目录
一、Window对象
1、window对象简介
一个浏览窗口就是一个window对象,每次浏览器打开一个页面,浏览器就会自动创建一个window对象。
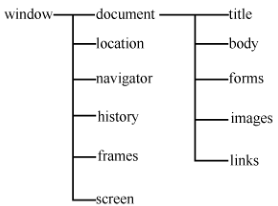
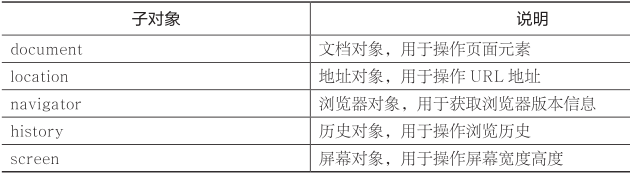
window对象的结构如下所示:


2、窗口操作
(1)打开窗口
语法:
window.open(url,target)url指的是新窗口的地址;target为打开串口的方式,默认_blank,表示在新窗口打开,_self,表示在当前窗口打开。
举例:
indow.open("http://www.baidu.com");在新窗口打开百度网页。
(2)关闭窗口
window.close()该方法用于关闭当前窗口。
结合var变量可以关闭其他窗口
var opener=null;
opener=indow.open("http://www.baidu.com");
opener.close();//关闭百度网页
3、对话框
(1)alert()
仅仅是用于显示提示文字的对话框,实现换行功能用“\n”。
(2)confirm()
该对话框不仅提供文字,还提供确认功能。
用法:
confirm("提示文字")若用户点击确定按钮,confirm()返回true,否则返回false。
(3)prompt()
该对话框可以返回一个字符串。
window.οnlοad=function()
{
var oBtn=document.getElementById("btn");
oBtn.οnclick=function()
{
var name=prompt("请输入账号:");
document.write(name);
}
};4、定时器
(1)setTimeout()和clearTimeout()
setTimeout()只执行一次,基本语法如下:
setTimeout(code,time);code可以是一段代码,一个函数,一个函数名;time是多少ms。
clearTimeout()用于取消执行setTimeout()
var timer=null;
timer=setTimeout(alert("测试"),1000);
clearTimeout(timer);//取消该定时事件(2)setInterval()和clearInterval()
setInterval()可以重复调用函数,可以使用clearInterval()取消执行。
setInterval(code,time);5、location对象
location对是window对象的子对象。
该对象有以下属性:

var url=window.location.href;//获取当前页面的地址
var url=window.location.search;//获取当前页面地址“?”后面的内容
var url=window.location.hash;//获取当前页面地址“#”后面的内容6、navigator对象
该子对象用于获取浏览器的类型。
window.navigator.userAgent二、document对象
document对象是window对象的子对象,是浏览器为每个窗口内的HTML页面创建的一个对象。
1、document对象常用属性

document.URL和window.location.href都能获取当前页面的URL,但是 document.URL只能获取不能设置,window.location.href既可以获取也可以设置。
2、document对象方法

