1.概念介绍
2.参考案例
3.个人作品
一、概念介绍
在本章节中首先介绍了牛顿的三大定律。而在本次习作中,主要利用了引力。下面介绍一下引力的概念:
引力:万有引力是由于物体具有质量而在物体之间产生的一种相互作用。它的大小与物体的质量以及两个物体之间的距离有关。物体的质量越大,它们之间的万有引力就越大;物体之间的距离越远,它们之间的万有引力就越小。
计算公式:

如何运用:力是如何作用在物体上的呢?如何以一种直观的方式展现每个物体上加的力?这里就需要运用到牛顿第二定律F=m*a。通过计算引力,以及初始时给出物体的质量,可以算出该力作用于物体上时添加了多少的加速度。把加速度加在物体上,就能直观地看出力的作用效果。

二、参考案例
1.案例一:引力
- 简介:在这个案例中,主要实现一个物体吸引另一个物体。被吸引的物体总是朝着吸引它的物体的方向移动
- 实现思路:
1.创建两个对象:一个Mover对象,一个Attractor对象,分别代表被吸引物体和吸引物体。Mover对象受Attractor对象产生的引力作用,引力方向指向Attractor对象。

2.实现两者的吸引:将Mover对象传入Attractor对象的成员函数 ,返回引力向量。然后将引力向量传给Mover对象的applyForce()函数。applyForce是实现牛顿第二定律的函数,计算出加速度a,添加给物体。 - 代码展示
Mover m;
Attractor a;
void setup() {
size(200, 200);
m=new Mover();
a=new Attractor();
}
void draw() {
background(255);
PVector force=a.attract(m);
m.applyForce(force);
m.update();
a.display();
m.display();
}
//移动的物体
class Mover {
PVector location;//位置
PVector velocity;//速度
PVector acceleration;//加速度
float mass;//重力
Mover() {
//初始化重力、位置、速度、加速度
mass=1;
location=new PVector(30, 30);
velocity=new PVector(0, 0);
acceleration=new PVector(0, 0);
}
//构造函数2
Mover(float m, float x, float y) {
mass=m;
location=new PVector(x, y);
velocity=new PVector(0, 0);
acceleration=new PVector(0, 0);
}
//牛顿第二定律:添加力
void applyForce(PVector force) {
//将力处除以质量得到加速度:a=F/M
PVector f=PVector.div(force, mass);
acceleration.add(f);
}
//更新物体的位置
void update() {
velocity.add(acceleration);
location.add(velocity);
//每次将加速度清零
acceleration.mult(0);
}
void display() {
stroke(0);
fill(175);
//根据质量改变对象的显示大小
ellipse(location.x, location.y, mass*16, mass*16);
}
//检测是否运动到了边界
void checkEdges() {
if (location.x>width) {
location.x=width;
velocity.x*=-1;
} else if (location.x<0) {
location.x=0;
velocity.x*=-1;
}
if (location.y>height) {
velocity.y*=-1;
location.y=height;
}
}
}
//吸引中心
class Attractor {
float mass;//重力
PVector location;//位置
float G;//G常数
Attractor() {
location=new PVector(width/2, height/2);
mass=20;
G=0.4;
}
//计算引力
PVector attract(Mover m) {
PVector force=PVector.sub(location,m.location);
float distance=force.mag();
//限制两者的距离
distance=constrain(distance,5.0,25.0);
force.normalize();
float strength=(G*mass*m.mass)/(distance*distance);
return force;
}
void display(){
stroke(0);
fill(175,200);
ellipse(location.x,location.y,mass*2,mass*2);
}
}
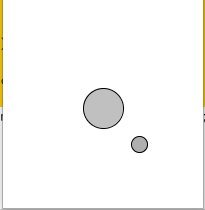
- 效果展示

2.案例二:多个Mover对象之间的引力
- 思路介绍:当多个Mover对象共同存在时,可以用一个数组存放这些Mover对象。例如Mover[] movers=new Mover[100]。每个对象都用随机的方式初始化。同时利用循环为每一个Mover对象计算引力
- 代码展示
Mover[] m=new Mover[1000];
Attractor a;
void setup() {
size(400, 400);
for (int i=0; i<1000; i++) {
//每个对象用随机的方式初始化
m[i]=new Mover(random(0.1, 2), random(width), random(height));
}
a=new Attractor();
}
void draw() {
background(0);
a.display();
//为每个对象计算引力
for (int i=0; i<1000; i++) {
PVector force=a.attract(m[i]);
m[i].applyForce(force);
m[i].update();
m[i].display();
}
}
//移动的物体
class Mover {
PVector location;//位置
PVector velocity;//速度
PVector acceleration;//加速度
float mass;//重力
Mover() {
//初始化重力、位置、速度、加速度
mass=1;
location=new PVector(30, 30);
velocity=new PVector(0, 0);
acceleration=new PVector(0, 0);
}
//构造函数2
Mover(float m, float x, float y) {
mass=m;
location=new PVector(x, y);
velocity=new PVector(0, 0);
acceleration=new PVector(0, 0);
}
//牛顿第二定律:添加力
void applyForce(PVector force) {
//将力处除以质量得到加速度:a=F/M
PVector f=PVector.div(force, mass);
acceleration.add(f);
}
//更新物体的位置
void update() {
velocity.add(acceleration);
location.add(velocity);
//每次将加速度清零
acceleration.mult(0);
}
void display() {
stroke(0);
//fill(175);
fill(random(0,255),random(0,255),random(0,255));
//根据质量改变对象的显示大小
ellipse(location.x, location.y, mass*16, mass*16);
}
//检测是否运动到了边界
void checkEdges() {
if (location.x>width) {
location.x=width;
velocity.x*=-1;
} else if (location.x<0) {
location.x=0;
velocity.x*=-1;
}
if (location.y>height) {
velocity.y*=-1;
location.y=height;
}
}
}
//吸引中心
class Attractor {
float mass;//重力
PVector location;//位置
float G;//G常数
Attractor() {
location=new PVector(width/2, height/2);
mass=20;
G=0.4;
}
//计算引力
PVector attract(Mover m) {
PVector force=PVector.sub(location, m.location);
float distance=force.mag();
//限制两者的距离
distance=constrain(distance, 5.0, 25.0);
force.normalize();
float strength=(G*mass*m.mass)/(distance*distance);
return force;
}
void display() {
stroke(0);
fill(175, 200);
ellipse(location.x, location.y, mass*2, mass*2);
}
}
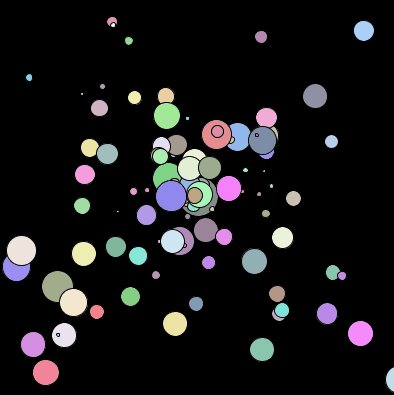
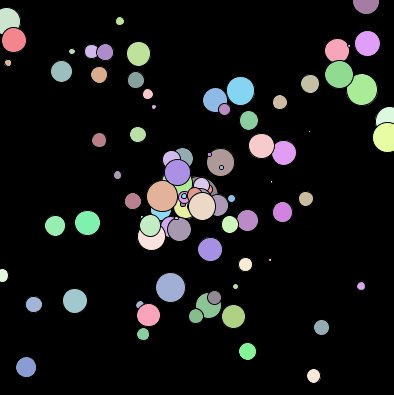
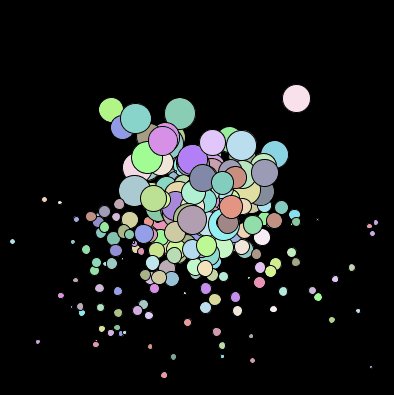
- 效果展示


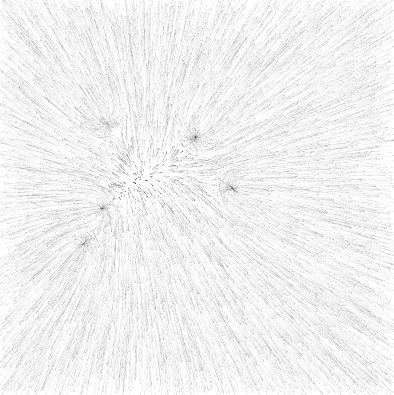
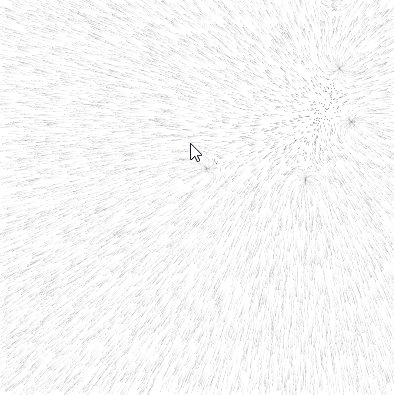
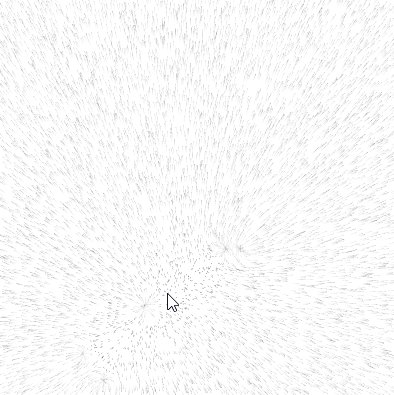
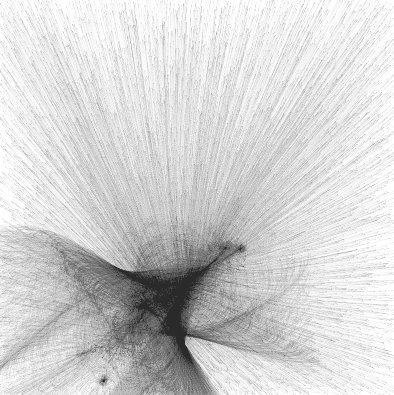
三、个人作品
- 作品思路:
拓展万有引力,实现多个吸引中心对n个点的吸引 - 实现方法:
1.拓展为多个吸引中心,每个吸引中心根据鼠标的位置而定,限制在鼠标坐标范围内:[mouseX-100,mouseX+100]、[mouseX-100,mouseX+100]
2.个体不再以圆的形式表现,而是直接以点的形式表现。设置两层循环。外层循环为吸引中心,内层循环为对于每一个吸引中心计算每一个点到吸引中心的引力。以及另一层内层循环为对于每一个点,绘制点。
3.增加鼠标的交互,每点击一次鼠标,重新生成各个吸引点以及被吸引点

- 类的设计

- 代码展示
Mover[] m=new Mover[10000];
Attractor[] a=new Attractor[5] ;
void setup() {
size(400, 400);
for (int i=0; i<10000; i++) {
//每个对象用随机的方式初始化
m[i]=new Mover(random(0.1, 2), random(width), random(height));
}
//初始化多个吸引力的中心
for (int i=0; i<5; i++) {
a[i]=new Attractor();
}
}
void mouseClicked(){
background(255);
for (int i=0; i<10000; i++) {
//每个对象用随机的方式初始化
m[i]=new Mover(random(0.1, 2), random(width), random(height));
}
//初始化多个吸引力的中心
for (int i=0; i<5; i++) {
a[i]=new Attractor();
}
}
void draw() {
//background(0);
//a[i].display();
//为每个对象计算引力
for (int j=0; j<5; j++) {
for (int i=0; i<10000; i++) {
PVector force=a[j].attract(m[i]);
m[i].applyForce(force);
m[i].update();
}
stroke(0, 4);
beginShape(POINTS);
for (int i = 0; i < m.length; i++) {
//if(frameCount%20==0)stroke(random(125,255),random(125,255),random(125,255));
vertex(m[i].location.x, m[i].location.y);
}
endShape();
}
}
//移动的物体
class Mover {
PVector location;//位置
PVector velocity;//速度
PVector acceleration;//加速度
float mass;//重力
Mover() {
//初始化重力、位置、速度、加速度
mass=1;
location=new PVector(30, 30);
velocity=new PVector(0, 0);
acceleration=new PVector(0, 0);
}
//构造函数2
Mover(float m, float x, float y) {
mass=m;
location=new PVector(x, y);
velocity=new PVector(0, 0);
acceleration=new PVector(0, 0);
}
//牛顿第二定律:添加力
void applyForce(PVector force) {
//将力处除以质量得到加速度:a=F/M
PVector f=PVector.div(force, mass);
acceleration.add(f);
}
//更新物体的位置
void update() {
velocity.add(acceleration);
location.add(velocity);
//每次将加速度清零
acceleration.mult(0);
}
}
//吸引中心
class Attractor {
float mass;//重力
PVector location;//位置
float G;//G常数
Attractor() {
location=new PVector(random(mouseX-100,mouseX+100), random(mouseY-100,mouseY+100));
mass=20;
G=0.4;
}
//计算引力
PVector attract(Mover m) {
PVector force=PVector.sub(location, m.location);
float distance=force.mag();
//限制两者的距离
distance=constrain(distance, 5.0, 25.0);
force.normalize();
float strength=(G*mass*m.mass)/(distance*distance);
force.mult(strength);
return force;
}
}
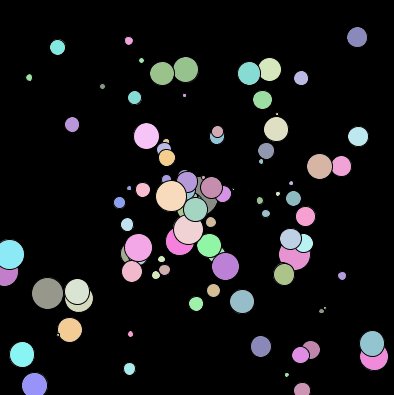
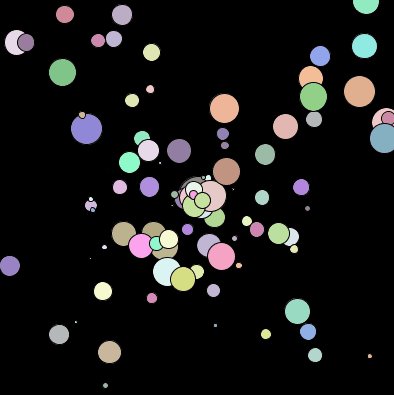
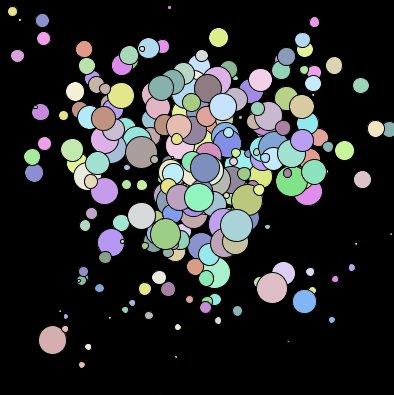
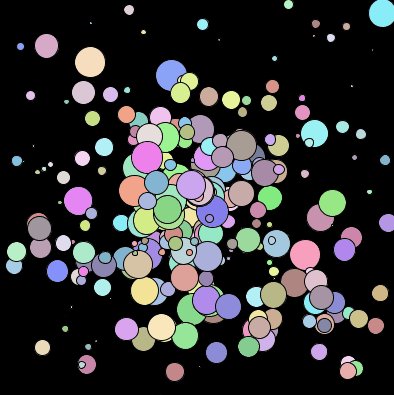
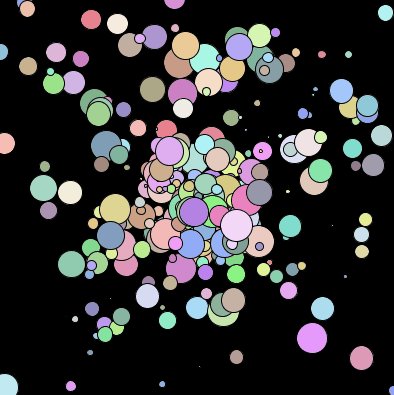
- 效果展示