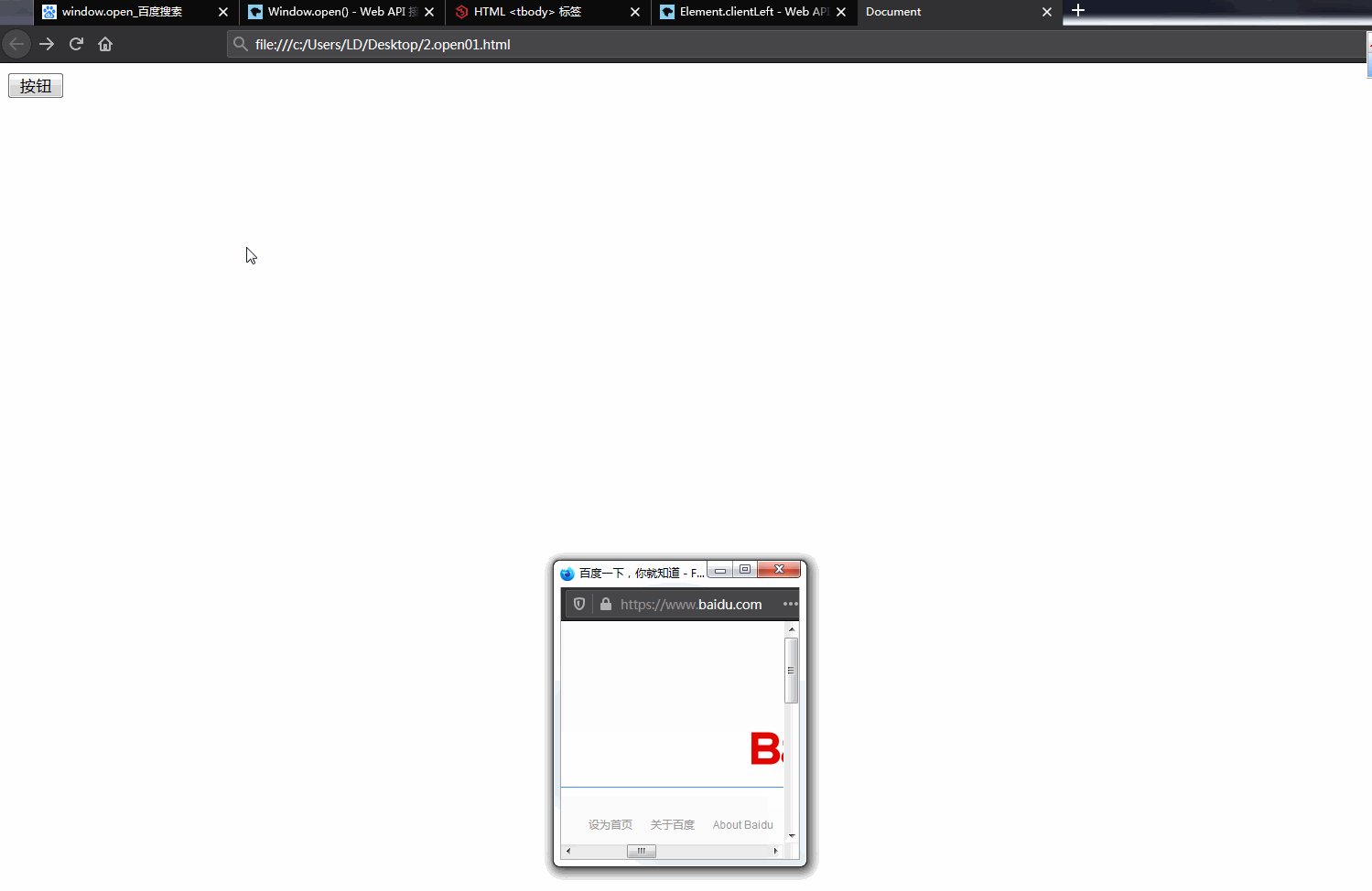
let btn = document.querySelector("#btn");
btn.onclick = ()=>{
let win = window.open("http://www.baidu.com","_blank","width=200,height=200,menubar=yes,resizable = no,titlebar = no,left = 500,top = 500");
};

windows下的各类弹窗
alert("弹出一个消息");

带“确定”、“取消”的弹框:
confirm(“是否想称为前端精英”);
点击:
“确定”返回true
“取消”返回false

prompt(“今天有什么愿望想实现”,“想要暴富”);

点击“取消”,返回”null“

点击“确定”,返回

注意:实际开发项目中因为弹框太丑,已经不会使用了,而在调试代码中会用到!
(后续待补充)
