js核心三点:
1.基础语法(数据结构,逻辑结构,函数(面向过程),面向对象)
2.内置对象-document
3.内置对象-window
document对象:document即整个html网页文件
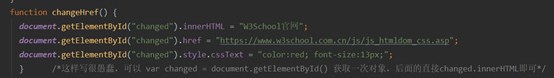
利用getElementById(“html元素的id”)方法返回一个html元素对象,
操作修改这个html元素对象的属性: innerHTML(内容), href(属性), style.cssText(样式)

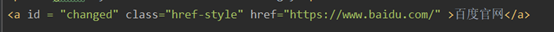
一个html元素的构成:
类型,属性,样式,内容

类型:a(链接类型)
属性:href=”…”
样式:class=”href-style”
内容:百度官网
window对象: 其方法常应用于 事件处理函数

事件由三部分组成:
1.向html元素属性中添加事件属性与事件处理函数
2.在js中编写事件处理函数(window)
windows三个弹窗方法:
(window.)alert(‘框内内容’): 警告框 无返回值
(window.)confirm(‘框内内容’): 选择框 返回true or false
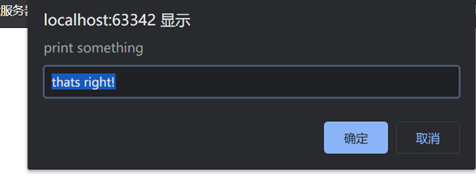
(window.)prompt(‘框内内容’,’输入框默认内容’): 输入框, 返回输入框输入的字符串
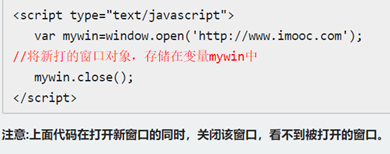
window.open(“url”)打开一个新窗口, 没有url时,就打开一个空白窗口, 返回一个窗口对象
window.close() 关闭当前窗口
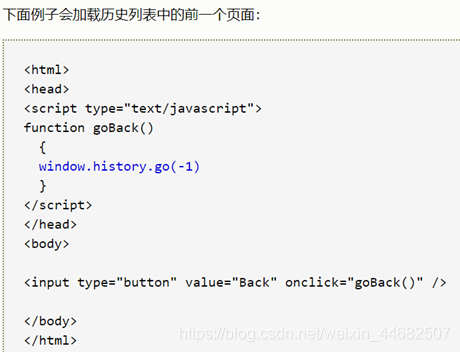
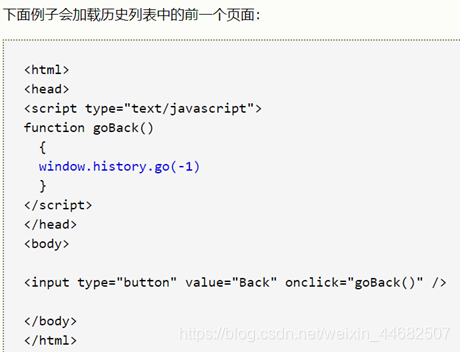
window.history 的三个方法

html部分(添加οnclick=”function.js”事件属性与事件响应函数)

js部分:编写事件响应函数



事件效果: