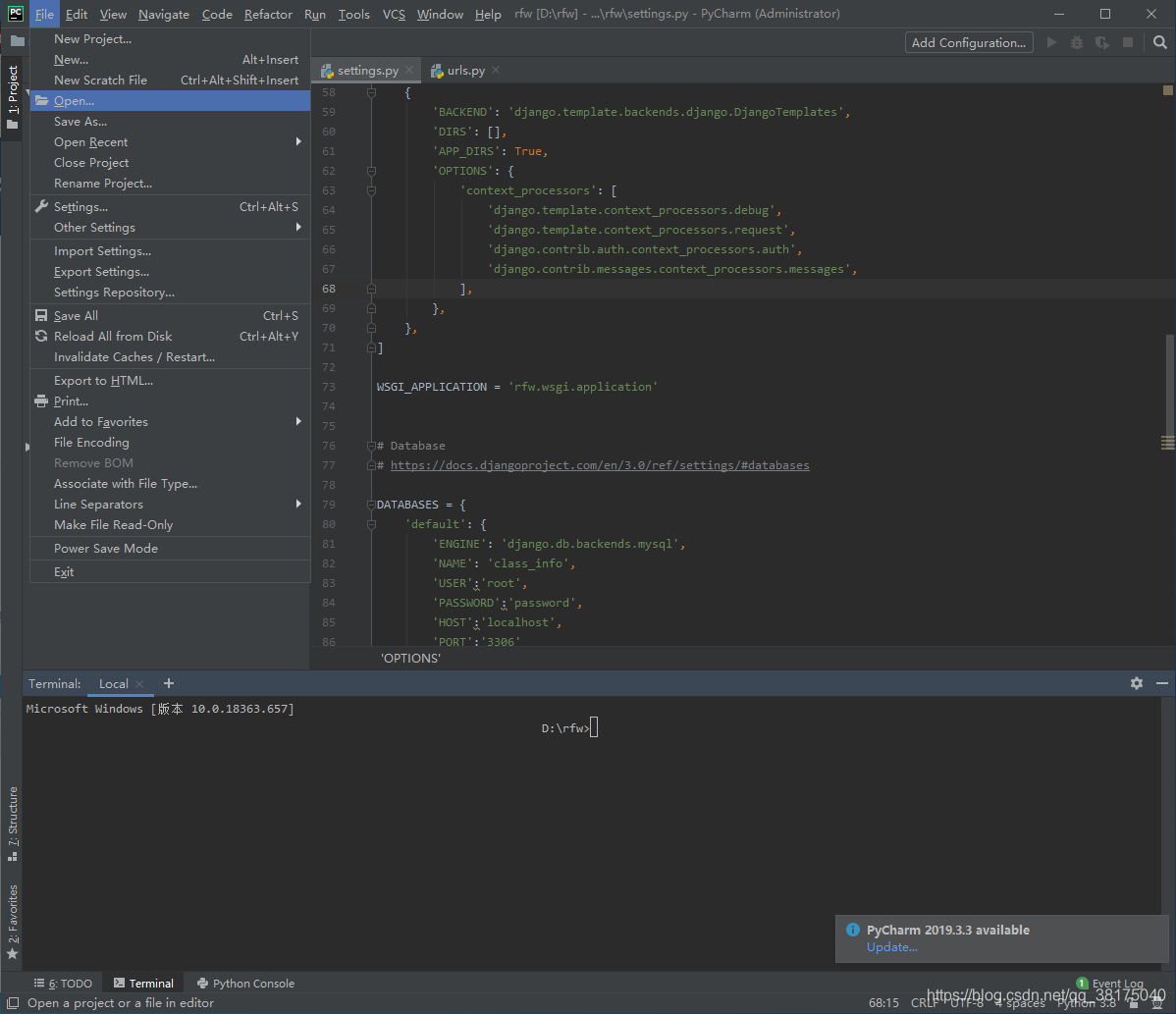
打开pycharm(社区版),File->open

找到由命令 django-admin startproject mysite 在D盘下创建的文件夹mysite

mysite通过文件资源管理器打开情况下

用pycharm打开mysite文件夹

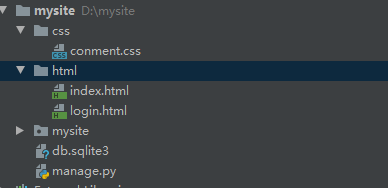
接着在mysite中创建两个新文件夹(文件夹及.html .css文件右击创建),分别用以存放css文件及html文件(我这里直接以css和html命名这两个文件夹)

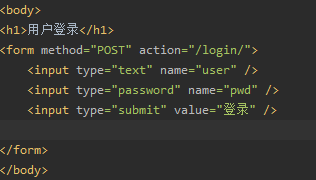
conment.css和index.html暂时为空,login.html如下,仅在body中做如下添加:

这样第一个简陋的页面就做好了
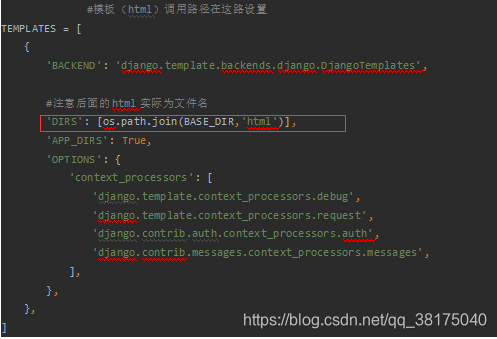
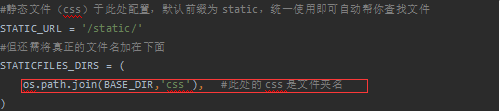
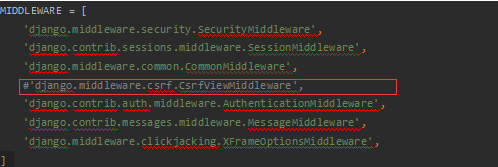
然后找到mysite中的settings.py文件,对以下几处进行修改:
1.此处的html是之前创建的文件夹名,是在项目文件夹下的模板文件夹,存放可以被所有app调用的公用模板

2.css也是之前创建的文件夹名

3.将这一行注释掉
原因:https://www.cnblogs.com/jinxf/p/9186923.html

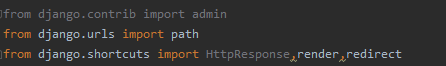
接着继续找到mysite文件夹中的urls.py文件,在开头添加如下两行:

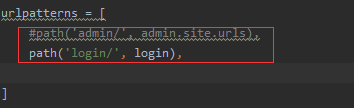
接着找到urls文件中的urlpatterns,改成如下

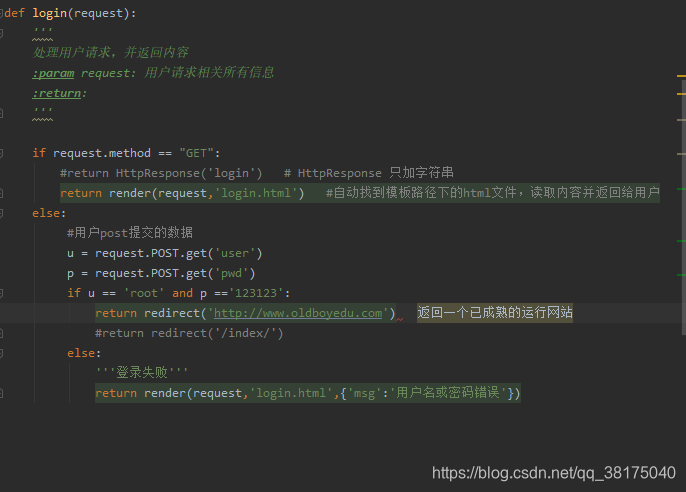
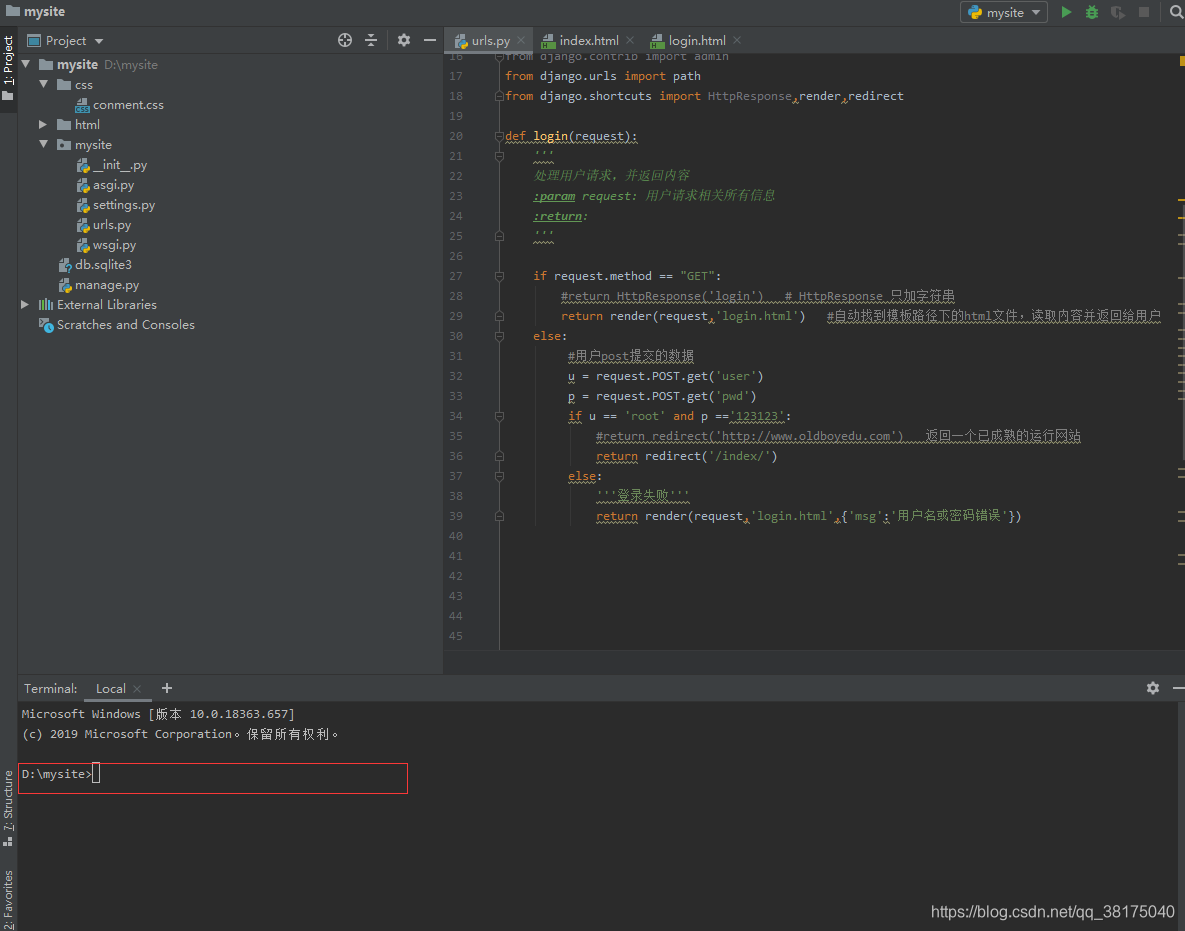
最后在urls.py文件中创建login函数,如下

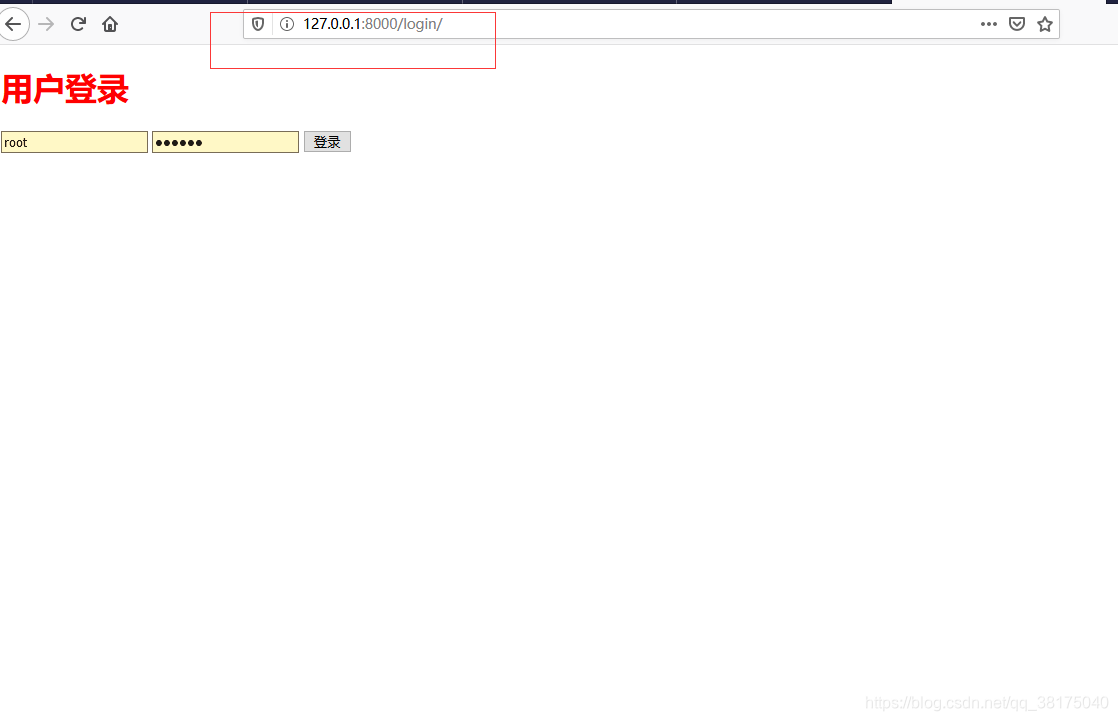
这样接下来就可以启动我们的第一个页面了:

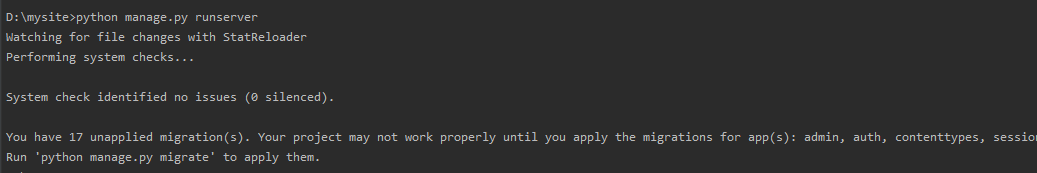
在pycharm中Terminal处输入命令:python manage.py runserver

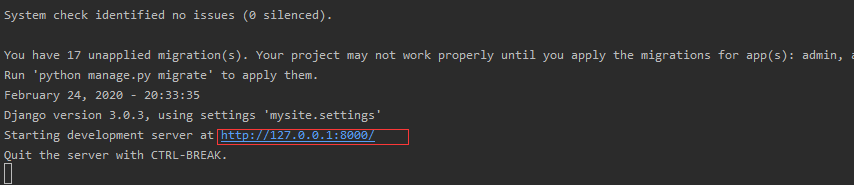
点击端口


没关系

成功啦