前言(废话篇)
一直想总结一篇关于前端微信开发的文章,但奈何本人极懒,工作时间又太长(暗喻加班…)等等各种原因导致没有写出来。现在之所以鼓起勇气总结一下还是想让自己理解更深刻一点儿,也让刚开始接触微信开发摸不着头脑的童鞋少走一点儿弯路!!!
微信开发准备工作(正文开始)
1.映射
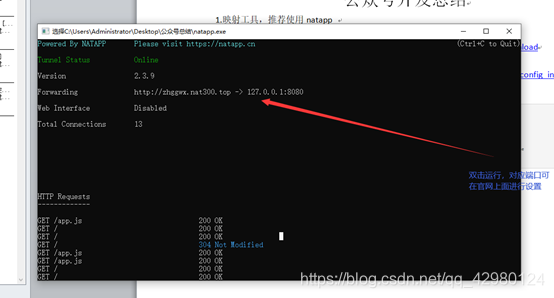
1.内网穿透映射工具(将内网映射出来便于在手机上面测试),推荐使用natapp(9元/月) 使用教程链接:https://natapp.cn/article/natapp_newbie
(a)使用natapp需在官网下载natapp.exe 链接地址:https://natapp.cn/#download

(b)还需要下载使用本地配置文件config.ini链接地址:https://natapp.cn/article/config_ini

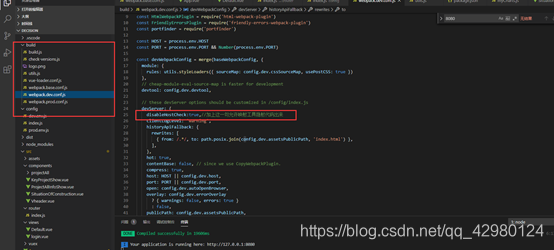
(c)注:映射vue项目需注意以下2点:


2.申请测试公众号及菜单配置
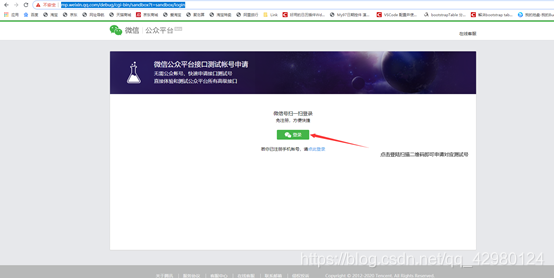
(a)微信测试号申请链接:http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login

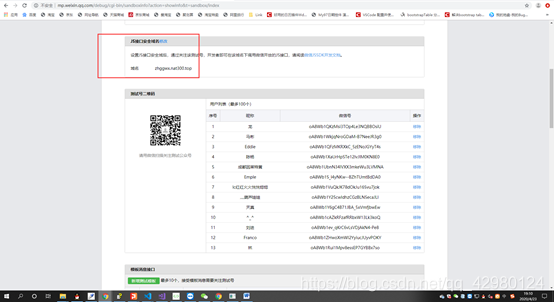
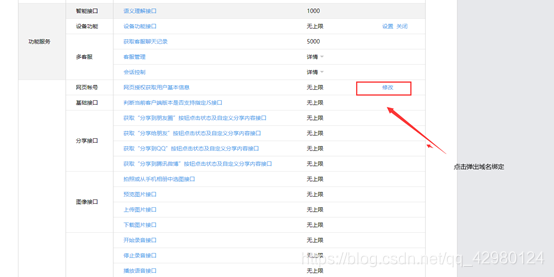
(b)进入公众号后需要绑定域名和网页授权域名绑定,注:两者域名必须相同


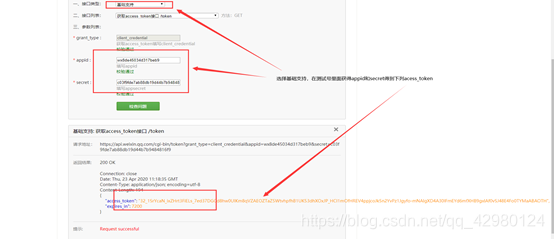
©配置微信自定义菜单,需要先获取accesstoken(两小时过期)链接:https://mp.weixin.qq.com/debug/cgi-bin/apiinfo?t=index&type=%E5%9F%BA%E7%A1%80%E6%94%AF%E6%8C%81&form=%E8%8E%B7%E5%8F%96access_token%E6%8E%A5%E5%8F%A3%20/token


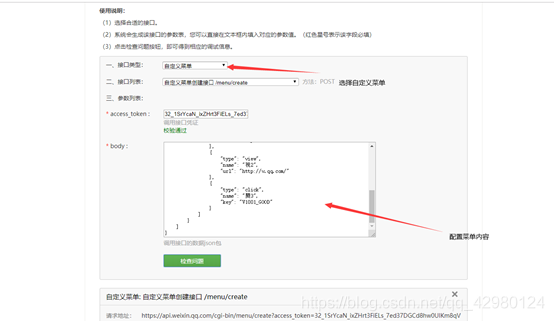
配置自定义菜单内容body格式如下:
{
"button": [
{
"type": "click",
"name": "测试一",
"key": "V1001_TODAY_MUSIC"
},
{
"name": "二级菜单",
"sub_button": [
{
"type": "view",
"name": "搜1",
"url": ‘页面跳转地址’
}
]
}
]
}
以上为准备工作ok!!!那么万众瞩目的代码开发过程即将到来!!!敬请关注下一篇内容(开发篇)
