要想参考本文做实验,可以参考上一篇文章,关于docker的简单操作,写的比较详细。
拉取aspnetcore最新docker镜像
从阿里云的docker镜像拉取,因为前面我们针对docker镜像做过配置。
[root@localhost ~]# docker pull microsoft/aspnetcore
根据你的网速等待拉取成功。
[root@localhost ~]# docker images
执行上面的命令,如果能看到aspnetcore镜像,则表示拉取成功。
如果我们想拉取指定的aspnetcore版本,可使用如下命令:
[root@localhost ~]# docker pull microsoft/aspnetcore:1.0
[root@localhost ~]# docker pull microsoft/aspnetcore:2.0
制作自己的应用镜像
1.创建Dockerfile文件
我们先在临时目录创建Dockerfile,待会我们的asp.net core web应用也会放在临时目录。
[root@localhost ~]# cd /tmp
[root@localhost tmp]# vi Dockerfile
将下面代码拷贝进去
FROM docker.io/microsoft/aspnetcore
WORKDIR /app
COPY ./songlou .
EXPOSE 8080
CMD ["dotnet", "SongLou.Web.dll"]
将上面五行代码拷贝进去,保存并退出。
FROM表示新镜像所依赖的docker镜像。
WORKDIR表示你的asp.net core web应用放在容器的哪个目录,这里是/app目录
COPY表示拷贝当前系统下的哪个目录,这里是songlou目录
EXPOSE表示暴露出来的端口号。
CMD表示执行的命令,即运行我们自己的asp.net core web程序。
想办法将你的asp.net core web发布程序拷贝到centos系统的/tmp临时目录
2.创建镜像
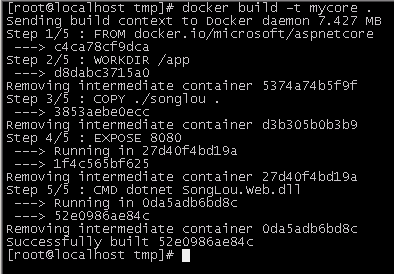
[root@localhost tmp]# docker build -t mycore .
后面的英文符号.不能去掉,mycore表示你的镜像名称。

如果出现Step1-Step5,则表示镜像创建成功。
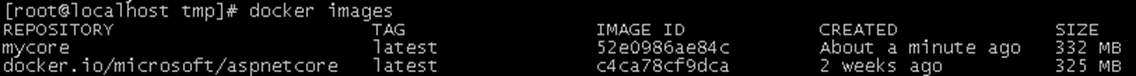
[root@localhost tmp]# docker images
再次查看所有镜像,我们会看到:

除了我们从官网拉取的aspnetcore镜像,还有一个我们自己创建的镜像:mycore。
3.运行容器
[root@localhost tmp]# docker run --name mycore -p 8080:80 -d mycore
第一个mycore表示容器名称,第二个mycore表示镜像名称
执行后会出现新容器的ID:
2859330db3a5c6113b0ccdf6e9d78e7e36ea17f6c4de495514c4ec8901ed9218
4.执行curl命令访问我们的网站
[root@localhost tmp]# curl http://localhost:8080
运行结果:
{"str":"test","environmen":null,"username":null,"password":null}
[root@localhost tmp]# curl http://192.168.1.160:8080
用IP访问看到的结果也是一样的:
{"str":"test","environmen":null,"username":null,"password":null}
或者是在windows操作系统里的浏览器地址栏输入:http://192.168.1.160:8080/看到的结果也是一样的。
至此大功告成。
5.进入容器
[root@localhost tmp]# docker exec -it mycore /bin/bash
exec命令可以进入docker容器,然后像使用centos操作系统一样。在里面进行操作。